Apple原ry) 大坪です。
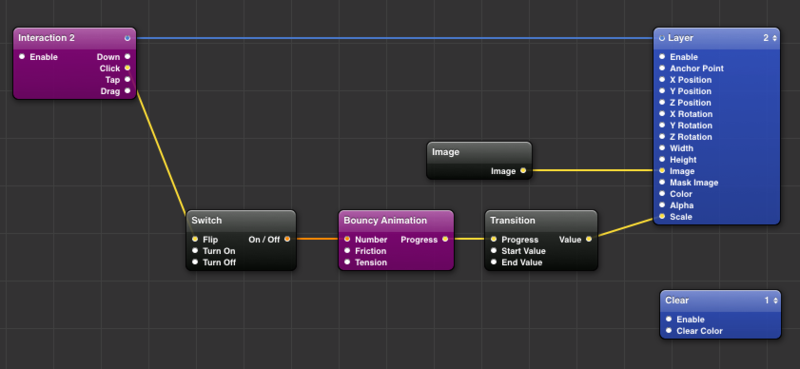
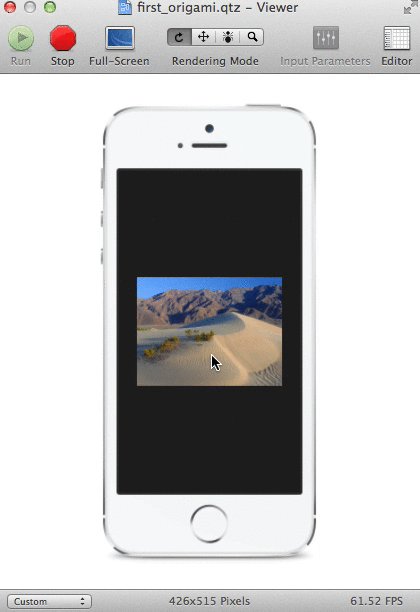
さて、前回はとにかくOrigamiを動かしたところで終わっていました。今回は「ではRender in Imageの中では一体何をしているのか」について書きます。とはいえここで書くことはかなりの推測が混じっていますので、間違っている点についてはご指摘いただけるとうれしいのです。Render in Imageをダブルクリックするとこんな画面になっていたのでした。

ここで描画したものが、iPhoneの画面中に表示されています。ではここでは何をしているのか。右下のほうから見て行きましょう。
まずClearパッチの順番が1になっているので、最初に画面がクリアされます
次に順番が2であるところの"Layer"パッチの内容が描画されます。
"Layer"パッチのImageというところには"Image"パッチから線がつながっています。前回の最後ではこの"Image”パッチに好きな画像を指定したのでした。
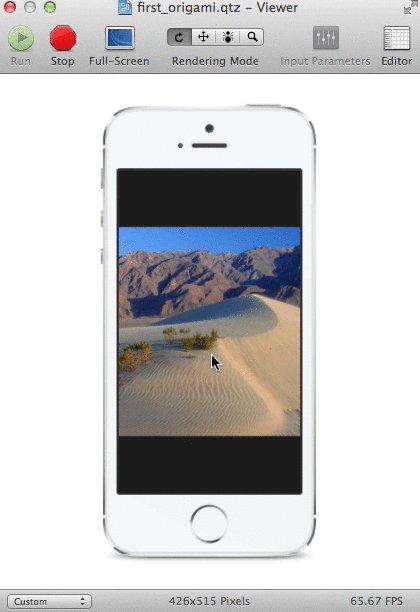
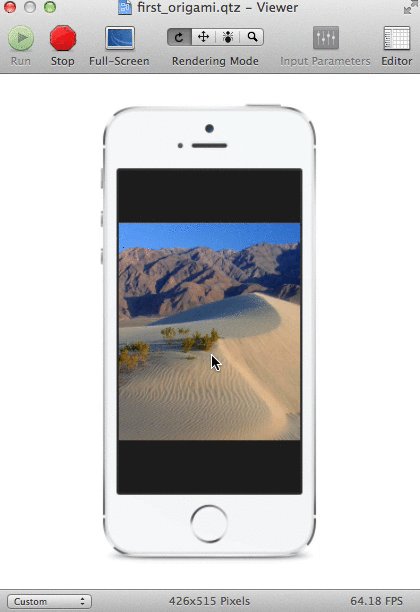
ここだけみると、指定した画像がiPhoneの中に表示されるだけです。ではどのように「クリックで拡大、縮小」しているのかを見て行きましょう。
一番左に"Interaction 2"というパッチがあり青い線がLayerまで伸びています。このパッチはLayerに対してユーザが行った操作(クリックとかドラッグとか)を検知して教えてくれるもののようです。でもってそのClickから線が伸びて"Switch"の"Flip"にはいっている。つまりここに何かが入ってくる度に、スイッチがOn/Offが切り替わる、ということなのでしょう。On/Offという出口から今度は"Bouncy Animation"のNumberという口に線がつながっている。
ここからは想像ですが、このパッチはNumberにはいった値を元に「びよよーん」という値変化をつけてくれるものではないか。Patch Inspectorを使って中を見るとFriction,Tensionという2つの値があります。これを変えることで「びよよーん」の様子が変わります。
でもってその出口は"Transition"につながっている。説明を読めば、Transitionは0から1の間の値を受け取って、それをStart ValueからEnd Valueまでの値に変換するとのこと。Bouncy Animationは0から1の間で値をびよんびよんさせるのですが、画像の大きさを表すのにそれだけではこまる。というわけでこのTransitionを使って必要な範囲の値を取り出すわけです。
というわけで、"Transition"の出口が"Layer"の"Scale"につながって、ようやくこれで
「画面をタップするたび、画像がびよよーん、と大きくなったり小さくなったりする」
が実現できたわけです。

理解を深めるために、ここからいじってあれこれやってみるといいかもしれません。なんといっても「操作をすると何かの反応がある」のは楽しい。
例えばScaleパッチの出口のつなぎ先をLayerパッチのSaleからAlphaにかえると何がおこるか?画像をタップする度に明るくなったりぼんやりしたりするはずです。じゃあタップすると同時に明るさと大きさを、、と考えはじめるとFacebookが提供しているAlpha And Scaleに戻ってくるわけでした。ああ、長い道のりでした。
ここまで読んで、実際に何か手を動かしてくれる人がいるかどうかはなはだ疑問に思っているわけですが、次の事実は動かしようがない。
Paperで使われているほとんどのアニメーションは、Origami上でプロトタイプされ、そのあと実際のアプリ開発を行うプログラマーに渡された。
Facebook Paperを使っていると、細部にまで考慮が行き届いていることに驚きます*1。もちろん「あら」を探すことは可能です。しかしそれより良いものをデザインすることができるか、と問うのはおそらく無駄ではない。
またエンジニアとしては、その実装に驚くほどの工夫がなされていることも感じ取れる。Cocoacontrolsを見れば、いくつかPaperに触発されたモジュールがあることがわかる。しかしそれらを使えばそのままPaperができるわけではもちろんない。それどころか、Paperまでの距離の遠さを思い知らされることになります。
実はそうした推測が間違いではないことを示す記事を見つけ、愕然としているところです。一人で愕然としているのは「もったいない」ので次はその内容について紹介できれば、と。