こんにちは、フロントエンドエンジニアの嶌田です。
アクセシビリティは今まで以上に大きな関心を寄せられるトピックになってきたように思います。個人で関心がある人、企業のなかで周りを巻き込み推進しようとしている人、すでに組織全体での取組みに変わりつつある企業など、状況は様々だと思います。弊社はというと、内側からの推進活動は広がりを見せつつも、まだ組織一丸となった取組みには至っていない、といったところです。
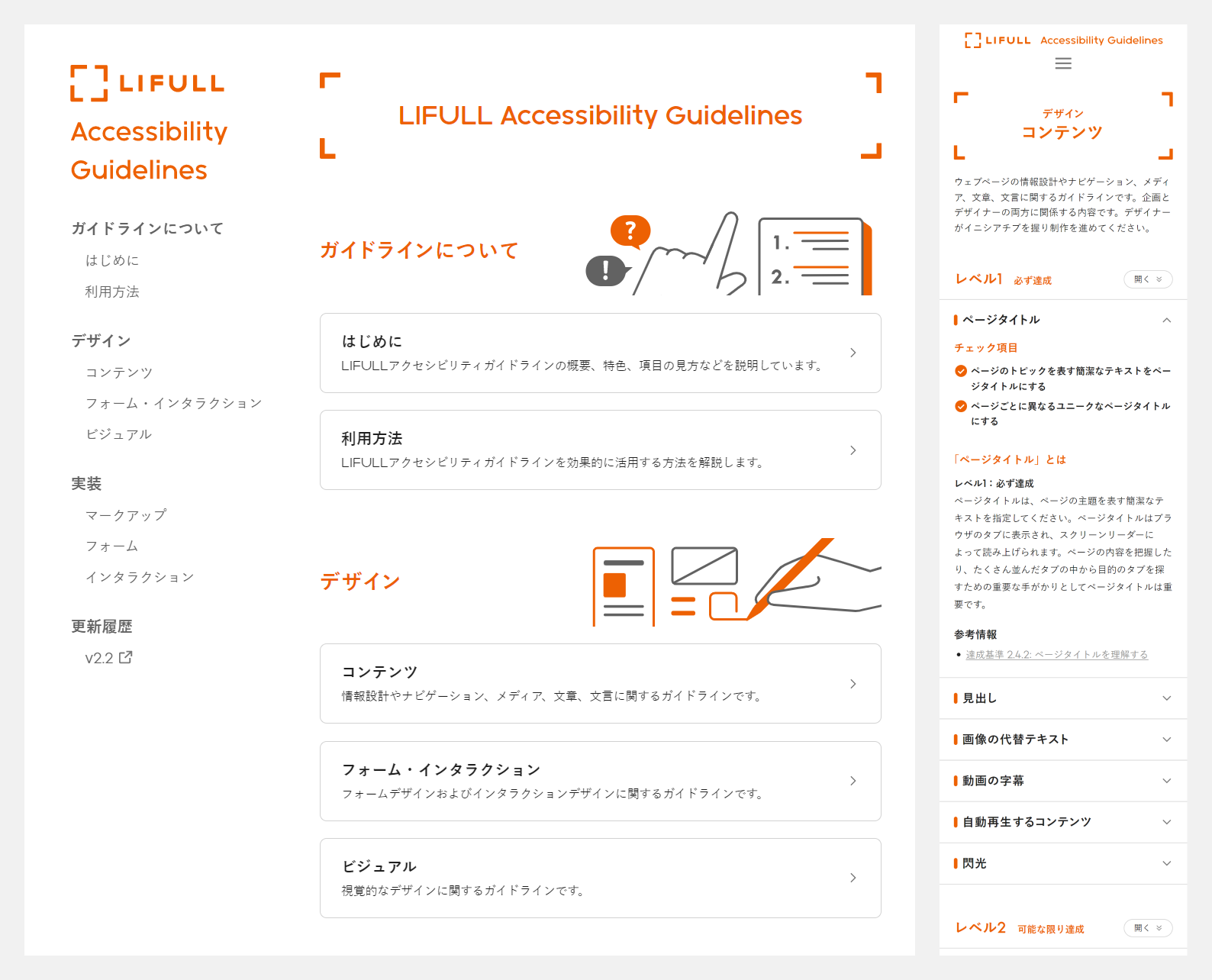
そんな状況の私たちですが、社外のアクセシビリティを推進する同志たちに、ほんの少しでも力を分け与えられたらと思い、このたび「LIFULLアクセシビリティガイドライン」を公開しました。取組み状況が様々ある中でどのように活かしていけるか、まずは一度ご覧いただければ幸いです!
アクセシビリティとは?
アクセシビリティとは、高齢者や障害者を含むできるだけ多くの人々に対して、プロダクトやサービスを利用可能にすることです。アクセシビリティを高めると、利用者の母数が増えるだけではなく、けがや病気、一時的に不利を負った状況でもプロダクトやサービスが使いやすくなり、ユーザー体験の向上につながります。
LIFULLアクセシビリティガイドラインとは?
LIFULLアクセシビリティガイドラインは、LIFULLの全てのプロダクトやサービスのアクセシビリティを高めていくために策定されたものです。

LIFULLのプロダクトに関わる全ての人を対象にしていますが、内容は普遍的で、多くのデジタルプロダクトやサービスの制作現場において活用できるものになっています。
LIFULLアクセシビリティガイドラインの特徴
コンセプトは「自分がいまやるべきことがわかるガイドライン」です。もう少し具体的にすると、次のような特徴を持つように編成されています。
工程に応じた項目
ガイドラインの項目は工程(≒職種)ごとに大きく分けられています。
- デザイン
コンテンツに関するものや、UIやインタラクション、ビジュアル表現についてのガイドラインがまとめられています。 - 実装
HTMLやCSS、JavaScriptの実装方法に関するガイドラインがまとめられています。
明確な優先度
重要度、コスト、LIFULLの制作事情を総合的に判断した「レベル」と呼ばれる優先度を導入しています。レベルは3段階に分かれており、ひとまずこのレベルに従って対応を進めていくように制作者に求めています。
- レベル1…必ず達成
ユーザーに大きな影響があり、どのサービスでも必ず達成したい重要なタスク。 - レベル2…可能な限り達成
レベル1に次いで重要で、できるだけ達成してほしいタスク。 - レベル3…できれば考慮
できれば考慮してもらいたいタスク。
レベル3までのガイドラインにすべて対応すると、WCAGのA, AAの基準に(おおむね)対応できるようになっています。
わかりやすい記述
初学者でも理解できるように、図表や例を使って具体的に記述しています。ガイドラインが必要とされる背景や、恩恵を受けるユーザーについても簡潔に記載しています。
項目によっては、厳密な正しさや網羅性を備えていないものもありますが、その役割は別のリソースを参照してもらうということで、本ガイドラインは簡潔さを保っていく方針としています。
関連リソースへのアクセス
理解の促進に役立つリソースや、関連するリソースへのリンクを設けています。
なぜ新しいアクセシビリティガイドライン?
W3Cが勧告しているウェブコンテンツアクセシビリティガイドライン(WCAG)をはじめ、freeeやサイバーエージェントといったアクセシビリティで先行している企業が一般公開している質の高いガイドラインがすでに存在しています。それでも私たちは独自のアクセシビリティガイドラインを作成・公開する動機がありました。
主な理由は以下の通りです。
WCAGは難しすぎる
WCAGは人類の叡智ともいうべき素晴らしいガイドラインですが、抽象度が高く、知識や経験がないと理解することが難しいです。アクセシビリティ専門でやっていない現場の人全員に、これを読んで理解することを求めるのはハードルが高いと思いました。「今何をすればいいのか」がすぐわかるガイドラインがない
現場で働く人たちが理解しやすく、実践しやすいガイドラインが求められていると考えました。先行する企業発のガイドラインはその観点では私たちが求めるガイドラインとは少し違ったものでした。借り物のガイドラインを使い続けることには限界がある
WCAGを除けば、企業発のガイドラインはその企業としての方針や現場感が反映されたものですし、そうあるべきだと思います。取組みの初手として既存のガイドラインをそのまま取り入れることは良い判断な一方で、現場からのフィードバックを受けて改良を加えられるようにするには新しいガイドラインを作るのがよさそうだと思いました。
制作裏話
工程ごとに分かれたガイドラインを見てピンときた方がいるかもしれませんが、LIFULLアクセシビリティガイドラインは、IBMのEqual Access Toolkitに大きく影響されています。現場に寄り添うガイドラインを作りたいと思っていろいろ見ていた時に目につき、コレほしかったやつ~~と思い、真似させてもらいました。
このガイドラインはもともと、社内のドキュメントツールでひっそりと公開されていたものでした。すでに述べてきたような理由や、社外に公開することで社内にも改めて本気度を示すというような副次的な効果も見込んで、公開することにしました。
ガイドラインのデザインは、社内のアクセシビリティ推進ワーキンググループのメンバーである狩野さんが手がけました。挿絵のディレクションもしていただき、ガイドラインに魅力が加わっています。
狩野さんは先日、LIFULLのアクセシビリティへの取組みについてのブログ記事も書いてくれています。こちらもぜひお読みください!
LIFULLアクセシビリティガイドラインの今後
IBMのEqual Access Toolkitのように、ガイドラインをより実用的で日常的に使いやすいものにしていきたいと考えています。現在はデザイン、実装についてのガイドラインしか含まれませんが、たとえばプロジェクト計画の初期段階からアクセシビリティを導入していくためのガイドが作れるかもしれません。目標レベルにあわせたチェックリストを自動的に生成する仕組みを作っても便利そうです。
また肝に銘じなければいけないのは、ガイドラインを作成し、メンテナンスすることだけが目的ではないということです。メンバーの問題に常に向き合い、それを解決するツールとして機能し続けることが重要であることを忘れずにおきたいです。
フィードバックください
LIFULLアクセシビリティガイドラインはGitHubでオープンソースソフトウェアとして公開しています。誤字脱字や内容の妥当性、わかりやすさや事例の推薦など、さまざまな観点からのフィードバックを歓迎しています!
お読みいただきありがとうございました。LIFULL では共に働く仲間を募集しています!