Apple原理主義者の大坪です。
さて、Facebookが公開した「インタラクションデザインのPhotoshop」Origamiについて使い方を書いてみたものの
「そもそも誰が読んでくれるのか」
と疑問に思っていたのも事実。少なくとも一人は読んで、動かしてしかも初期バージョンの間違いまで指摘してくれたことに意を強くし、次には
「もう少し実際的な例を説明しなくていいのか」
という強迫観念にとらわれ始めたわけです。
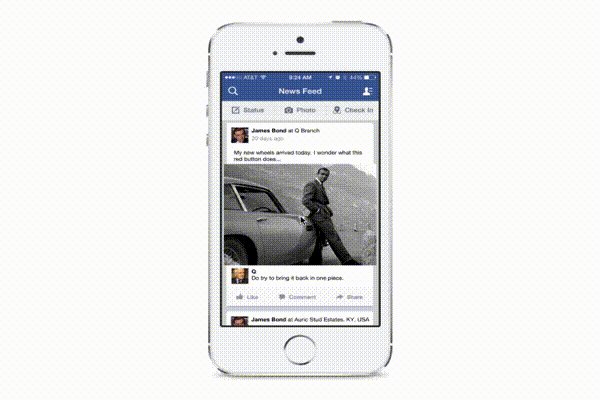
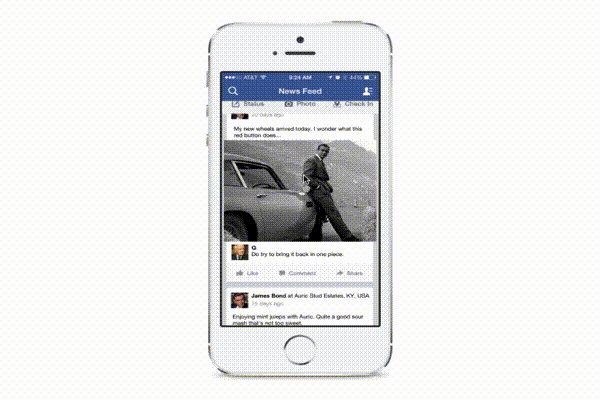
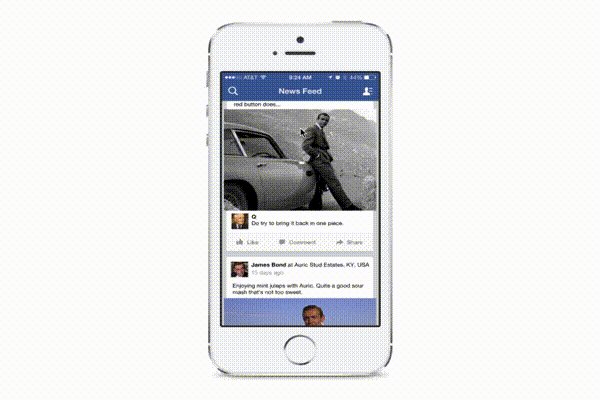
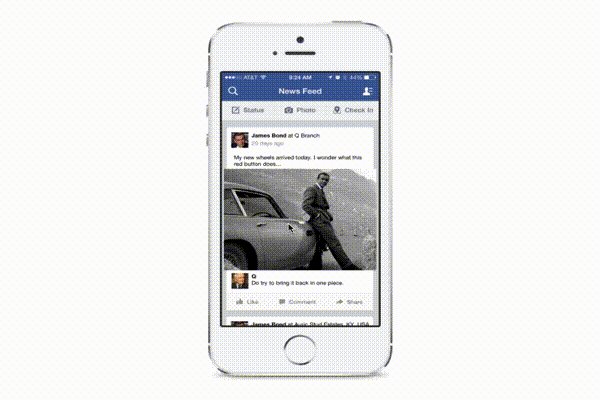
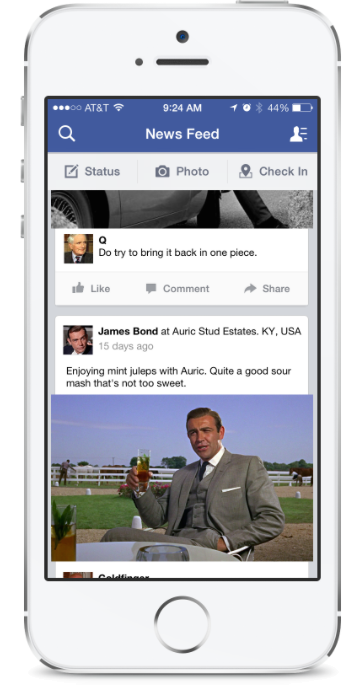
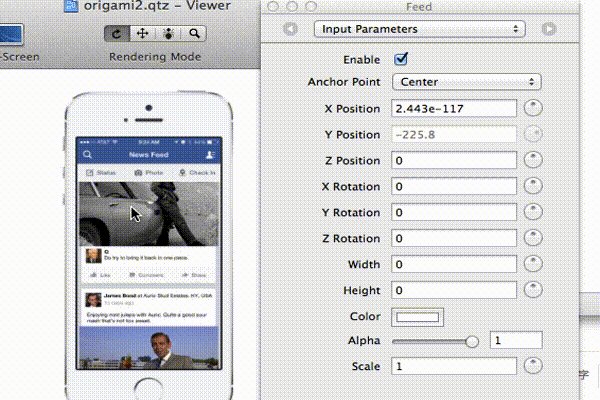
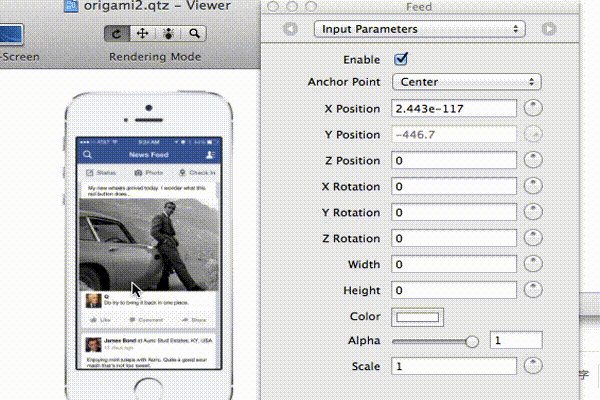
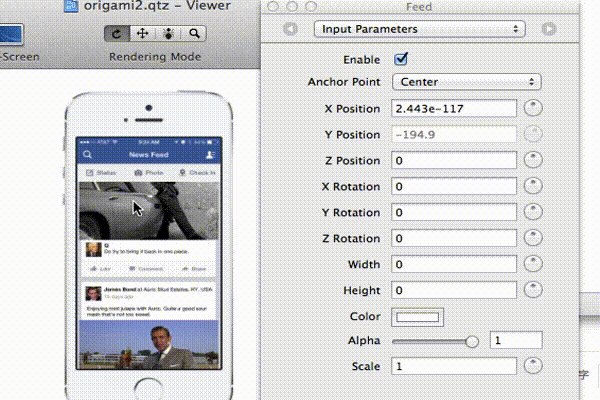
というわけでOrigamiのサンプル第2弾は「コンテンツをスクロールして、一番上までいくとツールバーがにゅいっと隠れたり出たりする」です。具体的にはこんなのです。

ちょっと縦横比が狂ってくる気がしますが、気のせいです。細かい事を気にしすぎると折角の春の訪れに気がつかないかもしれませんよ(言い訳)こういう風に動くものを作れると
「ほら、こうやってスクロールしていくとこのメニューがにゅいっと隠れて、下にスクロールするとまたでてきて。いや、これは”にゅいっ”じゃなくて”すっ”でちょっとイメージが違う」
とか不毛な言葉によるやりとりをしなくてもいいと思うのです。
さて、あとで学位を返上しろとか言われると困るので最初に白状しますが、今回説明する内容はPrototyping with Facebook Origamiにほんの少し修正を加えたものです。自分なりにアレンジしようとかあれこれ考えたのですけど、元の動画が非常に良くできており、変な事やるとかえって読んでくれた方の理解を損なうと判断しました。
というわけでお前のわけのわからん文章など読んでられるか、というかたは元コンテンツを参照していただくことにして、やおら説明を始めるのです。
とにかく画像を表示
OrigamiをインストールしたQuartz Composerを立ち上げましょう。それは何のことだ?というかたは前回の記事を参照してください。
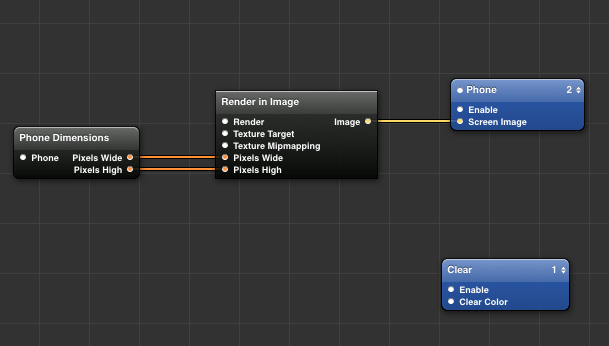
でもって以下の図のところまで同様に作ってください。空のiPhoneイメージが表示されてるけど、これからRender in Imageパッチの中身を作らなくちゃね、というところまでです。

ここまでできたら、Render in Imageパッチをダブルクリックし、中身を作って行きましょう。
まず表示する画面のパーツを作ります。最初にClearパッチを追加します(これを忘れると妙なことが起こります) 今回作る物は三つの部品から構成されています。
- Header(一番上の部分です)
- Toolbar(Headerの下にあり、コンテンツをスクロールすると出たりかくれたりする部分)
- Feed(Facebookのタイムラインみたいで、上下にスクロールする部分)
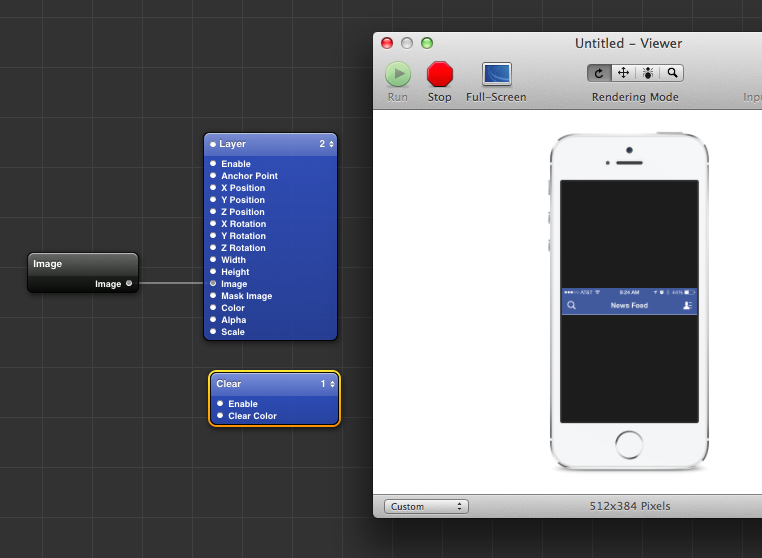
Githubにおいてあるファイルの中のassetsフォルダを観ると、その中に三つの画像があります。Render in ImageをダブルクリックしたEditor画面にHeader.pngファイルをドラッグ&ドロップしましょう。するといきなりImageパッチとそれに接続されたLayerパッチが現れ、ViewerのほうにはHeaderの画像が真ん中に表示されます。

ををこれは簡単だ、というわけで調子にのって残る二つの画像をドラッグ&ドロップします。また忘れないうちにそれぞれのLayerパッチの名前を部品の名前に変更しておきましょう。パッチの一番上にある"Layer"という文字をダブルクリックすると名前が変更できます。

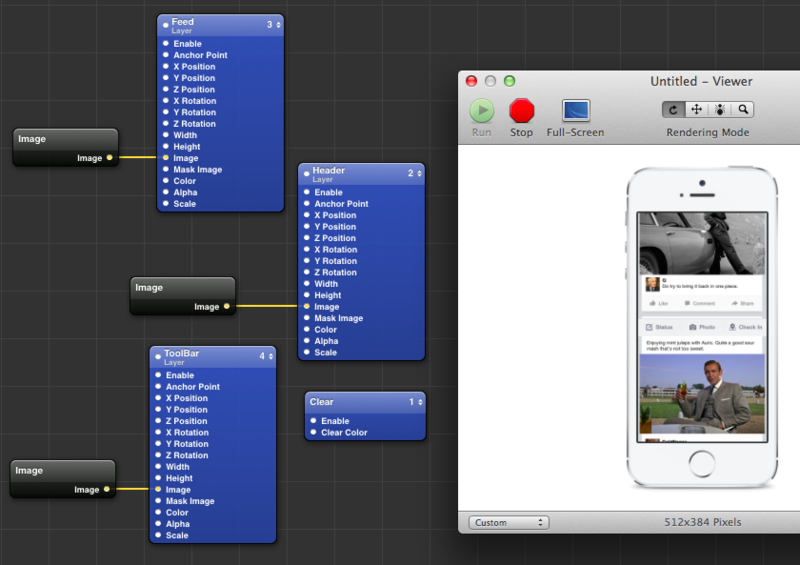
こんな風になるはずです(ドラッグ&ドロップの順番によっては、表示が少し異なるかもしれませんが、気にすることはありません)
なんだか景気よく画像が表示されましたが問題が二つ。第一に位置がみんな真ん中になっている。第二に最初に追加したはずのHeaderはどこに行ってしまったのか。
まず2番目の問題から直しましょう。これは一回目にも書いた「表示順」の問題です。(画面クリアを除いて)一番下(というか裏側)に表示されてほしいものから順番に番号を設定して行く必要がある。この場合一番下にあるべきはFeedです。というわけで
- Clear:1
- Feed:2
- Toolbar:3(Toolbarは後でHeaderの下に隠れてほしいのでこの順番です)
- Header:4
という風に、パッチ左上の数字を設定します。するとHeaderの画像は確かにFeedの上に表示されるようになったけど、まだ真ん中にごちゃっとしている。
というわけで、各パーツの表示位置を修正していきます。さてどこをどう設定すればよいでしょう?
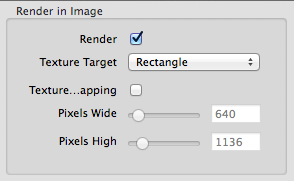
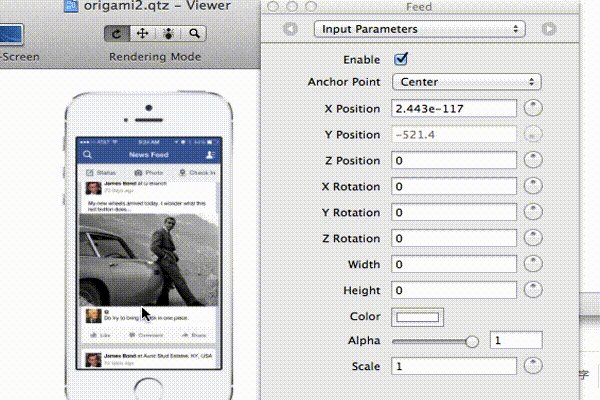
それを調べるために、ツールバーの"Parameters"というボタンを押します。すると画面右側にこんな画面が現れる。

今編集しているのは、Render in Imageパッチの中身です。でもってこの表示を信じれば、そのサイズは幅640,縦1136らしい。これはiPhone5の画面サイズのそのものです。
Quartz composerでは画面の中央が座標の原点(0,0)で、画像の位置は中心座標で指定するようです。Header画像の大きさは640 x 128ですから、これが一番上に表示されるためには,,,
(1136 ÷ 2)- (128 ÷ 2) = 504
というわけで、Headerを表示しているLayerパッチの Y Positionに504を設定しましょう。するとめでたくHeadrの画像が一番上に行く筈です。ToolBarはHeaderの下にあり、かつ高さが88だから
504 - (128÷2) - (88÷2) = 396
というわけでToolbarのY Positionに396を設定します。これでめでたくそれっぽい表示になりました。

画像を眺めながらしばし満足感に浸ります。ああ、長い道のりだった。しかし遠からず
「まだ全然動かないじゃないか」
という厳然たる事実に直面することになる。ではここから動きをつけましょう。
とにかくスクロール
まずFeed画面をスクロールさせましょう。そのためにPatch LibraryからScrollというパッチを探してEditorに追加します。
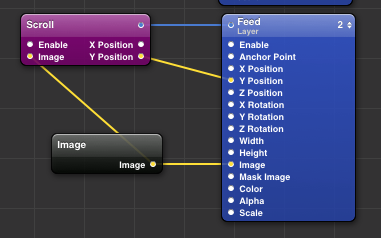
それでもって以下のようにつなぎます。
- Scrollパッチの右上にある○からFeedパッチの左上にある○に。
- FeedにつながっているImageパッチのImageからScrollのImageに
- ScrollのY PositionからFeedのY Positionに。
つなぎ終わるとこん感じになります。

この段階でViewerを表示させ、Feedのところをマウスでドラッグしてみましょう。ちゃんとスクロールするはずです。
今回はY方向(つまり縦方向)だけのスクロールなので線を一カ所だけつなぎましたが、例えば縦横方向に自由にスクロールさせたければ、ScrollのX PositionからFeedのY Positionにつなげばよいです。:すいません。この部分記述が間違ってました。お詫びして削除します。なんでImageの出口を二手に分かれてつなぐ必要があるのかなあ、と30秒ほど悩みましたが、多分Scrollの内部でイメージの大きさを調べてよしなにスクロールさせているのでしょう。
さて、ここで私が2回やった失敗です。Quartz Composer字が小さいですよね。少なくとも私のような年の人間にとっては細かい。目が見えなくなってくると「だいたいこんなんでいいんでないかい」と適当にやる作業が増えます。というわけでScrollのY Positionから出た線をFeedの
"Y Position"
ではなく
"Y Rotation"
につないでしまったのでした。すると何が起こるか?上下にスクロールさせようとドラッグするとFeedの絵がぐりんと回転します。慌てて正しい入り口につなぎ直すがまだ表示がおかしいまま。こういう時は、Feedパッチを選んだ状態でPatch Inspectorを開き、Y Rotationの値を0に設定しましょう。
Toolbarをにゅいっと隠す
さて、めでたくFeedがスクロールするようになったので次には「スクロールしていくとツールバーがにゅいっと隠れる」動きを実現しまししょう。
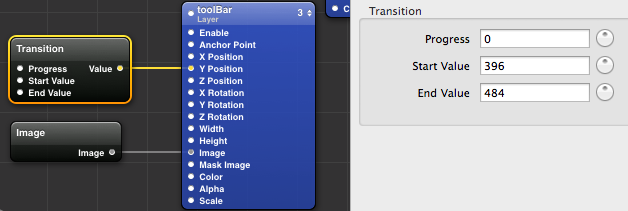
まず一回目でも使ったTransitionパッチを追加します。このTransitionパッチというのは、Progressという値を0から1に設定するとそれに応じて望んだ範囲の値を出力してくれるものでした。今はToolBarの位置を合わせるためにY Positionに396を設定していました。この値をTransitionのStart Valueに設定します。ToolBarイメージの高さは88ですから、End Valueを484にしましょう。そしてTransitionのValue出口をtoolBarのY Positionにつなぎます。

この状態で一つ実験してみましょう。Transitionを選んだ状態でPatch Inspectorを開きProgressという値の横にある丸いものをぐりぐり回してみましょう。Progressの値が変化するとともに、Viewerの中のToolBarの位置が変わることがわかると思います。
つまりToolBarを動かす為には、「何かのきっかけで0と1の値を切り替える」ことができればよいことになります。さてどうしよう。
ここでConditionalパッチをEditorに追加しましょう。Patch Inspectorを使って中身をみると
"First ValueがSecond Valueに対して<いろいろな条件>ならば"
と書いてあるような気がします。条件が変わればConditionalパッチの出力が変わるのでしょう。よし、っというわけででConditionalのResultをTransitionのProgressにつなぎます。ちょと待て、ResultをProgressにつないでいいのか?なんだか言葉違うけど。
パッチの説明を読むとConditionalパッチの出力は真(True)か偽(False)からしいのですが細かい事は気にしない。計算機が本当にやっているのは2進数の計算でその世界では1が真で0が偽。だったら細かい事には目をつぶってつなげるはず。ではどういう条件が満足された時にこの値を切り替えるか。
やらんとしていることは「Feedがスクロールして行って上の方にいったらToolbarを隠す」ことです。この「スクロールして上の方に行ったら」とは具体的にどういうことか。実際にやってみましょう。Feedパッチを選んだ状態でPatch Inspectorを開く。Viewerの中でFeedを上下にやってPatch InspectorのY Position欄の値が変わるのを観ましょう。

Feedが上にいくとY Positionの値が増えることがわかると思います。というわけでなんとなく「ここらへんでToolbarが引っ込んでほしい」と思う値を覚えておきます。
さて、Conditionalパッチに戻ります。ScrollからY PositionをひっぱっていってConditional パッチのFirst Valueにつなぎます。そしてSecond Valueには先ほど覚えた「ここらへんでひっこんでの値」(ここでは-520にしています)を。そしてConditionのところには"Is Greater Than"を選びます。ScrollのY Positionの値が-520より大きくなったら出力の値が1になるわけです。

でもってConditionalパッチの出口をTransitionパッチのProgressにつないでやる。Viewerでタイムラインをスクロールさせてみましょう。タイムラインが上にいくとToolBarが隠れ、下に戻すと再度表示されることがわかると思います。
わーいできた、と喜ぶのは少し早い。確かにToolBarは出たり隠れたりするのですが急に出たり消えたりする。やりたかったのは「にゅいっ」と出たり入ったりすることでした。ではどうしよう。ここで「にゅいっ」を実現してくれるClassic Animationというパッチを追加しましょう。
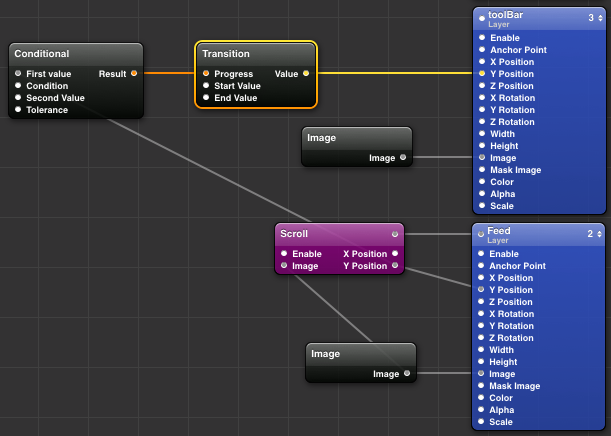
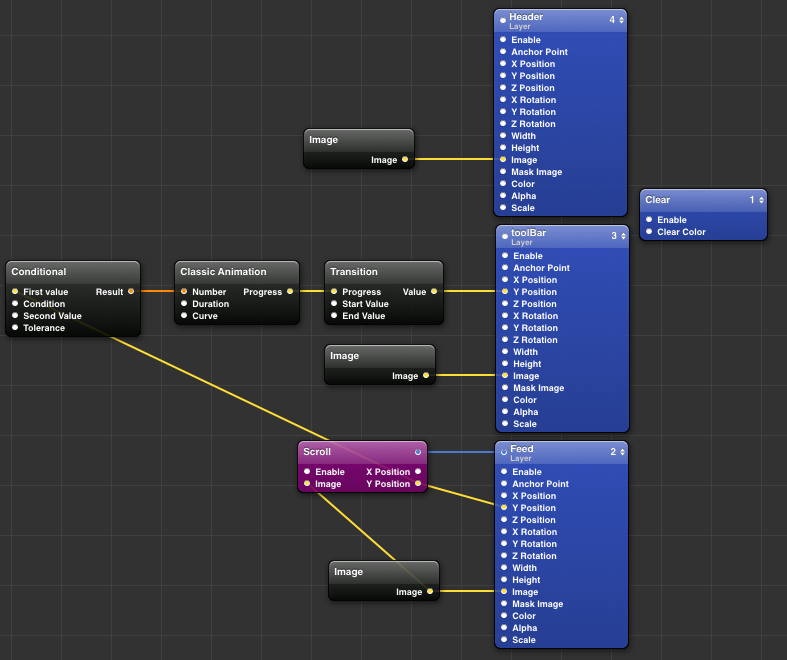
これをさっきエンジニア的良心の呵責を覚えながら直接つないだConditionalとTransitionの間にいれてやります。具体的には
- ConditionalパッチのResultをClassic AnimationパッチのNumberにつなぐ
- Classic AnimationパッチのProgressをTransitionパッチのProgressにつなぐ
これが今回の最終形です。

Viewerを使ってスクロールしてみましょう。さっきは「がっこん」と出たり消えたりしていたToolbarが「にゅいっ」と出たり入ったりするはずです。
さきほどいれたClassic Animationというパッチを選んでPathc Inspectorを開きます。DurationとCurveという値が設定できることに気がつきます。Durationというのはアニメーションが行われる時間。たとえばこれを2にするとものすごくゆっくりToolbarがでたりはいったりします。Curveはアニメーションの「にゅいっ」具合を変えるものです。正直それぞれの言葉にどういう意味があるかわかっていません。私はこのパラメータをあまりいじった事がありませんが、きっと良いデザイナーはこのCurveの種類にこだわるのだと想像します。
というわけで、いつも作業しているマシンがお亡くなりになってしまった失望のあまり書いてしまったOrigamiの使い方講座その2でございましたがいかがでしょう。今回くらい動いてくれるとなんだか
「これでインタラクションデザインができる!」
という気分になりますよね。ね。ね。(ウザい)
エンジニアとしては時々「こんなに苦労してOrigami覚えるなら、Objective-Cで書いたほうが早い!」と叫びたい衝動にも駆られるわけですが、そこはぐっと我慢。きっとこのOrigamiはインタラクションデザイナーとエンジニアの共通言語に成りうると信じたい訳です。
「えーっ、これ想像していた動きと違う!」
というデザイナーの叫びと
「なら最初からそう言ってよ!」
というエンジニアの怨嗟の声が少しでも減らせるのではないか。とはいっても叫び声自体の回数は大して減らず内容が
「えーっ、この動きOrigamiのと違う!」by デザイナー
と
「なら自分でプログラムしてみろよ!」by プログラマー
に代わるだけかもしれませんが。