
こんにちは。 LIFULL HOME'Sアプリのデザイナーのこばやしです。
デザイナーの3Dモデル作り全3編中、第2編は「モデリング編」です。メッシュオブジェクトで形をつくり・整える行程の基本操作(コマンド)・便利機能をまとめました。ツールの操作やモデリング前の下準備については準備編をご覧ください。
www.lifull.blog
メッシュオブジェクト編集の基本操作
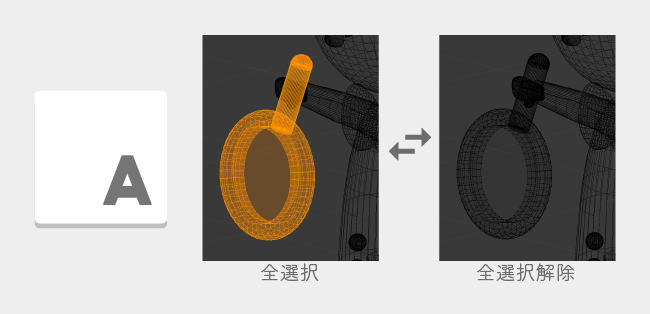
全選択と解除
「A」キー

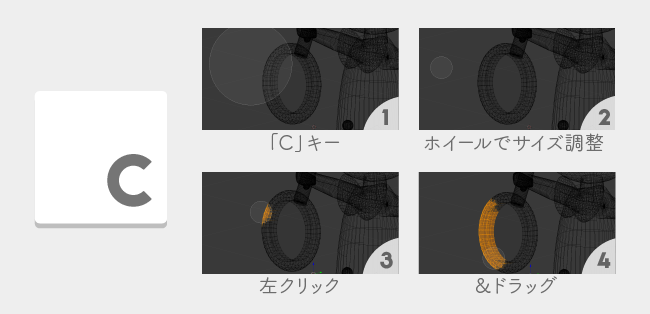
任意の範囲選択・選択解除
「C」キー

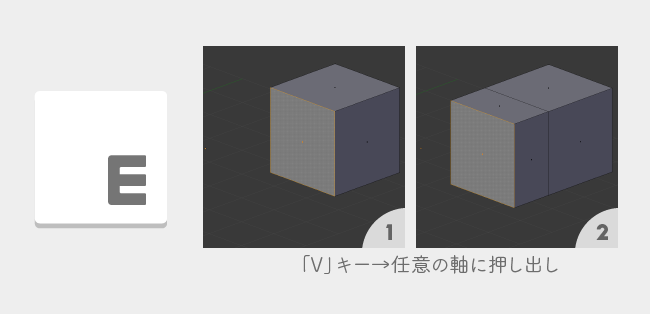
押し出し
「E」キー

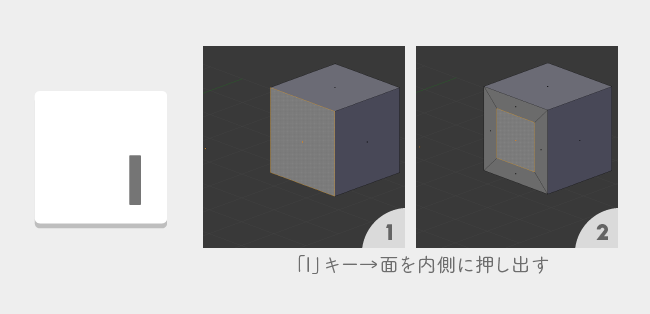
インセット(面を内側に押し出す)
「I」キー

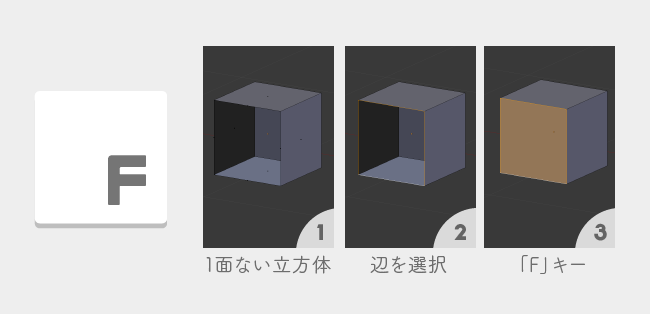
面張り(辺作り)
辺 or 点選択 →「F」キー
選択された辺で囲われた部分に面を張ることができます。

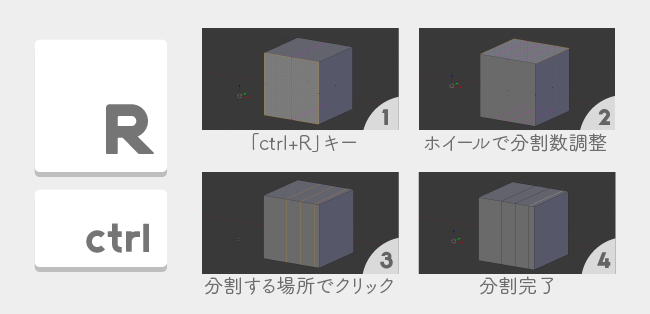
ループカット
「Ctrl+R」キー
面を任意の数で分割することができます。

頂点を滑らかにする
「Ctrl+V」キー→Smmth Vertex

メッシュオブジェクトの基本操作(コマンド)として、これらはよく使うと思うので、コマンドを覚えておくとよいです。
次に、便利機能です。ホームズくんを作るときにも使用しています。
メッシュオブジェクト編集の便利機能
ミラー(Mirror Modifier)
左右対称のオブジェクトを作るとき、片方つくったらもう片方は鏡面として自動的に同じものが仕上がる機能です。ホームズくんだと胴体や腕などで使用してます。
メッシュオブジェクトを選択→「Modifierタブ」→「ミラー」

ミラー接面が裂けないように「クリッピング」をチェック

これでミラー設定完了です。左右対称のメッシュオブジェクトを作りたい時に便利です。
細分割曲面(Subdivision Surface Modifier)
面を自動計算して分割してくれます。ホームズくんだと蝶ネクタイなど曲線が細かいオブジェクトに使用しています。
オブジェクトモードだとメッシュオブジェクトはどちらも細かいですが、

編集モードの実際のメッシュオブジェクトは大雑把な形です。

細分割曲面を使うことで、大雑把なメッシュオブジェクトでもきれいな曲線を自動で計算して造形を整えてくれます。
クリース
細分割曲面(Subdivision Surface Modifier)を使用した際のエッジの鋭さを決めることができるパラメーターです。滑らかさを調整・なくしたいときに役立つ機能です。ホームズくんだと帽子のつばの付け根などで使用しています。
Before

After

テクスチャペイント
おそらくデザイナーが一番楽しい工程ではないかと思います。作ったメッシュオブジェクトに色をつけていく作業です。正確にはメッシュオブジェクトに貼り付けるテクスチャ画像を作る行程です。
例えばこういう画像をつくることになります。

ホームズくんの胴体(服)のメッシュオブジェクトのテクスチャ画像です。下記のように作られた胴体のメッシュオブジェクトに対して、展開図のようなテクスチャ画像に色を塗ったものです。

Blender上で、直接3Dモデルに対して色を塗ることもできますし、画像を出力して他のツールで塗ることもできます。個人的には使い慣れているツールで作業するのがよいと思います。
おすすめの作業工程
- Blender上でざっくりと色を付ける
- Photoshopなどの使い慣れたツールで細かい表現や色を塗る
- Blenderに入れなおして微調整する
ホームズくんのテクスチャでこだわった部分はコート影・裾表現です。貼り付けるメッシュオブジェクトに凹凸を作っていないので、テクスチャでそれっぽく表現しています。


気を付けるところとしては「立体に画像を貼り付けている」という点です。下書きのイラストデータをそのまま貼り付けると、立体であるため、パーツ幅が変わってきて違和感がでてきてしまいます。メッシュオブジェクトが球体であれば、基本的には各パーツが離れて見えたり、伸びて見えたりしてしまうため考慮が必要です。
テクスチャが完了したら、いよいよアニメーションを設定して3Dモデルを動かしてみましょう。実際の動くホームズくんが見れるAppはこちらです。
アニメーション編へつづく。

