こんにちは!LIFULLのSoftware Engineer in Testグループ(通称:SETグループ)のヒキモチです。
皆さんはAIを活用したテスト自動化ツール(以下、AIテスト自動化ツール)のことを知っていますか?
先日、AutifyとTestCraftというツールを試させて頂く機会がありました。 その結果想像以上に良いツールだということが分かりました。
ここではそのAIテスト自動化ツールを検証しようとした理由や、我々がメインで使用しているテストスクリプトを書くタイプのテストツールBuckyとの比較、AIテスト自動化ツールの使い所について考えましたので共有させて頂きたいと思います。
目次
AIテスト自動化ツールに関する説明と導入を考えた理由
AIテスト自動化ツールについて
自動E2Eテストに携わったことがある方なら分かると思いますが、運用をする中で面倒なのがテストスクリプトのメンテナンスです。
ページ内要素のDOMが変わったときなどにテストが動かなくなると、テストスクリプト側を修正する必要があります。これをメンテナンスと呼んでいます。
AIテスト自動化ツールはこのような面倒な工程をAIがサポートしてくれる機能を持ったツールになります。

今ある問題点
今まで私達は社内の自動E2Eテストの導入はBuckyをメインに行っていました。
しかし、導入する上でいくつか障壁となるものがあります。
- 実装前の知識・学習コスト
- 環境構築
- メンテナンス
実装前の知識・学習コスト
Buckyもそうですが、テストスクリプトを書くタイプのテスト自動化ツールは実装前の知識としてDOM要素の指定方法の理解や操作や検証などの命令の学習が必要になります。
例えばヘッダーのこの部分をページ内の特定の要素をXPathという指定方法で書くとこのようになります。
//*[@id="top"]//*[@class="copy"]
そしてBuckyでの操作・検証命令の例として以下のようなものがあります。
操作
go...指定したURLへ遷移する
click...指定した要素をクリックする
検証
assert_text...指定した要素のテキストを検証する
assert_title... ページタイトルを検証する
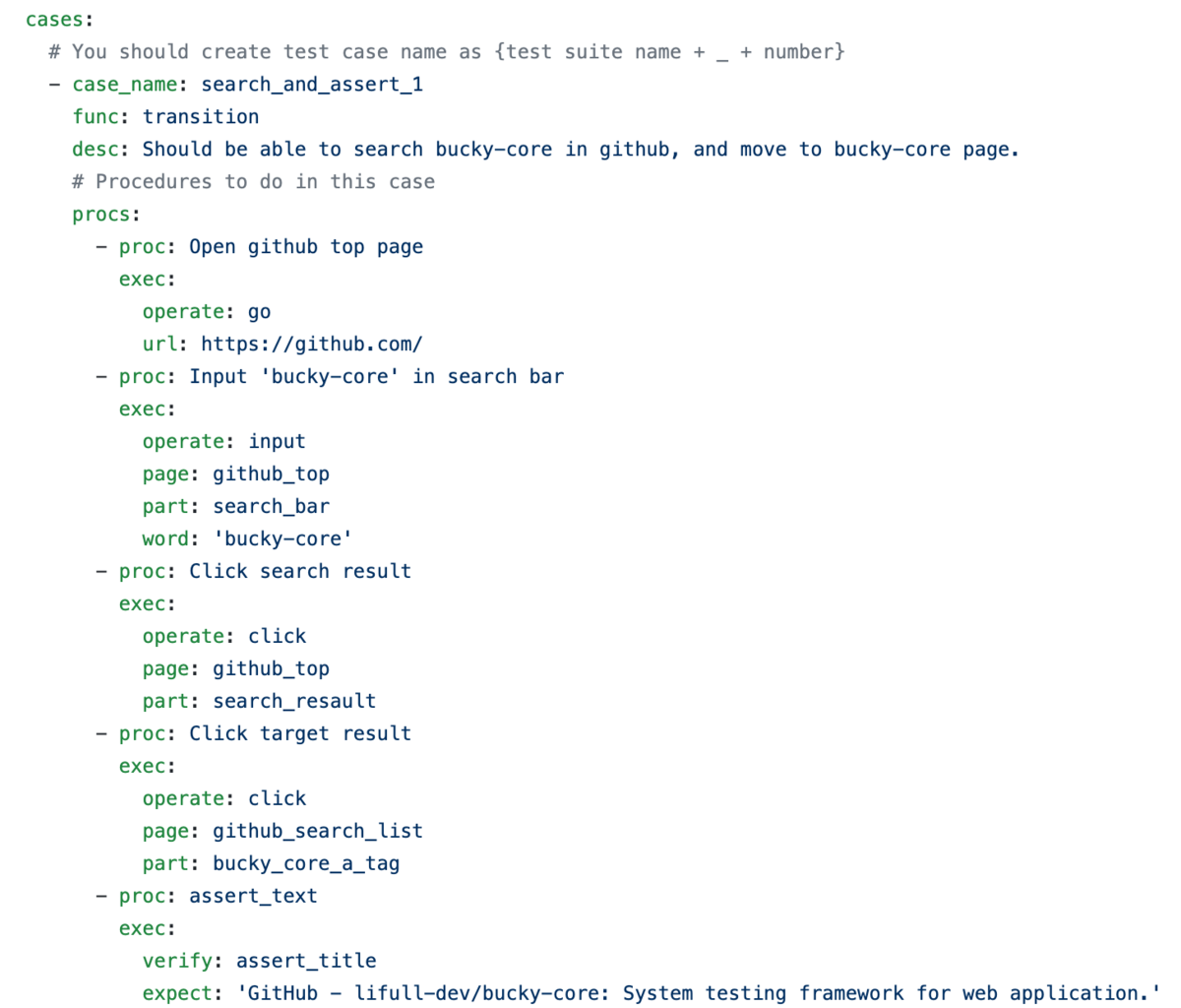
これらを用いてYAMLで以下のように書くことでブラウザ操作を実現しています。

また、その他の操作や検証はこちらにまとまっています
User Operation · lifull-dev/bucky-core Wiki · GitHub
Verification · lifull-dev/bucky-core Wiki · GitHub
テストスクリプトを書くタイプのテスト自動化ツールではこのようなことを学習する必要があります。
ちなみに弊社では導入時にその部署に対してBuckyのレクチャーを3時間程度かけて行っています。
環境構築
ローカルからの実行でもよいのですが、テスト実行用の環境を用意したほうが定期実行やトリガー実行などの面で便利です。
しかしながらテスト実行用のサーバを用意し、テスト実行用の環境を整えるのはかなり手間です。 そのため、弊チームではTerraformを使うことで簡単に構築できるような工夫を行っていました。
メンテナンス
冒頭にも書きましたが、実際の運用に乗ったあとに手間なのがページ内要素の位置変更や文言の変更によるテストスクリプト側の修正です。
これはテストスクリプトを書くタイプのテストツールでは必ずといっていいほどついてまわるコストです。
どのように解決できるか
実装前の知識・学習コスト
基本的にSaaSとして提供されておりブラウザでの操作を録画して行われるので、ツールの操作のみ覚えれば先程挙げた知識や学習は必要ありません。
環境構築
基本的にSaaSとして提供されているので、テスト実行環境の構築を行う必要はありません。
メンテナンス
AIが自動で要素の変更を検知し判断を仰いでくれます。
マニュアル部分は、その判断に対し決定を下すのみです。
実際に使ってみた感想
使って見た感想としては、自動E2Eテストを実装したことがない人でも簡単にテストシナリオの作成ができると感じられるような便利なものでした。
実際に他部署の方にも使ってもらい以下のような感想も頂きました。
- 直感的に操作ができてわかりやすい。
- エンジニア以外でも使えそう。
- 学習コストが低い。
テストスクリプトを書くタイプのテスト自動化ツールとの比較
テストスクリプトを書くタイプのテスト自動化ツール(Bucky)とAIを用いたテスト自動化ツール(Autify、TestCraft)の比較をしてどのように工数を削減できるかを確認したいと思います。
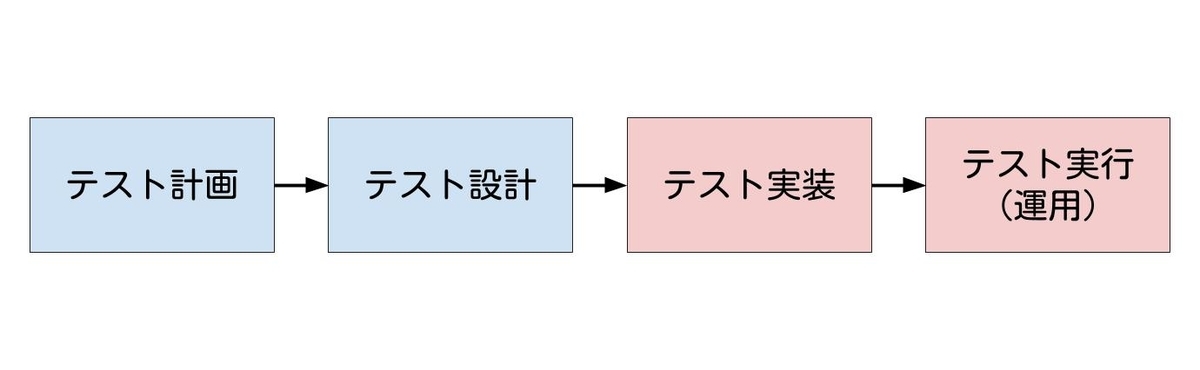
運用までの流れとしては以下の図の様になります。
どちらのツールを使うにしろ、計画・設計に関しては同じ工数がかかるので、今回注目したい部分は実装と実行(運用)の部分になります。

テスト実装
実装のしやすさ
| 評価 | 内容 | |
|---|---|---|
| Bucky | ◯ | 操作や検証をテストスクリプトで書く必要があります。 |
| Autify | ◎ | Chrome上で操作した内容を記録する形で進めます。 操作ごとにステップとして記録され、編集も簡単に行えます。 はじめかた - Autify User Guide |
| TestCraft | ◎ | TestCraftで用意されたコンテナ上でブラウザを起動し、自PCのブラウザから接続し操作します。 操作ごとにステップとして記録され、編集も簡単に行えます。 |
テスト実行(運用)
テスト結果確認のしやすさ
| 評価 | 内容 | |
|---|---|---|
| Bucky | △ | テストが失敗したときにメッセージでの判断+その結果が本当に正しいのか(デグレが発生したのか)を確認するために同じテストを再実行して確認する必要があります。 |
| Autify | ◎ | シナリオのステップごとにキャプチャが取られているので、再実行する手間もなく判断することができます。 |
| TestCraft | ◎ | Autifyと同様にシナリオのステップごとにキャプチャが取られているので、再実行する手間もなく判断することができます。 |
メンテナンスのしやすさ
| 評価 | 内容 | |
|---|---|---|
| Bucky | △ | テストを再実行しながら、パーツの判別を行いテストスクリプトを書き換える必要があります。 |
| Autify | ◎ | パーツの改修に関してはユーザーのYes/Noのクリックのみで完結できる。 期待値の修正に関してはユーザーによる書き換えが必要です。 前回の実行と今回の実行のキャプチャを比較することができます。 |
| TestCraft | ◎ | パーツの改修に関してはAIが自動でテストスクリプトの修正を行います。 期待値の修正に関してはユーザーによる書き換えが必要です。 前回の実行と今回の実行のキャプチャを比較することができます。 |
テストシナリオの管理
| 評価 | 内容 | |
|---|---|---|
| Bucky | ◎ | テストスクリプトの管理に関してはGitHubなどを利用した権限管理ができます。 シナリオ管理に関しては、複数のケースをまとめてスイートとして管理をすることや、プロジェクトごとにディレクトリを作成することで柔軟な管理ができます。 また、ラベル付けの機能があり実行するテストケースを指定できます。 |
| Autify | ◯ | 現状ユーザー管理のみ可能で、細かい権限管理については検討中とのことです。ロードマップ - Autify User Guide シナリオ管理に関してはスケジュール実行時にまとめ上げることができます。 タグ機能の追加検討もされているとのことです。 定期実行に関してはGUI上で簡単に設定できます。 |
| TestCraft | ◯ | ユーザー管理が可能で3つのロールがあり、ユーザに割り振ることができます。 シナリオ管理に関しては多階層で分けられています(suite→spec→flow)。 定期実行に関してはGUI上で簡単に設定できます。 |
どのようなプロジェクトに向いているか
AIテスト自動化ツールはテストスクリプトを書くタイプのテスト自動化ツールに比べイニシャルコストはかなり抑えられますが、ランニングコストは高くなる傾向にありました。
また、AIテスト自動化ツールを使うことで一番効果がある部分はテスト実装とそれを運用段階に持っていくまでの工数削減にあると感じました。
これらを踏まえて、以下のようなプロジェクトに向いていると考えました。
- 自動E2Eテストの導入段階にあるプロジェクト
- 自動テスト専門家がチーム内にいないプロジェクト
あくまでこれはLIFULL SETグループの見解ですので、すべてのものに当てはまるわけではありません。
まとめ
今回初めて使ったAIを用いたテスト自動化ツールは素晴らしいものでした。
かなり使いやすさを考え作り込まれており、初めてツールを触る人でも簡単にテストを自動化できると感じました。
これからのSETチームとしてはこれらのツールのことも深く理解しながらも、 テストを進めて行く上でその開発チームや会社にとって何がベストなテストアプローチなのかを考え、 また、使うツールの利点を最大限に活かせるように開発チームを導くことも今後の役割として出てくるのかなと感じました。