こんにちは。クオリティアーキテクトグループでQAエンジニアをしている星野です。
元々はQAグループという名前で横断組織として社内のテストプロジェクト支援などを嗜んでいましたが、
組織が統合・再編成され、より自動テストやツール開発、プロセス改善などエンジニアリングに寄った仕組みづくりに取り組んでいます。
3行まとめ
共通のフォーマットを開発したよ
抵抗感なく浸透させるように工夫したよ
こっそり横断的なメトリクスも取ったら便利っぽかったよ
背景
課題
LIFULLではチームごとにやりやすい開発体制を選択しています。
奇抜な開発スタイルをとっているわけではありませんが、それぞれに特色があり独自に改善活動を行って進化しています。
改善の進めやすさなど柔軟性のメリットもありますが、一方で次のような課題が出てきます。
- ナレッジの横展開がむずかしい
- フォーマットが異なるためツールやノウハウをそのまま再利用できないことがある
- 部署異動や新人の学習コストが高い
- 学び直しが必要になる
- 他部署の成果物を読み解く際にフォーマットの理解から必要になる
我々のような横断的なQA組織の立場としては次のような課題があります。
- 測定・調査が難しい
- チームごとにテスト成果物のフォーマット(ここではテスト仕様書・項目書)が異なるためメトリクスを活用しにくい, 状況を把握しにくい
- 非同期で変化するためそれぞれの形に合わせて自動化しても追跡が難しい
- 改善施策を広めにくい
- 上記の「ナレッジの横展開」と同様
- 1チームの閉じた単位で改善を行うためスピードが出ず再開発する必要もある
加えて最近では特に海外の開発拠点とこれまで以上に密な連携を行って開発するようになりました。
覚えることが多い状況の中、テスト部分で海外拠点メンバーが困らないように「とりあえずこれまで通り自分たちのフォーマットを使って進めましょう。どんな形がいいかはみんなで検討しよう。」の方針となるチームも多く、フォーマット迷子になっている状況でした。
対策
ここまでの流れでおわかりの通り、標準となるテスト仕様書のテンプレートを開発しました。
シンプルに言うとそれだけなのですが、会社のテックブログなのでそれらしいことを書きます。
やったこと
もちろんですが、チームの外にいる人から「急だけど今日からこのテンプレートでテスト書いてね!じゃ!」と言われても圧倒的なパワー差による主従関係でもない限り通りません。
ではどんなテンプレートを用意すれば既存のやりかたと勝負できるか。
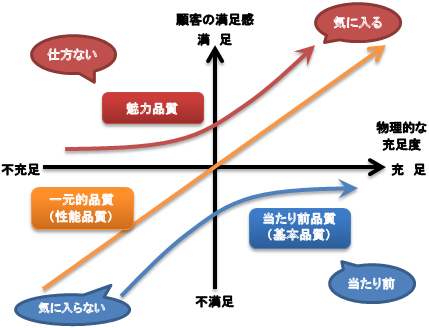
品質分野の人間なのでみんな大好きな狩野モデルを出して説明します。

(引用 : ナレッジ - 品質管理なら日本科学技術連盟 )
狩野モデルについての詳細な説明は割愛します。
要は利用者の目線で見たときに、当たり前に揃っていて欲しいものがないと不満を感じるし、魅力に感じるような要素がないと満足度は上がらない、というざっくり説明で進行します。
このモデルをもとにどんなテンプレートが必要かを考えると、以下を満たす必要がありました。
- 当たり前品質(満たさないと論外)
- 現在使っているテンプレートでできることはできる
- テストケースの書き方を極力変える必要がない
- 一元的品質(あればあるほどいい)
- サポートの手厚さ
- 魅力品質(これだけでも使う理由あるやん)
- 開発チームの未解決課題にアプローチした機能
当たり前品質編 : 満たさないと論外
まずはじめに行ったのは既存フォーマットの調査です。
基本的にはチーム単位で独自にツールベンダーと契約することは予算的にも現実的ではないため、スプレッドシートを用いることが主です。
スプレッドシートは自由度が高いため独自進化しやすく、GASや式を用いた機能拡張が進んだチームも見られました。
機能の不足で乗り換えを躊躇するチームは限られているので充足は徐々に行っていくとして、まずは元となるテストケースの書き方(カラムなど)に焦点を当てます。
よく使われるカラムや書き方を調べ、代替や統合ができそうかを考え、プロトタイプを作ってはヒアリングを行い(海外拠点メンバーを含む)利用者の声を聞きにいってました。
特に奇抜なフォーマットが出来上がるわけもなく、よくある一般的な内容に落ち着いたため詳細は省略しますが、
PMなど進捗が気になる人に一目で状況がわかるようにテスト進捗メトリクスのグラフをつけたり、
複数端末で同時にテストする需要があるのでテスト結果を入力するカラムを複数個並べるといった小さな気配りを機能ごとに想定ユーザーとシチュエーションを設定していっぱいちりばめた記憶があります。
もちろんですが、想定は想定でしかないため、実際に見てもらってユースケースと食い違ったり噛み合わせが悪い部分はアップデートを重ねています。
その後は不足している機能の拡充で、既に進化しているチームのシートを参考にしながら機能を汎化させ取り込んでいきます。
具体的には、スマートフォンの実機でテストする際の効率をよくするためにQRコードを自動で生成したり、テスト環境を切り替える際にテストケース内のドメインを一括で切り替えたりといったあるある機能群なのでこちらも割愛します。
つまるところは「この機能がないと不便なんだよなぁ〜」をなくす運動です。「その機能、別になくていいのに必須入力なんだよなぁ〜」も生み出さないよう、利用者以外には影響を及ぼさないような設計を意識しました。
魅力品質編: 乗り換える理由をつくる
いま現在利用されているテンプレートでは叶っていない機能、抱えている・またはこれから抱える問題の解決につながるような機能を考えます。
背景でも述べていますが、ここは明らかでした。海外開発拠点との連携が密になり、言語の壁が課題となっています。
DeepLのような翻訳サービスが進歩していても、都度都度テストケースの中身を翻訳にかけるのはとても手間です(ましてやスプレッドシートなのでセル単位)。
メンバーも元々英語が必要な環境だと言われて入社しているわけではないですし、自分もそうですが全員が全員、語学が堪能ではありませんし全員が急に上達するのも現実的ではありません。
そこで、指定したシートのテストケースをボタンひとつで翻訳してくれる機能を用意しました。ありがとうGoogleTranslate関数くん。
他にも共通テンプレートとなると複製の手間が発生することが目に見えているため、GASでAPIを用意し常に最新版のテンプレートを生成してくれる仕組みを用意したり、それをgithub actionsに組み込んでPR作成時にトレースも取れた状態でつくれるようにしたりと開発者体験の向上を進めました。
これで「今まで使ってたGoogleDriveから複製して使ってたこれまでのテンプレートより全然楽じゃん...」な状況が手に入ったわけです。
横断部署が常にぶちあたる浸透の課題
ヒアリングを重ねて使いやすい形を手に入れ、既存機能にも追いつき、他にない機能も搭載されました。
プロダクトを作った後に課題となるのは「浸透」です。使ってもらえなければこの新テンプレートは存在しているだけで何の価値も出せていません。
ロガー
そこで、まずは利用状況を追跡し可視化する機能を実装しました。
利用時に必ず操作するボタンをトリガーに、利用しているチーム、github actionsから生成されていればPR番号などをログとして蓄積し、見える化を行いました。
これにより、一度使っていてもその後に利用が見られなければ、なにか問題・課題を見つけてくれていると考えられるのでヒアリングをする、といった動き方ができます。
また、よく使ってくれているチームや一度も使っていない(知らない or 乗り換えるメリットを得られない)チームなどが明らかになります。ターゲットが明確になることで次の打ち手の確度が上がります。
実際はクチコミで「なんかQAがつくったテンプレがいい感じらしい」と自然に広がってくれたようで、じわじわ増えていく様子が見られました。
リリースした新機能が活用されているのかどうかだったり、サポートの問い合わせがあったときにログの利用者情報からシートをすぐ特定できるため重宝しています。
広報
次に、定期的に丁寧なアナウンスです。
読み手にとって価値の薄い「つかってくださ〜い」の広報を何度行っても響きません。むしろノイズとなり煙たがられます。
そこで、魅力となる便利機能が搭載されたタイミングで、その機能の概要と使い方を1~2分の動画説明を添えて広報しました。


使い方もほぼ誤解なく伝わっているようで、利用数に対して機能の使い方に関する質問はほとんどありません(バグの報告や新機能の提案、感謝の声などがフォームやDMに届いてます)。
使われていなくて質問がないのか、使われている上で質問がないのか、これには大きな違いがありますが、前述の利用状況を見える化したことでその判別ができます(ちなみに独自の名前をつけたことでslackにてエゴサがとてもしやすい)。
効果と現状とこれから
定量的なアウトカムについては恐縮ながらまだ計測できていません。
取り組み自体、半期で計画・調査・実装・展開・浸透を行なっているためデータを蓄積している最中になります。
また、このテンプレートは裏でこれまたこっそりとメトリクスを収集できるようにしており、利用されたすべてのシートでテストケース総数や実施した環境数、テストタイプの数や実施期間などが取得できています。
これらのデータを既存テンプレート利用時の実態と比較できればよかったのですが、背景で述べたようにチームごとに実態が異なっており、また詳細なデータも取れるかわからないのが現状です。
整理しやすくなった、見やすくなった、翻訳機能が助かっている、などの定性的なフィードバックはもらえるようになったものの、定量的なアウトカムはやはり難しいため、
新たに取得しているメトリクスから、新機能リリース後の変化や改善施策実施後の効果計測、チームごとの健康状態可視化、ベストプラクティスの発見と横展開などの取り組みに繋げていく基盤として機能させていこうと構想しています。
終わりに
ただただ共通テンプレートをつくった話を長々と述べました。
たかが共通テンプレートですが、利用するだけで恩恵を得られるような仕組みを用意したり、改善を誘導するような仕込み(本記事では割愛しました)ができたりと、工夫の余地は結構ありました。
たかが共通テンプレートですが、浸透させるのも頭を悩まされ、たくさんの方に協力していただきました。
たかが共通テンプレート。されど共通テンプレート。
以上です。
お読み頂きありがとうございました。