プロダクトエンジニアリング部の千葉です。 LIFULL HOME'S不動産査定とホームズマンション売却の開発に携わっています。
この記事では、売却査定サービスにおけるアクセシビリティ対応の取り組みについて紹介していきます。
マンション査定シミュレーション
マンション査定シミュレーションは、インターネット上でマンションの価格を調べることができる簡易査定の機能です。 売却計画を立てる際や、不動産一括査定サービス利用時の参考として使用することができます。
LIFULL HOME'Sのマンション査定シミュレーションではマンション名、所在階、専有面積、間取りを入力すると参考価格を算出することができます。
まずは、ここの入力欄要素での取り組みについて紹介します。
input要素
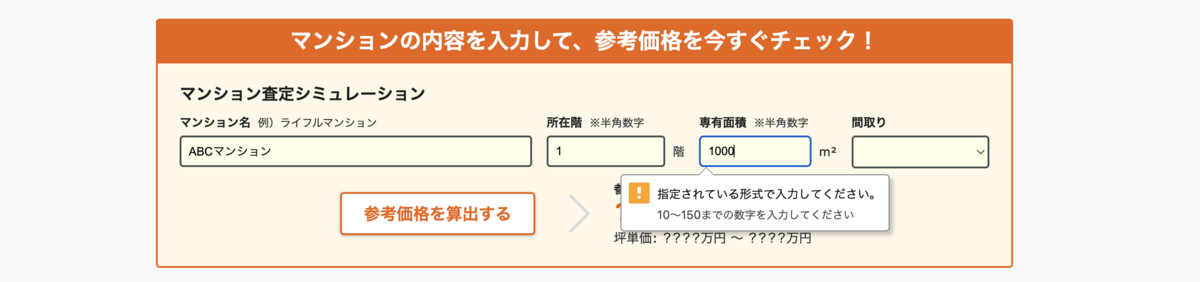
専有面積では10~150までの数字の入力が求められます。想定外の値が入力された際には、pattern属性とtitle属性を用いることにより、エラーメッセージを表示して入力欄までフォーカスを強制的に戻すところまでブラウザが自動的に行ってくれるようにしています。
- pattern属性
- 正規表現で入力値のパターンを指定するもの
- title属性
- input要素にpattern属性が指定されている場合にパターンの説明を指定するもの
- パターンが一致していない際にツールチップで一致するための要件を説明してくれる
<input type="text" pattern="([1-9][0-9]|1[0-3][0-9]|14[0-9])(\.[0-9]+)?|150" title="10〜150までの数字を入力してください" >

また、入力時に表示されるソフトウェアキーボードの種類として、所在階の入力では小数入力の必要がないため、inputmode属性に数字が表示されるnumericを指定しています。一方で小数の入力の可能性がある専有面積では、区切り文字も含んだものが表示されるdecimalを指定しています。
- inputmode属性
- input要素の入力時に表示されるソフトウェアキーボードの種類を指定するもの
- numeric
- 数字の入力ができるキーボードが表示される
- decimal
- 実数の入力ができるキーボードが表示される
- 数字と区切り文字 (ピリオド . または カンマ , ) が含まれる
<input type="text" inputmode="numeric" >

<input type="text" inputmode="decimal" >

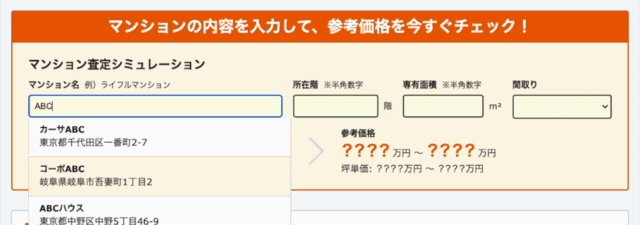
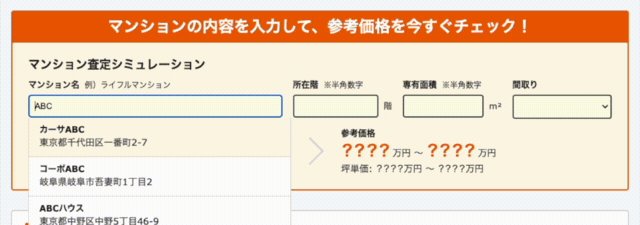
コンボボックス
つづいてコンボボックスでの取り組みの紹介です。
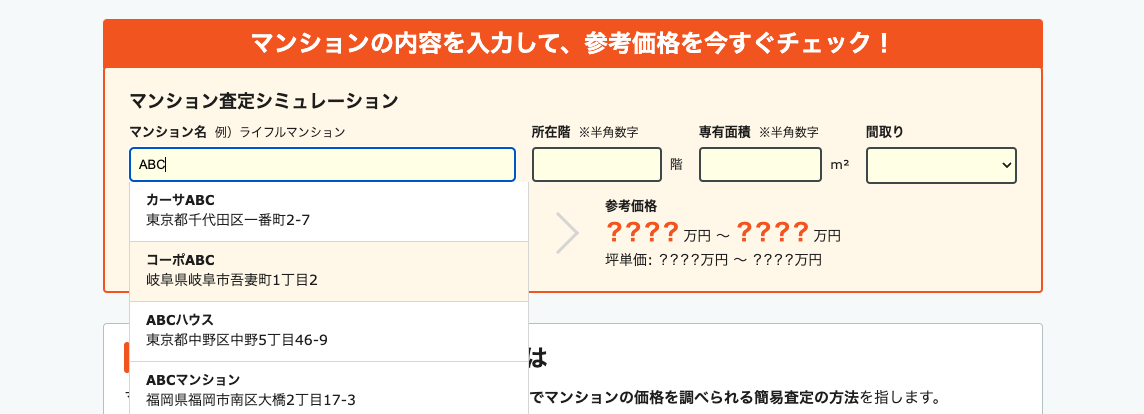
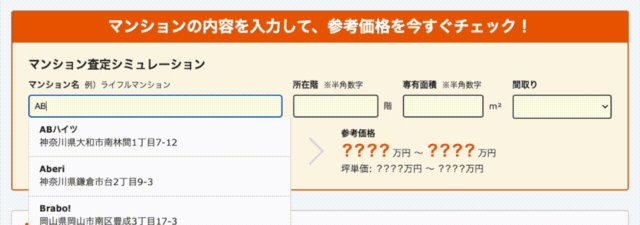
コンボボックスはキーボードなどで文字入力することも、入力候補のリストから選択することもできる入力ボックスのことです。
WAI-ARIAの仕様に基づき役割や状態を適切に設定することで、矢印キー、Enterキー、Escapeキーなどのキーボードだけで操作が完結できるように、また、スクリーンリーダーでもコンボボックスを理解・操作できるように実装されています。
(※ 今回紹介するコンボボックスの実装はWAI-ARIA 1.1に基づくものになっています。現在の最新仕様であるWAI-ARIA 1.2は仕様が異なっていてそちらの使用が推奨されています。)

role属性にcomboboxを持つ要素をinput要素とlistbox要素の親要素とすることでコンボボックスと識別しています。この要素には名前が必要なのでaria-labelledby属性を使用しています。
input要素に文字の入力をすると入力された文字に対応する入力候補のリストが表示されますが、これはaria-autocomplete属性にlistを指定することにより示しています。
表示されるリストはaria-controls属性で指定している"mansionNameList"をidに持つul要素です。この要素が表示状態であれば親要素のaria-expanded属性には"true"が非表示状態であれば"false"が指定されます。
キーボード操作によってリストボックス内でフォーカスされている要素が変更されるとaria-activedescendant属性の値が変更されます。
- role属性
- 要素が示す役割を明確にするためのもの
- aria-labelledby属性
- 要素とラベルを関連付けるもの
- label要素に対するfor属性と同じで関連付けたい要素のid属性を値として指定する
- aria-autocomplete属性
- 入力補完のサジェストを提供するためのもの
- aria-controls属性
- 指定した要素が値に指定した要素を制御することを示すもの
- aria-activedescendant属性
- 現在アクティブな子孫要素を指定するもの
- aria-expanded属性
- 要素の開閉の状態を示すもの
<span id="mansionNameLabel">マンション名</span> <div role="combobox" aria-labelledby="mansionNameLabel" aria-expanded="true" > <input type="text" aria-autocomplete="list" aria-controls="mansionNameList" aria-activedescendant="" > <ul id="mansionNameList" role="listbox" > <li role="option"></li> ... </ul> </div>

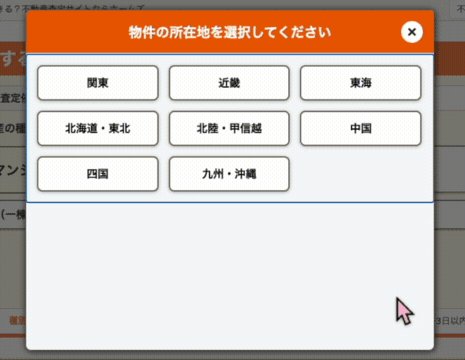
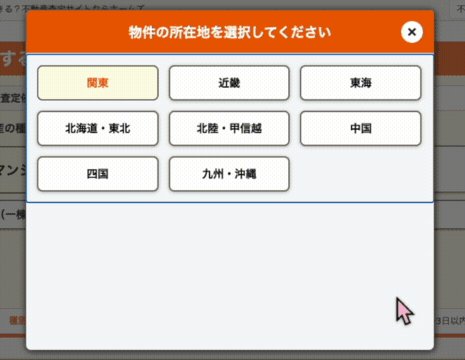
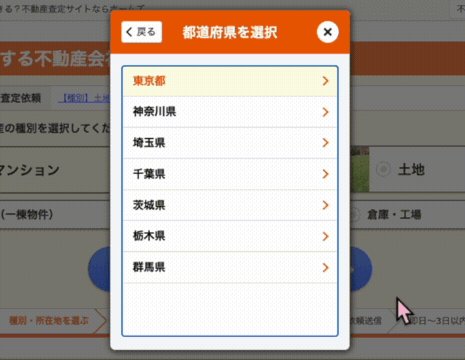
所在地選択ダイアログ
物件の所在地の選択をする際に用いているダイアログでの取り組みも紹介します。
キーボードフォーカス
キーボードの操作で所在地が選択できるようにtabIndex属性を指定しています。都道府県の選択後は市区の選択リストにフォーカスが当たるようにfocus()メソッドを使用しています。
- tabIndex属性
- Tabキーによるフォーカスの移動順序、および要素がフォーカス可能かどうかを指定するもの
- focus()メソッド
- 指定された要素にフォーカスを設定できる場合にフォーカスを設定するもの
<dialog id="prg-addressSelectDialog" open> <div data-target="addressSelect_city"> <div tabindex="0" role="listbox"> ... </div> </div> </dialog>
document.getElementById("prg-addressSelectDialog").querySelector( `[data-target="addressSelect_city"] [role="listbox"]` ).focus();

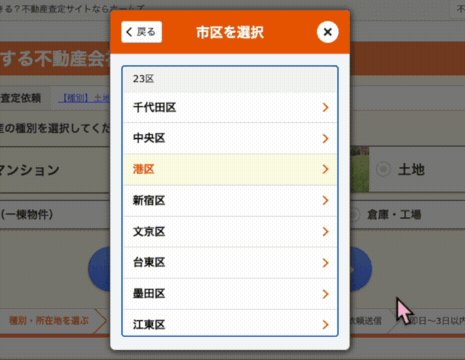
リストボックス
また、市区のリストでは選択肢グループ要素を用いていますが、スクリーンリーダーでも理解できるように役割や状態を設定しています。
listbox要素のaria-labelledby属性にはダイアログのタイトルである"addressSelectCityTitle"を指定しています。こうすることによってリストボックスにフォーカスが当たった際にタイトルが読み上げられます。
aria-activedescendant属性にはキーボード操作によってリストボックス内でフォーカスされている要素が指定されます。以下のコードでは千代田区がフォーカスされているため、千代田区を持つli要素のidが指定されていて、千代田区を持つli要素では選択中であることを示すaria-selected属性が"true"となっています。
グループの識別にはrole属性にgroupを指定して、aria-labelledby属性でグループラベルを含む要素を参照しています。各選択可能な要素には role属性にoptionを指定しています。
- aria-selected属性
- 要素が選択されているかどうかの状態を示すもの
<dialog id="prg-addressSelectDialog" open> <div data-target="addressSelect_city"> <p id="addressSelectCityTitle">市区を選択</p> <div tabindex="0" role="listbox" aria-labelledby="addressSelectCityTitle" aria-activedescendant="addressSelectCity101" > <ul role="group" aria-labelledby="addressSelectCityCate0"> <li role="presentation" id="addressSelectCityCate0">23区</li> <li value="101" role="option" id="addressSelectCity101" aria-selected="true"> 千代田区 </li> <li value="102" role="option" id="addressSelectCity102"> 中央区 </li> ... </div> </div> </dialog>

最後に
売却査定サービスにおけるアクセシビリティ対応の取り組みについて紹介しました。
弊社でのアクセシビリティの取り組みについてはほかの記事でも紹介されていますのでぜひご参照ください。
LIFULLではともに成長できるような仲間を募っています。 よろしければこちらのページもご覧ください。