Origami原理主義者の大坪です。Origamiの存在を知り、取り乱した挙句サンプルなど公開し始めたけど誰も見てくれないんだろうなあ、と思っていたのですが。
ちゃんと読んでくれる人がいたどころかリクエストまでいただき嬉しい限りなわけです。というわけで今回はそのリクエストを原型にした「ボタンを押すと横からメニューがでてきて、背景画像がすりガラスになる」をやります。
今回の完成形はこれです。

右下にわざとらしく存在している"Side Menu"というボタンを押すと横からメニューが出てくる。それとともに背景画像が「すりガラス」を通したようになる。 ここで背景画像をタップするとメニューが消え、すりガラス効果がなくなる。
しかしなんですね。こうやってオリジナルの「課題」を作ると自分にかっこいい画面を作る能力がないことに悲しくなります。しかしこれはあくまでも"Simple Example"。重要なのはOrigamiでどう動きを構築するかであって、画面のデザインじゃない。だから誰も気にしませんよね?ね?ね?(ウザい)
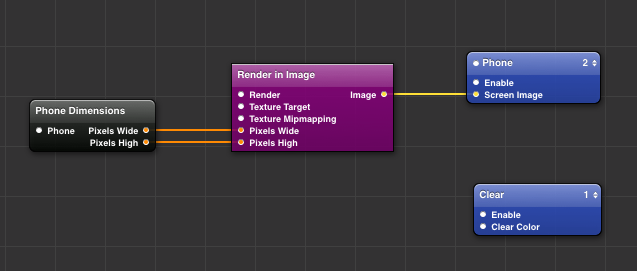
というわけで、第一回目の記事を参考にして、下の図までつくりましょう。ここからRender in Imageパッチの中身を作っていきます。Render in Imageの下のほうをダブルクリックして中にはいりましょう。

まずあれこれ配置
Githubからファイルをダウンロードし、assetsというフォルダの中を見る。background.jpg,sideMenu.pngという2つのファイルがはいっています。これを1つずつEditorの画面にドラッグ&ドロップします。ImageパッチとそれにつながったLayerパッチがそれぞれ追加されるはずです。ついでにPatch LibraryからClearを追加します。Clearパッチの右上の数字を1に、backgroundにつながったLayerパッチの右上の数字を2,sideMenuにつながったLayerパッチの右上の数字を3にしましょう。するとこんな感じになります。

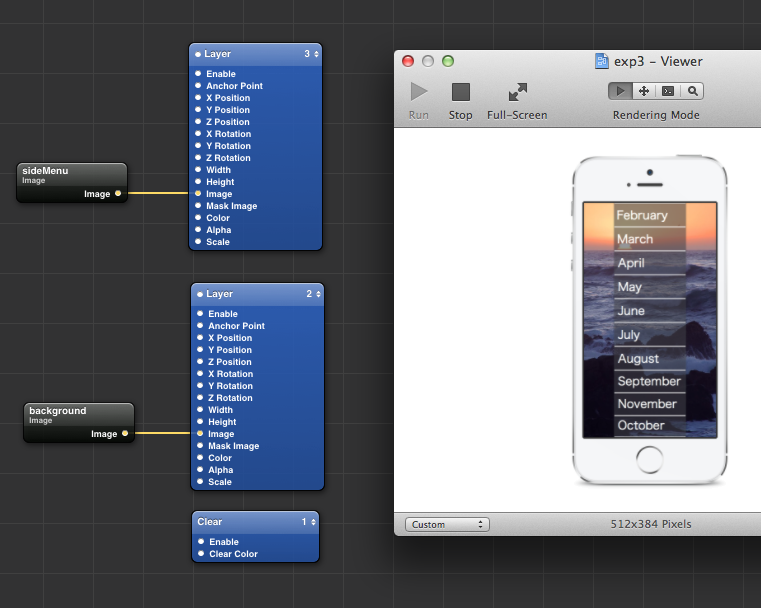
なんとなく表示されていますが、サイドからでてくるはずのメニューの位置が絶望的にずれています。まずこれを直しましょう。
sideMenuがつながったLayerパッチを選択し、Patch Inspectorを開きます。ここで先日フェンリル株式会社で行われたOrigamiの講習で教わった技を使ってみます。Anchor PointというメニューがCenterになっていると思いますが、これをTop Leftにする。するとSideMenuの左上が、iPhone画面の左上になります。これは楽ですね。
というわけで、背景画像の上にメニューが表示された状態になりました。例によって「ここまで長い道のりだった」と感慨にふけることは可能ですが、まだ何も動いていないことを思い出しましょう。先は長いのです。
メニューを出したり引っ込めたり
というわけでまずボタンを配置しましょう。Patch LibraryからButtonを探してEditorに追加します。Patch Inspectorを使ってあれこれパラメータを設定してください。多分誰がやっても私ほどひどいデザインにはならないと思うので、大丈夫です。(何が)
Anchor PointをBottom Rightに設定すると、細かい数字をいじらなくても画面右下に配置されるのが便利です。
さて、ここから動かすための仕組みを作っていきます。これから書くのはひとつの「パターン」になっていて、今までもでてきたしこれからも出てくるので「パターン」を意識しながらつないでください。
Interaction2パッチを追加して、右上の◯からButtonという文字の左にある◯につなぐ
Switchパッチを追加し、Interaction2のClickからSwitchのTurn Onにつなぐ(ボタンを押した時は、メニューがでるだけなので、こうします)
Classic Animationsパッチを追加し、SwitchパッチのOn/OffからNumberにつなぐ
Transitionパッチを追加し、Classic AnimationsパッチのProgressからTransitionのProgressにつなぐ
TransitionパッチのValueをsideMenuがつながっているLayerのX Positionにつなぐ。
ここで
青いパッチ(Layer,Buttonなど)→Interaction2→Switch→Animation(ClassicだったりBouncyだったり)→Transition
というのがここで言うパターンで、「何かを押すと、何かが変わる」という汎用的な動作を実現するのに使えます。
次にパラメータを設定します。
- TransitionパッチのStart Valueを-362に、End Valueを0に設定する。
今回使うメニュー画像の幅が362なので、初期状態では画面の外にでておいてもらって、End Valueになったところで中にはいってもらえればよいわけです。
この段階でボタンを押すとメニューがにゅいっとでてきます。わーいと思いますが次の瞬間何をしても引っ込まないことに気がつくでしょう。なぜかといえば、ボタンにつながったInteraction2パッチの出力は、SwitchのTurn Onだけにつながっており、Offにできない。というわけで、もうひと息がんばり「背景画像を押したらメニューが引っ込む処理」を作りましょう。
Interaction2パッチをもう一つ追加し、右上の丸から背景画像がつながったLayerパッチの左上の丸につなぐ
新しく追加したInteraction2パッチのClickからSwitchパッチのTurn Offにつなぐ
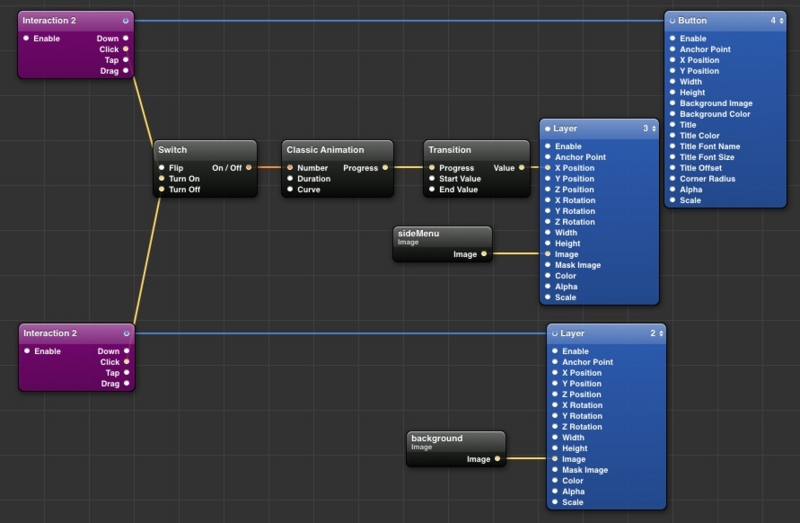
ここまでやるとこんな風になるはずです。

というわけでViewerを開き、ボタンを押しましょう。メニューがにゅいっとでる。背景画像を押すとメニューが引っ込む。何度かやっているとじわっと喜びがこみ上げてきますよね?ね?ね?(ウザry)
すりガラスにしたり戻したり
というわけで残った処理「すりガラスにしたり戻したり」を作りましょう。まず「とにかくすりガラス」処理を作ります。
Patch Libraryから"Gaussian Blur"というパッチを追加します
追加したGaussian BlurパッチをBackgroundイメージとLayerの間に入れます。Bacground ImageのimageをGaussian Blurの左側のimageに、Gaussian Blurの右側のimageからLayerのimageにつなぎます
こんな感じになります。

Viewerをみてみると、背景画像がすりガラスのようになっていることがわかります。Gaussian Blurパッチを選んだ状態でPatch Inspectorを開き、Radiusを変化させてみましょう。0の時には元の画像が表示され、Radiusを増やすにつれボケが強くなっていくことがわかると思います。
というわけでやることはSide menuがでているときはこのRadiusの値をたとえば10にして、引っ込んでいる時は0にする、ということになります。ということは、Side menuがでるでない、とトリガーは同じで、値の範囲を変えるところだけ別にすればよい、ということになります。
というわけで
Transitionパッチをもう一つ追加
Classic AnimationのProgressを追加したTransitionパッチのProgressにつなぐ
TransitionパッチのValueをGaussian BlurのRadiusにつなぐ
TransitionパッチのStart Valueを0に、End Valueを30にする(この値は適当)
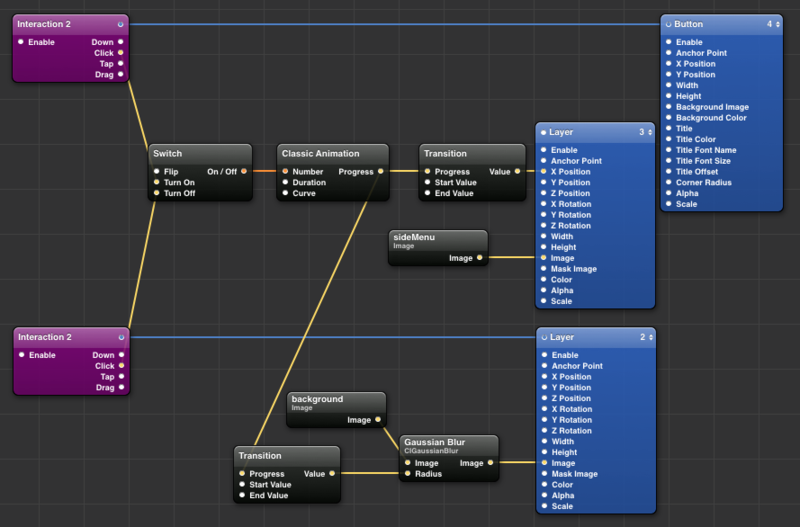
これが今回の完成形です。

Viewerを開いて、ボタンを押したり背景画像をおしたりしてみましょう。私の環境だと多少処理がひっかかりますが、背景画像がぼやけたりメニューが動いたりします。ここまで来ればあなたの頭からはSide menuの画像が「いかがなものか」という出来である事実などは抜け落ちているはずです。
というわけでOrigamiの例その3でした。ここからFacebook paperのプロトを作るまでの道のりははるか遠く思わず気を失いそうになりますが、それは考えないことにします。
今回のファイルはGithubに置きました。