先日おもしろい記事に出会いました。"The design decisions behind the tech industry’s beloved anonymous Secret app"
という題名なのですが、この"Secret"というのが形容詞だと思っていたので文意をとるのに時間がかかりました。これは"Secret"というアプリの名称なのですね。
記事を読むと、デザインが特徴的らしいのですがいまいちイメージが湧かない。日本語のApp Storeで検索をしてもでてこないのでFacebook Paperのときのように米国サイトからダウンロードしてみると...追記:2014/5/27 日本のApp Storeからもダウンロードできるようになりました。
いや、これ面白いわ。(読者をおいてけぼりにした自己満足)
仕組みが極めてシンプルで
- アカウントは登録するが、Secretの投稿、コメントはすべて匿名。(投稿者の住んでいる都市名だけは表示される)
- 電話番号を登録すれば、それを手がかりに「友達」と繋がることはできる。ただ「友達」が誰かはわからない。
- Secretは画面に一列に表示。写真+コメントで縦スクロールだけで閲覧できる。
- それぞれのSecretには、ハートマークをクリックするか、コメントをすることができる。ただしコメントができるのは「友達」だけ
- Secretにつけられたコメントには、ランダムにアイコンが割り当てられる(そのSecretの中では共通)
- Secretは最初「友達」だけに公開され、「友達」がだれかハートマークをつければ、より多くの人に公開される。
日本語の記事はこちらにあります。元記事を読むと、「Tech Industryでの買収とかレイオフの噂で賑わっている」らしいのですが*1使ってみた限り実にいろいろなSecretが投稿されています。

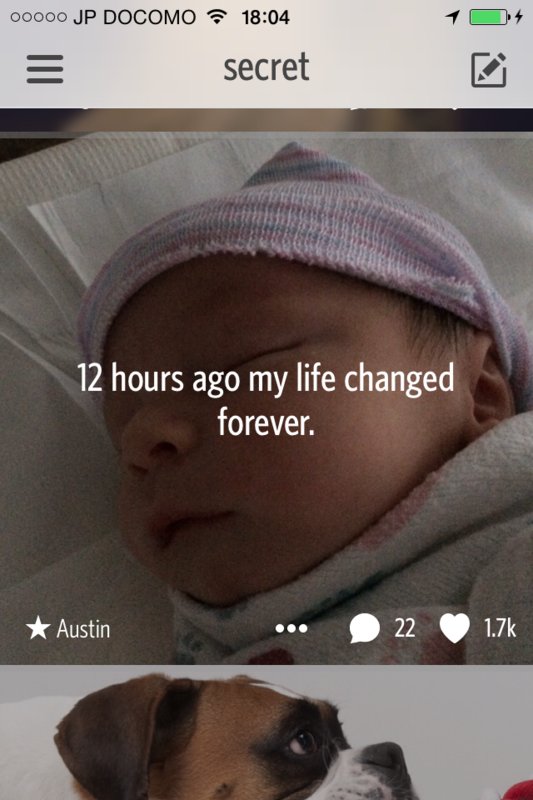
こういう感動的なのや
「母親は”いついい男と結婚するの?”といつも聞く。私はレズビアンだと何度も言っているのに」
という考えさせられるものもあり。かと思えば
「今は昼。シャツの中に靴下が片方はいっていることに今気がついた」
という脱力系のSecretもあります。もっともこうした「匿名の噂アプリ」は他者に対する無責任な中傷を広めてしまう危険性を持っていることにも注意する必要がある。いや、すでにTwitterがそうした役割を担っている、という議論もあるでしょうし、そもそもインターネット自体が,,という意見もあるでしょう。
というような「アプリの位置づけ」に対する議論とは別に、このアプリのUIは良く考えられており,,という詳細な考察はDesign Details: Secret for iOSを見ていただくとして、このアプリのリードデザイナーChrys Bader氏が挙げた「プロダクトデザインの原則」と「ソーシャルのホームランを打つための3つのルール」を紹介します。
Secret以前にもこうした「匿名で書き込みができる」掲示板もアプリもあったのですが、なぜSecretはこれほど話題になっているのか?そうした疑問に対する答えの一端がそれらから伺えると思うからです。
まずプロダクトデザインの原則ですが
via: The design decisions behind the tech industry’s beloved anonymous Secret app — Tech News and Analysis
- Start from emotion — This isn’t a new concept
, says Bader, but Apple’s design team embodies this and I agree with them.- Tell a story — The user should be able to fit the whole product in his or her mind at once. You should be able to think about what Secret is and not spend more than one brain cycle piecing it together.
- Keep a balance — Positive experiences need to outweigh the negative ones (which can be prevalent on an anonymous app). The experience needs to be a net positive.
- Live by constraints — It’s great to use “blue-sky thinking” to brainstorm and come up with ideas, but when it comes time to implementing design, set constraints.
感情から始める:これは新しい話ではないがAppleのデザインチームは実践しておりそれに同意
ストーリーを語る:ユーザはそのアプリが何をするものか瞬時に理解できなくてはならない
バランスを保つ:ポジティブな要素がネガティブな要素を上回っていなければならない。
制約を意識する:ブレストの時は制約を外して考えるのがよいが、実装段階では制約を意識しなくては
これらのうち「ストーリーを語る」についてこのアプリのデザインは特に印象的です。上のようにコンセプトを文字で説明しようと思えばかなり苦労するのですが、ダウンロードして触り、投稿されているSecretをみればたちまち「このアプリが何をするものなのか」が理解できる。
さて、次は「ソーシャルのホームランを打つための3つのルール」
Allow for a novel form of self expression
Make it stupidly simple to express yourself
Make it rewarding.
自分を表現する新しい方法を提供する
馬鹿げているくらい簡単に自分を表現できるようにする
投稿した甲斐があるようにする
匿名でなければ告白できないような秘密を、文章と背景画像だけで表現させる。これは「馬鹿げているくらい簡単に自分を表現できる」「自分を表現する新しい方法を提供する」こと。そしてそれに対してこれまた匿名の人達からフィードバックがもらえる。これによって投稿者は「投稿した甲斐があった」と感じることができる。
原則は言葉でしかないが、実際にアプリに具現化させているところには感服せざるを得ません。
Facebook paperとかこのアプリを使っていると、
「コンテンツが主役」
というデザイン原則が徹底していることに気がつきます。それとともにやはりiPhoneアプリはスワイプ(つまり画面をすい、っとすること)操作を基本にしたほうが自然である、とも。
またそれぞれのアプリの詳細に凝らされた工夫、こだわりには感嘆させられます。それがただの「自己満足」ではなく使う側の楽しさ、満足感につながっている。
iPhoneが発表されてから7年。モバイルアプリのUIはまだまだ進化し続けています。いや、楽しい。