Origami原理主義者の大坪です。IDEOがAvocadoを発表したぞーと書いたのはいいのですが肝心な「どうやって使うか」が書かれていないではないか。またまた言いっぱなしでいいのだろうか、いやよくない。
というわけで、SimpleExampleの精神に則り「簡単なことは実用性よりも重要である」というポリシーの元(いつそんなポリシーができたのだ)とにかく簡単にAvocadoを使ってみます。
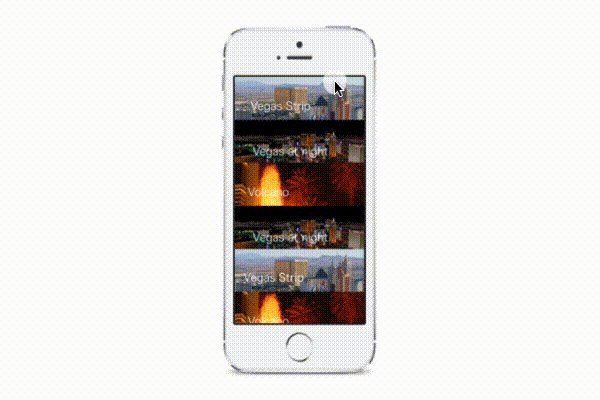
今回の完成形はこれです。

いや、こんな一覧と詳細画面の移動だったらOrigamiでもできるではないか、とは言わないでほしい。確かにできるのですが、Avocadoを使えばさらに簡単に、、、、、(ゴニョゴニョ)
語尾が曖昧になっているのが気になりますが、気にせず説明を始めます。
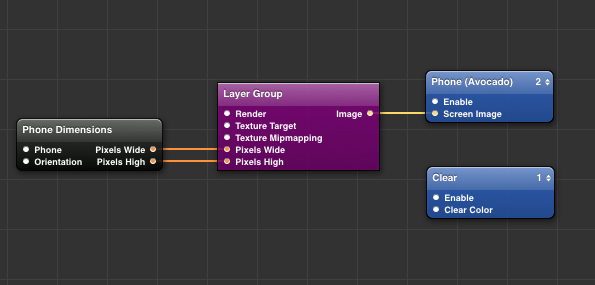
というわけで、第一回目の記事を参考にして、下の図までつくりましょう。

今までとどこが違うかわかりますか?Phoneが(Avocado)になっている。何がどう違うのかわかっていませんが、とりあえずこうしておきます。Render in Imageの下のほうをダブルクリックして中にはいりましょう。
- Patch Libraryを開き"Master Detail"を探してEditorに追加
- Githubからファイルをダウンロードして、assetsフォルダにある2つの画像ファイルをEditorに追加。Layerが接続された状態で追加されますが、今回このLayerは削除します。
- masterのイメージを"Master Detail"パッチのMaster Imageに、detailのイメージを"Detail Image"に接続する。
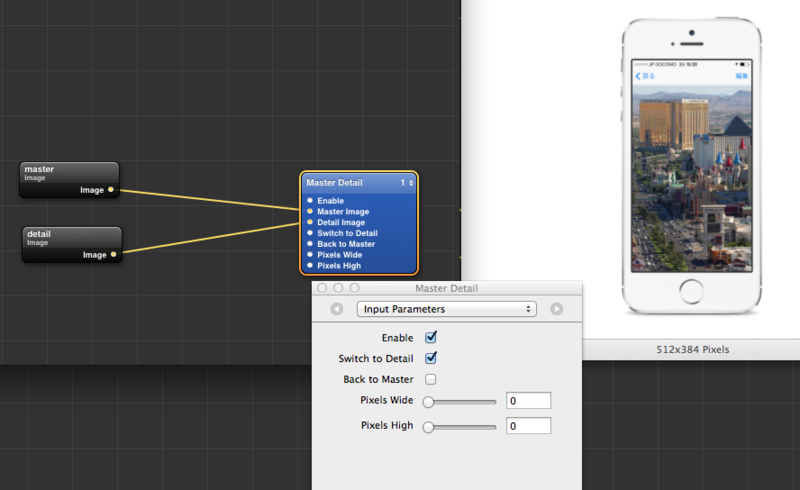
この段階で、Editorはこんな風になっているはずです。

ここでViewerを見ると、masterかdetailかどちらかが表示されている。いくらその上でクリックしても動きません(何も作ってないのであたりまえです)。Master Detailパッチを選んだ状態でPatch Inspectorを開き、Switch to DetailとSwitch to Masterのチェックボックをつけたり外したりしましょう。するとViewerの中で画像がMasterになったりDetailになったりします。
というわけでここからやるとは「画面の特定の部分をクリックしたら、これらの入力をonにしたりoffにしたりする」ことです。いつまでもPatch Inspectorでチェックボックスをつついていたい気持ちをぐっと抑えて(誰もそんなこと考えませんか?)次の手順に進みましょう。
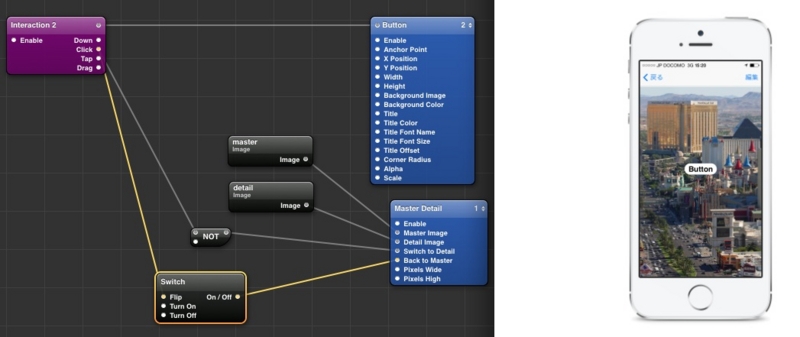
というわけで次にやることは、「お決まりのパターン」の追加です。Button, Interaction2そしてSwitchを追加し以下のように接続します。
- Buttonの左上をInteraction2の右上に
- Interaction2のClickをSwitchのFlipに
- SwitchのOn/OffをMaster DetailのBack to Masterに
この状態では、画面の真ん中に「どん」とButtonが存在し、それをクリックすると画面がDetailからMasterに変わります。しかしそれっきりで反対方向には移動しません。
というわけでさらに一工夫します。
- Logicパッチを追加。
- 追加したLogicパッチを選択、Patch Inspectorを開き、Operationを"NOT"にします
- SwitchのFlipからLogicパッチの右側(上でも下でもいいです)に接続
- Logicパッチの左側からMaster DetailのSwitch to detailに接続
ここまでやるとEditorはこんなになります。

これで画面の真ん中のButtonを押せばそのたびにmasterとdeitalが切り替わる。あー長い道のりでした。はい、おしまい。
などと暴論を吐くのでいい加減なエンジニアは困ります。(”エンジニアがいい加減”なのではありません。私が”エンジニアの中でも特にいい加減な人"なのです)というわけでButtonをちゃんと配置しましょう。Buttonパッチを選びPatch Inspectorを開いて、、
- Anchor PointをTop Centerにします。
- Widthを640,Heightを120
- Corner Radiusを0
- Titleをブランク
ここまでやると、ボタンが白い四角になっています。この位置でいいと思ったら最後に
- Background Colorを選び、Opacityを0%にする
最後の手順でボタンが透明になります。今度こそおしまい。そりゃMasterから移動する際に一番上を押した時しか反応しないのってどうなのよとかいろいろいいことはあるかもしれませんが、
「細かい事を気にしない」
というのはとても大事なことです(何をえらそうに)
というわけで簡単に移動ができたのですが、たとえば来る時と戻る時で反応する領域を変えようと思ったら、話はとたんにややこしくなります。となるともう一階層を作って、、というわけでAvocadoのExamplesにあるMessaging app.qtzと同じようなことになるわけです。
あと画面遷移の時間を変えるのってどうやるんだろう、、とか考え始めると「簡単にできます!」という文章の語尾がゴニョゴニョになってしまう。毎度のことながら
「素材はフレキシブルだけどそこから作るの大変だよね」
と
「大分組みあがった部品は使い道がぴったりだと便利だけど、柔軟さに欠けるよね」
のバランスを取るのは難しい。しかし今は選択肢が増えたことを喜びましょう。と優等生的に前向きな言葉でまとめたところで今回はおしまいです。