こんにちは。Ltech運営チームの井上です。 今回は、2021年3月2日(火)に開催した『Ltech#14 「LIFULL HOME'S」のフロントエンドについて語り尽くします!』についてレポートします。
事前に共有させていただいていたウェビナーのURLに誤りがあり入室できないというトラブルもありましたが、参加者の方の温かいフォローもあり、最終的には120名を超える方にご参加いただき会は大盛況で閉会することができました。ご参加いただいた皆様本当にありがとうございました!
Ltechとは
Ltech(エルテック)とは、LIFULLがお送りする、技術欲をFULLにするイベントです。特定の技術に偏らず、様々な技術の話を展開しています。
「LIFULL HOME'S」のフロントエンドについて語り尽くしました
今回の Ltech のテーマはLIFULL HOME'Sのフロントエンドについてです!
日本最大級の不動産・住宅情報サイト「LIFULL HOME'S(ライフル ホームズ)」の大部分は約10年前に開発を開始したアプリケーション上で構成されています。10年前から現在まで、周知の通りフロントエンド技術の進歩の勢いは速く、当初は素晴らしかった設計や技術スタックも今の技術情勢に照らし合わせるとレガシー化している現状がありました。
そこで今回登壇したメンバーを中心に、開発を担当するフロントエンドエンジニアが、 数々の技術負債解消や、フロントエンドアーキテクチャの刷新、アクセシビリティ改善などの課題に対して、「いかに速く」「ユーザーに最高のユーザー体験をもたらすにはどうしたら良いか」という観点から行なった(そして、現在も行なっている)取り組みについて発表しました。
新しい検索体験とデザインシステム
www.slideshare.net
最初は、LIFULL HOME'S の新しい検索体験を提供するサービスの開発で採用したデザインシステムの話です。
LIFULL HOME'S では昨年末にリリースした「叶えたい条件から探す」機能があります。
この新機能の開発にあたって、従来の巨大なアプリケーション基盤上に追加で開発するのではなく、Nuxt.js (TypeScript)で新規のアプリケーションを構築しました。この新サービスを開発する上で新規のデザインシステムを設計しています。
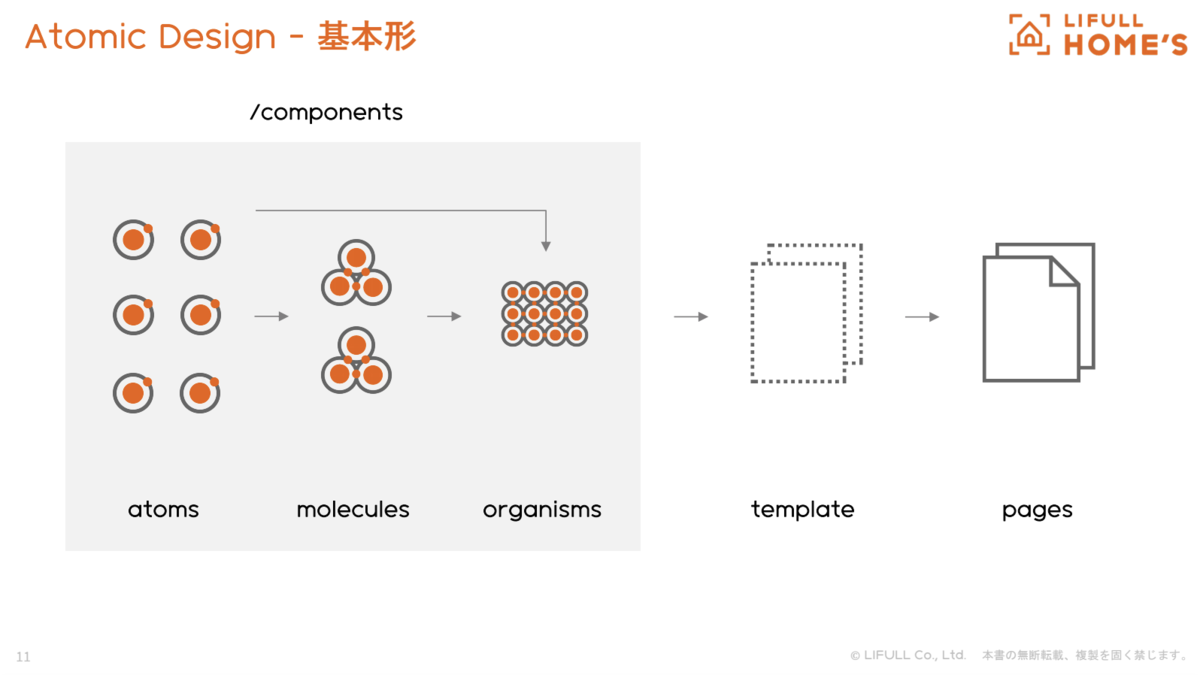
デザインシステムは非常にポピュラーである Atomic Design をベースに、デザイン仕様に合わせて少しカスタムした設計になっています。


template は排除し、代わりに routes という分類を用意しています。
routes はページ依存の organisms であり、ビジネスロジック的制約が強く汎用化が難しいと判断したものがこの routes コンポーネントとして実装されています。この分類をしたことで、依存関係やデグレを意識せずに安心して開発できるようになりました。
また Atomic Design を採用したことのメリットは、Storybook でのコンポーネントカタログの運用やコンポーネントの unit test の書きやすさがあることです。初回実装だけではなく、追加改修時にコンポーネントの流用やテストを書くことでデグレの検知ができるため、これらのメリットをより実感しているとのことでした。
改善したいところとしては、
- atoms / molecules / organisms の粒度の線引きが難しく、 molecules を小さく設計し過ぎたところ
- molecules / organisms を改修するときの利用先ごとの若干のデザインの差異の吸収
とのことでした。
発表者の海老澤はこの「叶えたい条件から探す」機能でのコンポーネント設計以外にも、LIFULL HOME'Sの大部分を構成するアプリケーションの開発効率向上のために、Sass の Mixin や共通変数を制定したり、スタイルガイドを開発環境に立ち上げたりといった活動もしています。過去に海老澤がこの件について執筆したブログ記事もありますのでぜひご覧ください。
LIFULL HOME'S におけるフロントエンド開発環境の刷新
www.slideshare.net
次は、冒頭に紹介した約10年の歴史をもつメインのアプリケーション開発環境の刷新についての相馬からの発表です。
LIFULL HOME'SのほとんどはPHP(Symfony、Twig)の構成のアプリケーションで開発しています。刷新前まではCSSとJSの bundle / minify はランタイムにPHPで実行しており、初回リクエスト時にはレスポンスの大幅遅延が避けられない致命的な問題を抱えていました。
この問題をBabel、Rollupなどで事前のビルドプロセスを構築することで解決しました。これらについては相馬が執筆したブログ記事がありますので合わせてぜひご覧ください。
刷新後の開発環境では、開発者がモダンな JavaScript でコードを書くことができるようになり、サポートブラウザに準じた Vendor Prefix が自動付与されるようになり、そして初回リクエストのランタイムでの bundle/minify 処理が無くなったことでユーザー体験の向上も図ることができました。
しかし、Rollup を導入したことで新たに見えてきた課題もありました。アプリケーションが巨大で、bundle 対象のファイルが多すぎる為、開発時の warmup に時間がかかりすぎてしまう問題です。(開発モードでビルドすると完了までに5分以上かかってしまう...)
これについては ESBuild を使ったランタイムでの高速ビルドをするという方法で、現在改善を試みている最中ですので、詳細についてはリリース後に相馬が執筆する記事をお待ちください。
ウェブアクセシビリティ推進活動はじめました
www.slideshare.net
LIFULL HOME'S だけに限らず、LIFULL におけるアクセシビリティ推進活動の旗振りをしている嶌田からの発表です。
サービスを開発していく中でビジネスやデザインの都合や開発者の知識不足などを理由に、アクセシビリティが十分ではない状態でリリースをしてしまうことが少なくありませんでした。この由々しき現状変えるために数々の取り組みを行なっています。
まずは、現状の社内のアクセシビリティへの取り組み状況の把握でした。社内のナレッジベースを検索し、アクセシビリティに過去に関わっていた社員を調査し、ランチに誘って話を聞く+推進活動を行なうチームに誘うということを行いました。
次に、推進活動を行なうチームを結成しました。目標を別にするチームを2つ結成しました。
- アクセシビリティの全社的な普及を目標にするウェブアクセシビリティ推進ワーキンググループ
- リリースフローの中に組み込むアクセシビリティのチェックリストの作成
- アクセシビリティ観点でレビューし、該当サービス開発担当者に改善提案をする社内サービスを開始
- 主体的に普及活動までではないが、アクセシビリティについてゆるくキャッチアップしておきたいくらいの社員でも参加できるアクセシビリティ研究会
- スクリーンリーダーの使い方ハンズオン開催
- 他社のアクセシビリティ・ガイドラインの輪読会
このように目標と活動内容が異なる2つのチームを用意したことで、推進活動に参加する心理的障壁を下げることにも成功しました。
これからの取り組みとしては、
- アクセシビリティ・ガイドラインの整備と運用
- アクセシビリティ専門職を創設
- 新卒研修などでアクセシビリティについて学ぶ時間をつくる
など、数々の打ち手を並行して進めています。これらについても皆さんに後日ご報告できることがあると思います。
最後に、アクセシビリティ推進活動を通じて大切だと感じたことについても言及がありました。

- 情熱を持ち、絶やさない
- 社内に顔が利く人とつながる
- ひとりではなく、仲間を集める
これらのことは、アクセシビリティ推進活動に限らず、新しい文化を組織に根付かせるためには必要なことですね。
LIFULL は「あらゆるLIFEを、FULLに。」というコーポレートメッセージを掲げています。あらゆる人々にアクセシブルな LIFULL HOME'S を目指してこれからも改善活動を続けていきます!
大きめレガシープロジェクトのフロント行く末
www.slideshare.net
最後は、LIFULL HOME'S のフロントエンドの現状の課題と未来を見据えた技術選定について中島からの発表でした。
HTML と JS の概念的距離の圧縮を主軸に、React / Vue のような Virtual DOM を取り扱うフレームワークにリプレイスしていくのではなく、Stimulus を採用した設計にシフトしていく構想について語りました。
当日の発表資料に加えて、弊社クリエイターズブログにて関連記事を執筆していますので合わせてご覧ください。LIFULL HOME'S のフロントエンドの歩んでいく方向が見える記事になっています。
どんなに素晴らしい設計もイケてる技術も時間が経てば過去のものになってしまいます。より少ないコードでより多くの素晴らしい体験を届けられるエンジニアリングをしていきたいと強く決意させられる発表でした。
最後に
今回のLtech#14では、LIFULL HOME'Sを支えるフロントエンドエンジニアの取り組みについてフォーカスを当てました。
Ltechでは、LIFULLエンジニアが中心となって皆様の技術欲を満たすよう実例を交えた勉強会を開催しています。今後も Ltech を積極的に開催していきますので、ぜひ気になった方は、connpass で LIFULL のメンバー登録をよろしくお願いします!