こんにちは、HOME'Sアプリのデザインを担当している、こばやしです。
現在、Android版アプリ「HOME'S(ホームズ)」をマテリアルデザインに向けて絶賛リニューアル中で、第1弾が8月30日にリリースされました。この記事ではアプリをマテリアルデザイン対応するにあたり、デザイナー視点で考えたことや実際の変更点について書いてみようと思います。
はじめに、「そもそもマテリアルデザインとは?」「なぜマテリアルデザインにするの?」などの前提部分の考え方についてを説明します。
HOME'S(ホームズとは)
住まい探し検索アプリです!
「Android版 HOME'Sアプリ」DLはこちら
マテリアルデザイン対応とは
マテリアルデザインのガイドラインに沿ったデザインをすることです。
マテリアルデザインとは
GoogleがモバイルOS「Android 5.0 Lollipop」から採用しているデザインコンセプトを「Material design」といいます。直訳すると「物質的なデザイン」ですが、要約すると大きく以下の2点が特長のUI・UXにおけるガイドラインになっています。
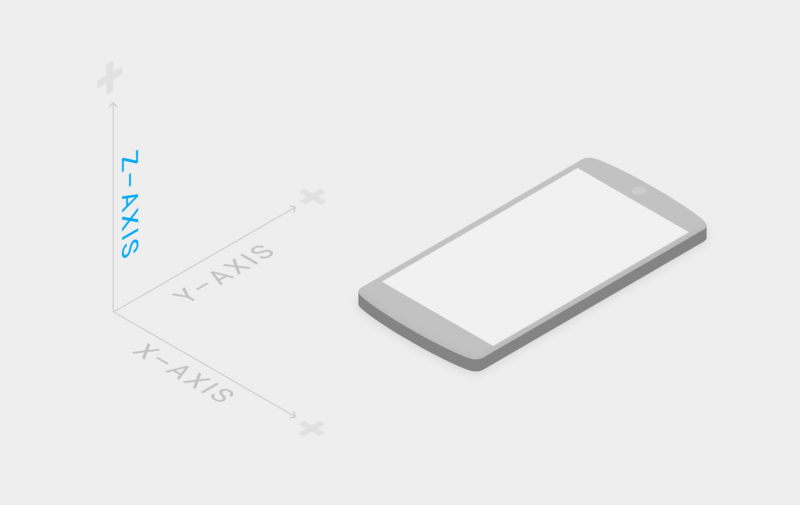
重なり(Z軸)を意識する

画面(2D)のなかで、立体(3D)を意識した重なり・表現をします。そのため、高さがあるものは陰がつき、Z軸の値が大きいと、影もより大きくぼかされて表示されます。
要素はインクと紙でできている

ヘッダーやカードUI、FABボタンなど、要素のベースとなる部分は「紙(のメタファー)」と捉え、それに乗っている要素は「インク(のメタファー)」と捉えて、配置・動きにする必要があります。それぞれが単体の紙なので、重なり合います。また、画面上では紙自体も拡縮します。この辺りまどろっこしいですが…。
他にも、カラー、グリッド、タッチフィードバック、意味を持つアニメーションの定義などが記されています。
なんでマテリアルデザイン対応するのか
極端なところ、しなくても大丈夫です。
マテリアルデザイン対応も手段であって、アプリにおける使い勝手がよければ必須ではないのかなというのが持論です。なので、HOME'S(ホームズ)アプリでも必ずしも完全にガイドラインに則っているわけではありません。ブランディング、ビジネスとしての優先順位、他デバイスとの親和性、それらの影響範囲の中でバランスのよいトコロを目指しています。
検討した結果、HOME'S(ホームズ)ではマテリアルデザインを採用しました。主な理由はこちらです。
- ルールに揃えることでユーザーのUI学習コストを減らす
- ライブラリを使用することで実装の工数を削減できる
ぜひガイドラインを読んでいただきたいのですが、とても実践的で考えられているルールです。Googleアプリはもちろんこれに則ってつくられていますし、今後のスタンダードになっていくと思います。
またアプリのトレンドは特に日進月歩で次々に新しい技術や定義が生まれています。それについていくためにも効率のよいつくり、汎用性を意識した設計が必要です。それらを実現するためにはマテリアルデザインを採用するのが効果的だと判断しました。
HOME'S(ホームズ)のマテリアルデザイン対応の進め方
既存アプリのマテリアル対応、どうやって進める?
まずはここを考えます。
すでにマテリアルデザインを取り入れてリニューアルされているアプリがたくさんあります。多くはフルリニューアルで刷新していますが、HOME'S(ホームズ)では段階リニューアルをしています。どちらもメリットとリスクがあるとおもうので、サービス内容や規模に合わせて選ぶのがよいと思います。
フルリニューアル
- アプリ全体で統一されたUIを提供できる
- 初回リリースまでの工数が大きい
- UXがリセットされ、レビューへの影響が大きい
- など
段階リニューアル
- 段階中はマテリアルUIと旧UIが混在する
- 折衷的なUIになるので、その調整分のコストが掛かる
- 小出しにリリースすることでユーザーの反応をみれる
- 他の施策と平行して動きやすい
- など
HOME'S(ホームズ)アプリは多機能で画面が多く、一度にマテリアル化をしてしまうと、使っていただいているユーザーのUXをリセットしてしまう恐れがあります。マテリアル化以前のUIはまだ「Androidらしいルール」がなかったので、webとの親和性を大事にして設計したため、マテリアルデザイン化することでのUIの大きは変更はユーザーに結構なフラストレーションを与えると考え、段階リニューアルを選びました。
そのため、マテリアルデザインUIと既存UIが混在する時期もでてきてしまいますが、「ユーザーも一緒にマテリアルデザインに慣れさせて、使ってもらう」ことも1つの目標と捉えて、マテリアルデザイン化を進めています。
マテリアルデザイン対応の初手はページ共通部分から
どこから手をつければいい?
次にここを考えました。
段階リリースなので、リリースされるタイミングでマテリアルデザインUIと既存UIが混在します。そのため、「混在しても違和感が少ない箇所」から着手しています。
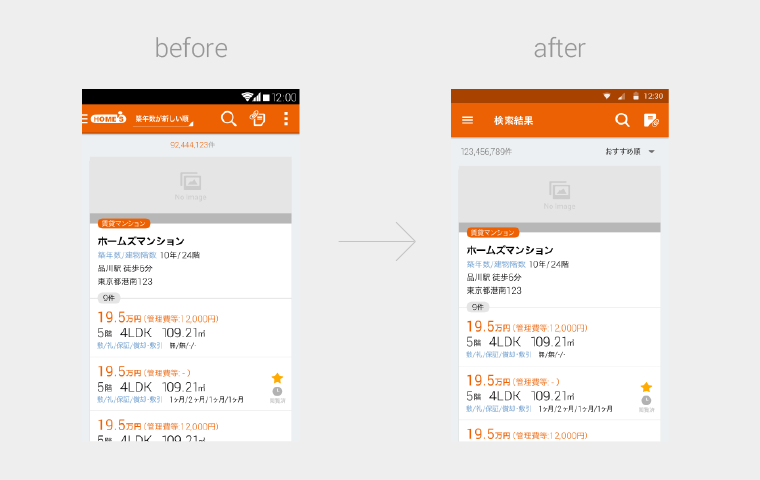
ツールバー

API level 21以降、NAVIGATION_MODE_LISTやNAVIGATION_MODE_TABSといったActionBarと連動したナビゲーション要素が非推奨となりました。HOME'S(ホームズ)でも物件の一覧画面の並び替え機能をツールバー(旧アクションバー)設置していたため、実装の変更が必要になりました。あくまで実装の仕方での非推奨なので、Spinner(with Toolbar) で置き換えることで、元と同じAdapterをセットしてやるだけでほぼ同じ見た目のまま置き換えることができます。
そのため見た目の変更なく対応できる部分ではあるのですが、マテリアルデザインではツールバーにタイトルを置くことが推奨されているため、旧アクションバーに設置していたスピナーはツールバーからはずし、ページに配置しました。
スマートデバイスでは、PCよりスクロールするという行動にストレスを感じないとされてますが、それでもファーストビューは大事なので、ただページに配置するのではなく、ユーザーのスクロールの動きに合わせて「コンテンツに重なるようにして表示されるナビゲーション(フィルターUI)」を実装しました。
検索結果一覧でもっとも見たいのは検索した物件なので、それ以外の要素は非表示にして、ユーザーがそのページで一番したいことに集中してもらえるようにしています。
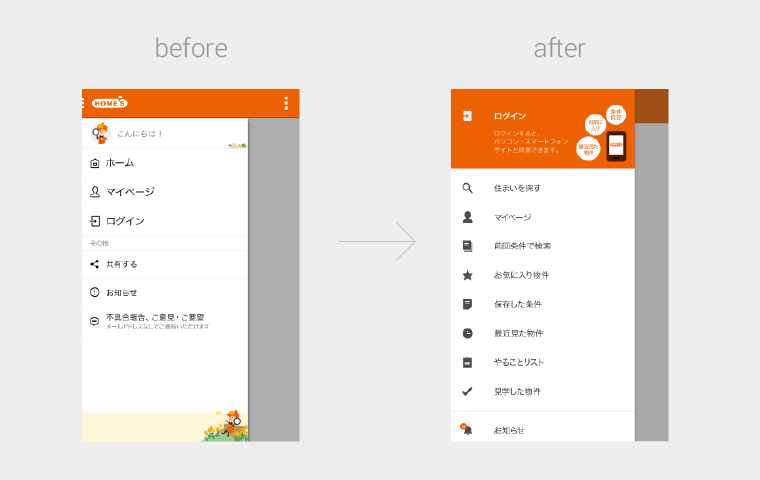
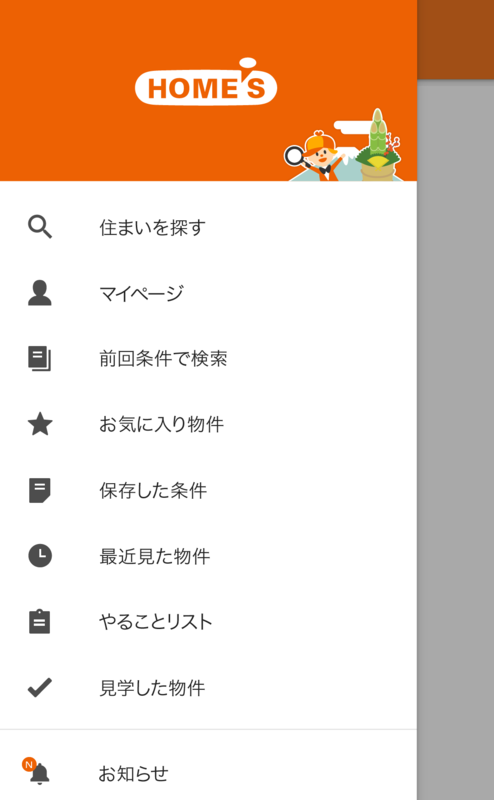
ナビゲーションドロワー

マテリアルデザインガイドラインの登場により、ナビゲーションドロワーのあり方が定義されました。アクションや通知を配置さているアプリを見かけますが、あくまでアプリ全体のコンテンツへのナビゲーションと捉えてHOME'S(ホームズ)では全機能への導線を追加しました。
UI設計は、誤タップをなくすために余白をしっかり確保したり、罫線での分割は控えめにして面の騒がしさを抑えて視認性を担保しています。カバー画像を用いることで画面の大きい端末でもタップしやすくしています。
と、この辺りの設計もマテリアルデザインガイドラインに推奨される設計があるので、それに揃えることで一定の使いやすさとなります。ガイドラインって大事ですね。
遊び心として、ログインすると月替りのホームズくんが登場します。ぜひチェックしてみてください。

続く。(更新は後日)