こんにちは、エンジニアの中島です。
この記事は2024年1月のLIFULL社でのアクセシビリティ改善およびやっていき活動の報告です。
この活動報告は月次で出すかもしれないし出さないかもしれないくらいの温度感で運用されています。
目次
サービス改善
本期間中の改善取り組みのターゲットはLIFULL HOME'S 不動産アーカイブのPCページです。
諸事情で発表できないものもありますが公開可能な取り組みを紹介させていただきます。
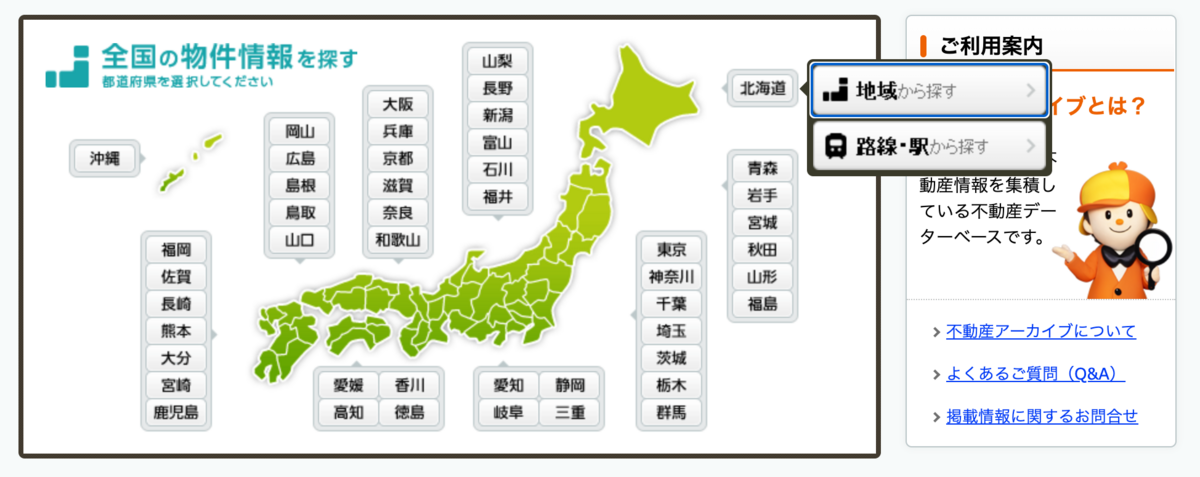
トップの探し方設定ポップアップ
アーカイブサイトのトップページにはどのエリアの物件情報を探すかを選ぶための都道府県選択のUIがあります。
押すと、探し方を選択するポップアップが表示されるようになっています。

当初、この都道府県ボタンはhref属性のないリンクとして実装されており、ロールの間違いやフォーカス不能、表示されたポップアップ内にフォーカスが移動しないといった複数の問題がありました。
改修後、都道府県リンクはボタンとなり、ポップアップへのフォーカス移動も実装されました。
エリア選択フローのチェックボックスのフォーカス可視化
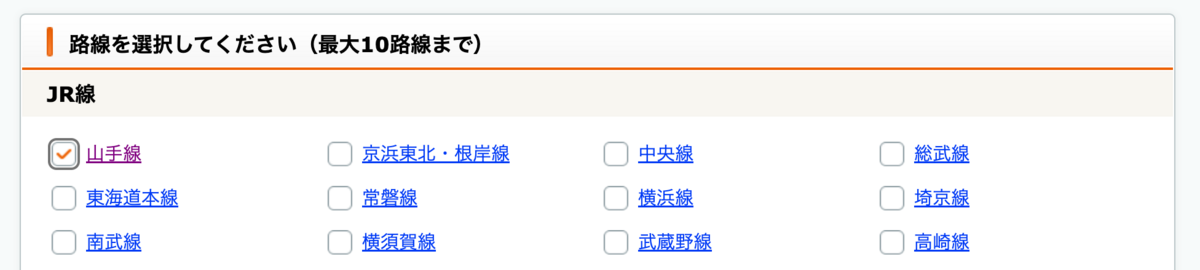
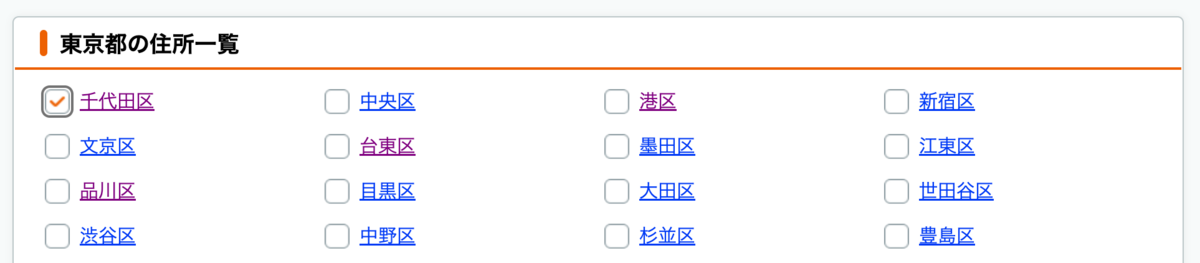
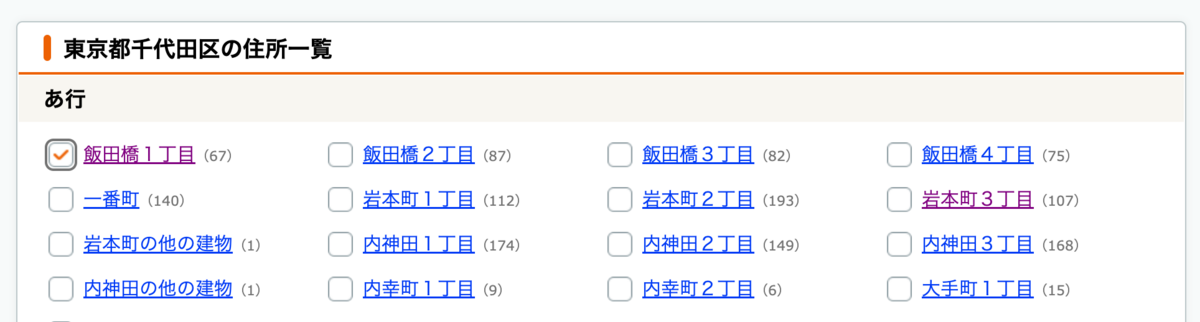
アーカイブのエリア選択のフローは路線、駅と絞り込んでいくフローと市区町村、町域と絞り込んでいくフローの2つがあります。




いずれもエリアごとにチェックボックスが用意されており、物件情報を調べたいエリアのチェックボックスにチェックを入れて絞り込んでいくものですが、これらのチェックボックスにはカスタムデザインが当たっており、それを実現する際にチェックボックスのフォーカスインジケータが見えなくなっていました。
改修後、カスタムデザインはそのままでフォーカスインジケータが視認できるようになりました。
トップレベルランドマークを設定
前回アーカイブのSPサイト側を対応しましたが、PC側ももともとトップレベルランドマークの設定がなされておらず、いくつかの要素がランドマーク外に漏れていました。
そのため、ランドマーク間の移動を利用するユーザーのコンテンツ見落としにつながってしまう懸念がありました。
また設定がなされてないことで、メイン領域への支援技術を用いたジャンプなどが行えない問題もありました。
本対応ではトップレベルランドマークを設定し、見落としの防止や領域間ジャンプの利便性向上のための改修を行いました。

レコメンド物件のカルーセル機能
アーカイブサイト内ではフロー中の各所にレコメンドで物件をカルーセル表示する機能がありますが、こちらも名前不足やロール設定の間違い、アクセシビリティツリー上で非表示にされるべきコンテンツが漏れているなどの問題がありました。

こちらも見た目はそのままに実装を変更し、適切な指定・挙動をしたものに差し替えました。
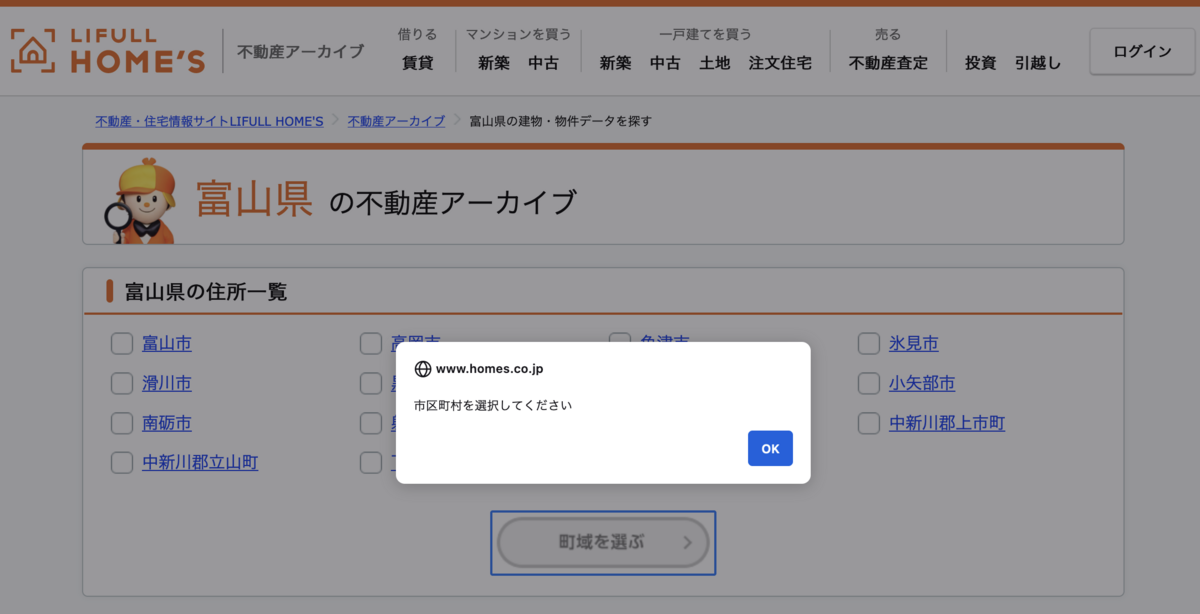
路線から探す・地域から探す検索フロー中にある送信ボタンのバリデーション設定
各エリア絞り込みのフローの中にある送信ボタン(次のステップに進むためのボタン)が、エリア未選択時にdisabledになっており、タブシーケンス上からボタンがなくなり、文脈を見つけづらいという問題がありました。
ボタンをタブシーケンスに含め、aria-disabledによる無効化状態の説明をしたうえで、押した際にネイティブアラートでフィードバックする実装に改修しました。

育成・啓発の取り組み
アクセシビリティ1on1
本期間中はフロントエンドエンジニア6人、デザイナー1人に対して行いました。
内容はWCAGの解説、APG(aria authoring practices)の解説、coga-usableの解説、実際のアプリケーション開発時でのアクセシビリティ配慮に関する相談などが主なものとなります。
WCAG解説書 輪読会
アクセシビリティやっていき勢向けにWCAGの輪読会を隔週に行うことになりました。
本期間中はお正月休みも重なったことから2024/01/22の一回のみの開催でした。
お知らせ
LIFULLではともに成長していける仲間を募集しています。よろしければこちらのページもご覧ください。