
こんにちは。
HOME'Sアプリのデザイナーのこばやしです。
Androidアプリを育てていくと、ひとつの課題に行き当たります。
アプリリソースサイズです。
機能追加、ダイナミックな画像表現などで、気づいたら「ゲームアプリ?」と思うほどリソースサイズが増えているかも…。
そんな時、ひょっとしたら劇的にスリム化できるかもしれない方法をご紹介します。
HOME'S Androidアプリでも実際にやった内容です。
====
Google deveroparsの記事「Google Play におけるアプリのダウンロード サイズの削減」に記載もあるWebPが今回紹介する内容です。
googledevjp.blogspot.jp
記事の一文に、
3. APK の構成要素のサイズを減らすことによる最適化: たとえば、JPEG ではなく WebP を使用するなど効率的なファイル形式を使ったり、未使用コードを削除するために Proguard を使用したりします。
とあります。
記事にもあるように、インストールする際にアプリサイズが大きいと通信量を気にしてしまい、それが要因で優れたアプリでもインストールされない、なんてこともあるかもしれません。
そこで今回、画像リソースをWebPに変換することでどのぐらいアプリリソースを削減できるのか。
そしてHOME'S Androidアプリにおいて、実際どのぐらいリソースを削減することができたのかをお話します。
webP(Weppy=ウェッピー)とは
Googleが開発した圧縮形式で、従来の形式よりもファイルサイズを小さくすることを目的としています。
Googleが持つVP8コーデックを用いたWebMという動画フォーマットをベースとしており、WebMの1フレームだけを切り出したものがWebPで、それをRIFFという軽量なコンテナに格納した形式になっています。
https://developers.google.com/speed/webp/
特長
- 可逆 / 非可逆圧縮が可能
- 透過 (アルファチャネル) が可能
- 写真の圧縮にも向いている
- アニメーションが可能
写真画像においても効果的に圧縮できるのが非常に強い特長だと思います。
※非可逆のWebPはAndroid OS 4.0以降でサポート、ロスレス圧縮のWebPは4.2.1以降でサポート
サポート
- Chrome
- Opera (12.0~)
- Android Browser (4.2~)
- Chrome for Android
JPEGやPNGといったメジャーな画像保存形式のようにはまだ普及しておらず、現段階だとかなり限定的に効果を発揮する形式だといえます。
http://caniuse.com/#feat=webp
ツール
公式のライブラリ、オーサリングツールなどで生成できます。
比較
アプリ内で実際に使用しているPNG画像、それをWebP化した画像で比較してみます。
※WebPは表示させるためにブラウザで表示したものを撮影しています。容量はWebPのものを記載

WebP 2.88KB

png 6.73KB
このポーズのホームズくん、可愛い。
小さめのイラストですが、およそ半分に削減できています。
見栄えも変わりありません。
次は写真、複雑なビットマップ画像で試してみます。

WebP 27.4KB

PNG 560KB
先程のイラストより高い圧縮率となりました。
肉眼ではほとんど区別つかないですが、およそ1/20のサイズに…これはスゴい。
実際にアプリで見てみます。

before

after
意図したとおりに表示されてます。
大丈夫そうです。
アプリで使っている画像をどんどん置き換えてみる
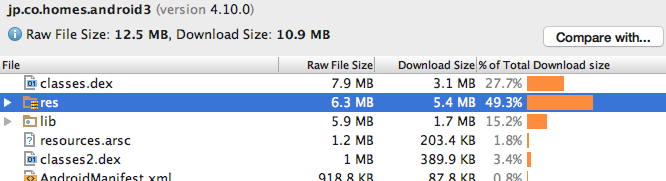
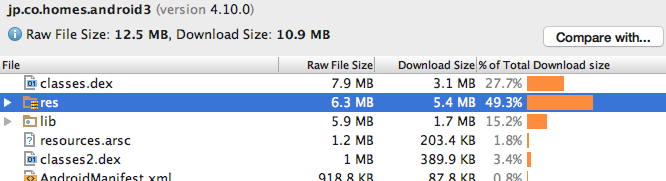
Android studioのAnalyze APKを使い、容量が大きい画像をWebPに変更してみました。

すると…

13.2MBから6.3MBとおよresの容量が半分に。
半分です。
※2016年8月時点
画像リソースはアプリ全体の半数以上を占めていましたが、WebPを用いることで簡単に削減すること成功ができました。
画像の品質は下げたくない、けれど容量を使いすぎるのも…という課題に対しても効果的です。
アプリの表示速度や低スペック端末への配慮としても、一役買ってくれそうです。
まとめ

可愛い名前なのにスゴいやつ!
iOS対応やブラウザの対応拡大が待ち遠しい。
実は以前にもWebPを試したことがありました。
しかし当時は挙動が安定していなく使用を断念しました。
最近は4.x系でもSVGをフルサポートするなど、Androidアプリ開発環境がグングン良くなっています。
そんな中で改めて試してみたWebPはAndroidアプリでリソースを削減する手段としてとてもおすすめです。
「Android Appにおいて、かつサポートしているOSバージョンが4.1.x以上の場合はおすすめ」といえるのではないかと思います。
ですが、これから普及していくであろう新しい規格のため、考慮すべき点もあります。
「WebPとは」のところで記載してある、サポート範囲と特長のAndroid OSバージョンによる制約を改めて確認し、上手に利用してみてください。

 ビジネスサイドとアカデミックサイドそれぞれ3講演ありましたので、前編では、ビジネスサイドの3講演をご紹介します。
ビジネスサイドとアカデミックサイドそれぞれ3講演ありましたので、前編では、ビジネスサイドの3講演をご紹介します。