フロントエンドエンジニアの嶌田です。アクセシビリティ推進グループに所属し、社内のプロダクトのアクセシビリティを高めるために日々奮闘しています。
LIFULL HOME'S は不動産・住宅情報の総合サービスです。住宅や住み替えに関する多くの情報を取り扱っており、サービス全体の規模はかなり大きいといえます。
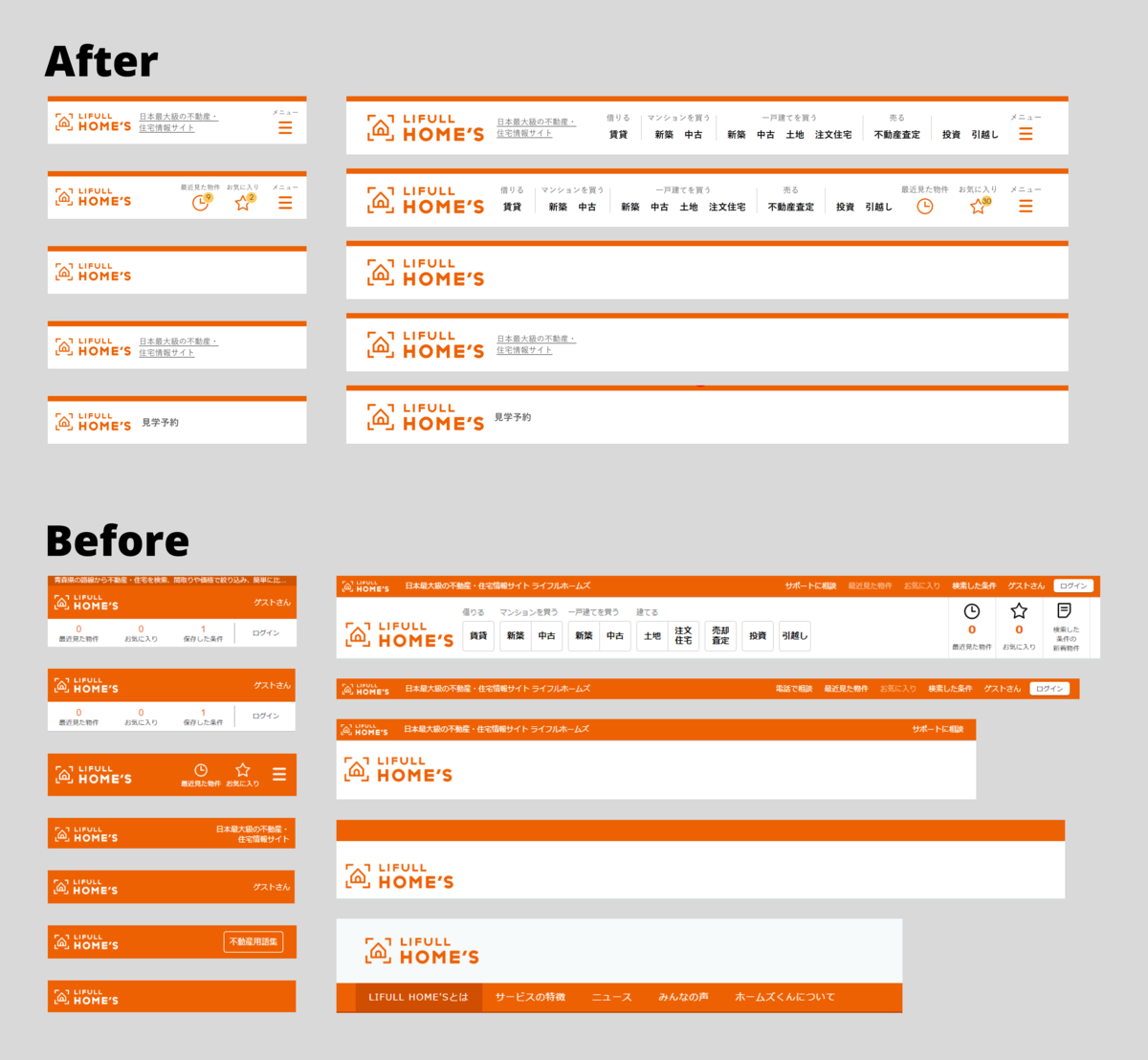
レスポンシブデザインに対応したヘッダ・フッタの制作については以前に公開した記事で取り上げました。2022年5月から10月にかけて行われた今回のプロジェクトは、このヘッダ・フッタを LIFULL HOME'S サービス全体に展開することで、四散しているヘッダ・フッタを統合・刷新することを目的としたものです。
ヘッダ・フッタの統合・刷新により、サービス全体のアクセシビリティが向上し、キーボードやスクリーンリーダーのユーザーにとって利用しやすくなりました。改善の内容をいくつか取り上げて解説します。また、追いかけているアクセシビリティスコアが向上し、コードレベルの内部品質も高まりました。
よくなったところ
1. レスポンシブデザインへの対応

現時点では、LIFULL HOME'S の多くのページはデスクトップとモバイル向けに別々の HTML を出力しています。ヘッダとフッタも別々のものが使われており、ナビゲーションの項目や使い勝手はデバイスやサービスごとに異なっていました。
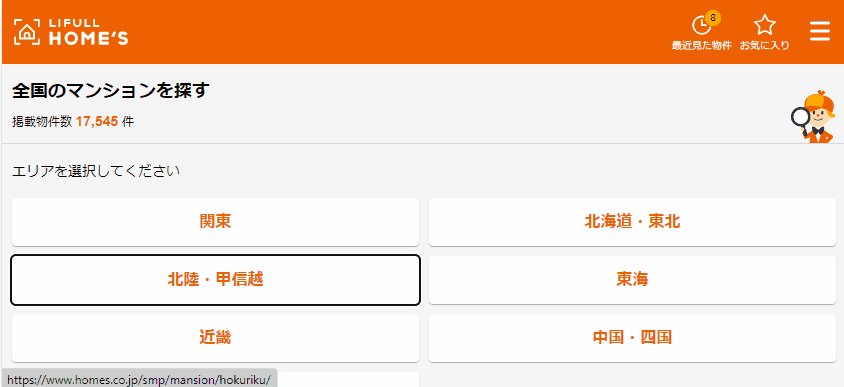
新しいヘッダ・フッタはレスポンシブデザインを前提にデザイン・実装されたため、一貫性のあるユーザー体験が提供されるようになりました。
2. キーボード操作・スクリーンリーダー対応
これまでのヘッダ・フッタは一部の機能がキーボードやスクリーンリーダーだけでは利用できないことがありました。

- 非表示のコンテンツにフォーカスが当たってしまう
- クリックできるボタンにフォーカスが当たらない
- メニューを開いたときにフォーカスがどこに行ったか分からなくなる
- ページ下部の「ページトップへ戻る」ボタンを選択したときにフォーカスがページ下部に残り続けてしまう
これらの問題は新しいヘッダ・フッタで解消され、キーボードやスクリーンリーダーでも不自由なく操作できるようになりました。
3. スキップリンク機能の搭載

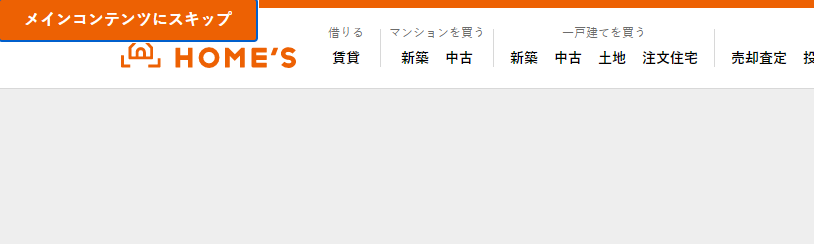
新しいヘッダにスキップリンク機能を実装しました。スキップリンクは初期状態では隠されていて、ページを開いたあとキーボードの Tab キーを1回押すと表示されます。キーボードやスクリーンリーダーの利用者はページを開いた後、ナビゲーションを順番にたどってメインの領域にたどり着く必要があります。スキップリンクがあることでその手間を大きく省略でき、利用しやすさが向上します。
4. ランドマークによるジャンプが可能に

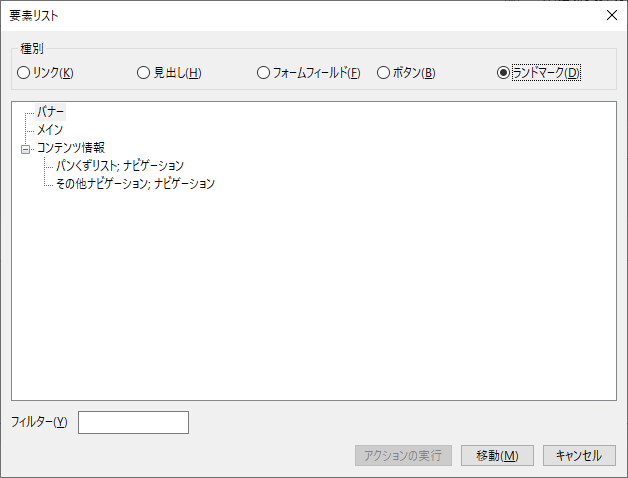
ランドマークとは、ページの主要な領域を特定の役割として明示したものです。新しいヘッダ・フッタにランドマークが付与されています。これにより、スクリーンリーダーのジャンプ機能を使うと、ランドマークとして示された領域までショートカットしてアクセスできるようになりました。
効果測定
私が所属する組織はアクセシビリティ推進グループといい、LIFULL のプロダクトのアクセシビリティを高めることをミッションとしています。取り組みの効果を測るため、部署で独自に定めた採点基準を用いて、プロダクトのアクセシビリティスコアを定期的に計測しています。
スコアリングは Lighthouse による自動テストに加え、自動化できない項目を手動で検査した結果を用いて算出しています。スコアリングの詳細については中島による記事を参照してください。
ヘッダ・フッタを統合・刷新した結果、サービス全体のアクセシビリティスコアが底上げされ、平均スコアが向上しました。
| サイト | 導入前スコア | 導入後スコア | スコア増減 |
|---|---|---|---|
| モバイルサイト | 68.3 | 81.4 | +13.1 |
| デスクトップサイト | 72.6 | 79.7 | +7.1 |
あくまでも効果を定量化するための指標ですので、スコア向上の割合が使い勝手の向上の割合とは必ずしも一致しない点には注意が必要です。
たいへんだったところ
根気の A/B テスト
入居希望者からの問合せ数の上下は弊社のビジネスにおける重大な関心事項です。ヘッダ・フッタの改修は影響範囲が非常に大きいため、もし問合せ数が下がった場合の売り上げへのインパクトもまた大きいものになります。
リスクを避けるため、A/B テストを通じて問合せ数への影響を慎重に判断することになりました。A/B テストは必然的にコード上に条件分岐を増やすものであり、テストの項目数も膨れ上がるため、特に今回のような影響範囲の広い改修では極めて根気のいる作業になります。にもかかわらず、担当だった中島は苦しみながらも完遂してくれました。
A/B テストの結果は「特に良くも悪くもなっていない」でした。忘れずに A/B テストの後片付けをして正式リリースにこぎつけました。
SEO リスクとの闘い
問合せ数と同じくらい重要視されているのが検索エンジンでの表示順位です。LIFULL HOME'S には多くのユーザーが検索エンジンから訪れるため、平均でひとつ表示順位が下がるだけでも訪問者数には多大な影響があるのです。
ページ全体の文書構造に変化があったため、今回の改修にはリスクがあるとみなされていました。これまでは原則として、ページあたりひとつの h1 要素を持っていました。新しいヘッダではロゴが h1 要素でマークアップされたため、ページあたり 2 つの h1 要素を持つことになります。h1 要素は検索ロボットによるページの評価に影響を及ぼすと考えられているため、リスクだと考えられました。
ハンバーガーメニューの中身が構造化されており見出し要素を使いたかったために、ロゴを h1 にする必要があったのですが、潜在的な影響の大きさを考えると慎重になる必要がありました。SEO の専門知識のある方に意見を伺い、問題なさそうだというお墨付きをもらったうえで、リリース後は1ヵ月ほど検索結果を監視し順位の大幅な変動がないことを確認しました。
膨大な作業量
これまでのヘッダは長年の運用の結果、表示パターンが増殖し一元管理とは程遠い状態でした。表示パターンを洗い出し、新しくどのパターンに当てはめるかを判断し、必要に応じて該当の事業部との調整を根気強く積み重ねる必要がありました。ここは企画の鈴木が途中心折れそうになりながらも完遂してくださりました。感謝しかありません。
コード上の変更箇所もおびただしい量にのぼりました。特に、フッタに並ぶ多数のリンクは一部、サービスによってはリンク項目とリンク先が変動するという地味に HP を削ってくる要件がありました。目視によるレビュー、手動によるテストをやりつくすには限界があったため、アドホックな自動テストスクリプトを書き、変更前後の HTML を比較することで切り抜けました。
刷新を終えて
今回展開された新しいヘッダ・フッタはもともとサービス全体に展開する予定はありませんでした。部署としてプロダクトのアクセシビリティを向上していくモチベーションがあり、タイミングよくサービスのユーザー認証基盤が新しくなったことで推進力を得て、ヘッダ・フッタを展開することになりました。
全体に手を入れるならば今こそと、ついでにほかのアクセシビリティ改善やコード上の負債も改善できました。結果としてユーザーのみなさまには、これまでよりアクセシブルで一貫性のあるユーザー体験を提供できるようになったと考えています。
置き換え作業は一筋縄ではいきませんでした。調整コスト・実装コストがかさんだ要因の一つに、長年引き継いできた SEO 由来の要件から脱却できなかったことが挙げられそうです。これまでサービスに投入されてきた SEO 施策群は、数年経た後にその効果が振り返られることはなく、リスクを恐れて取り下げられることもありませんでした。SEO 要件は、積み重なってアンタッチャブル化してしまわないように、少しずつ効果を再検証しながら固着を引きはがしていく地道な作業が必要なのだと感じました。
今回のリプレイスで私(嶌田)はコードレビューとしてのみ参加し、調整や実装の大半は企画の鈴木、エンジニアの中島によって行われました。💗をこめて実装したヘッダ・フッタを、会社の目玉サービスに展開してくださったお二人には感謝してもしきれません。
お読みいただきありがとうございました。LIFULL では共に働く仲間を募集しています!