こんにちは。HOME'SのiOSアプリ開発チームの塙です。HOME'Sアプリの最新版(Ver.3.10)で追加されたFlyoverは、ある新卒※のアイデアから実現したものでした。この話を書くことで弊社のアプリチームがどんな雰囲気なのか感じ取ってもらえればと思います。
※ 2016年4月1日を以って新卒2年目になりました!
Flyoverとは
iOS6から標準マップアプリで提供されていた建物などを3Dで表示する機能です。iOS7くらいから日本の主要都市にも対応を始め、今では国内の13都道府県に対応しています。iOS9からはMKMapKitに追加され、サードパーティ製アプリでもFlyoverを実装することができるようになりました。

アイデアが採用される
アプリチーム(iOSとAndroid)には「アイデアボード」というJIRAで管理されたかんばんボードがあり、そこではメンバーの誰もがアプリに追加してみたい機能や改善したい箇所などを投稿できます。今まで追加された機能も、このアイデアボードから実現したものがいくつもあります。

アイデアがこんなにたくさん!チームのみんなが日々投稿してます!
新卒の私は技術力もなく仕事もうまくこなせないので、素人なりの新鮮なアイデア力で勝負しようと思い、定期的にこのアイデアボードに投稿を行っていました。アプリを触っていて「こうだったらいいのにな」と思った時や、iOSのアップデートで新しい機能が実装できるようになった時は仕事の合間に簡単なモックを作成して一緒に載せたりもしました。
そしてある日リーダーの方から「アイデアボードにあったFlyoverの件だけど、採用になったから今すぐやってみない?」という声をかけてもらいました。

iOSアプリのリーダー、プ◯ジェクトXみたいでカッコイイ…
企画立案からアサイン
私はもともと大学でユーザーインタフェースの勉強をしていたので、企画からモノづくりをしたい気持ちがあり、上司にも伝えていました。そのこともあり、Flyoverのプロジェクトは仕様書の作成から担当させてもらえることになりました。
もちろん仕様書の作成などやったこともないので何をしたら良いのかわからなかったのですが、企画とデザイナーの先輩方に沢山フォローしてもらい、なんとか完成させることができました。アプリチームはプロダクト的にも企画、デザイナー、開発のチームの距離感が近く、いつもコミュニケーションを密にとっているからこそ可能なのかなと思いました。

この写真はやらせですが笑 いつもこんな感じで話し合ってます!
(写っているのは各職種の先輩方です!)
仕様を考える上で普段目にしないユーザーの行動や数値を扱い、自分たちの開発したものがこんなにも多くのユーザーに影響を与えているのかと痛感しました。また、画面の構成も社内の人にABテストをしてもらって決めました。この時もたったボタンひとつの配置が、開発する側と使う側で考えることに大きな違いがあることに気付かされました。
もちろん実装も自分で
自分の力不足のせいではありますが、実装に入るまでにかなりの時間を費やしてしまいました。正直な気持ち「やっとコードが書ける…」と思ってしまいましたが、得るものは大きかったと思います。
実装に関してはそこまで大きな労力のかからないものでしたが、企画から自分でやってきた分、実装の時の責任感はいつにも増して大きく感じました。
ちなみにご自身のマップをFlyoverに対応させたい場合はこの1行を追加すればすぐにできます。対応地域も増えてきて、見ているだけでも楽しいこの機能を是非追加してみてください。
mapView.mapType = .SatelliteFlyover // or .HybridFlyover

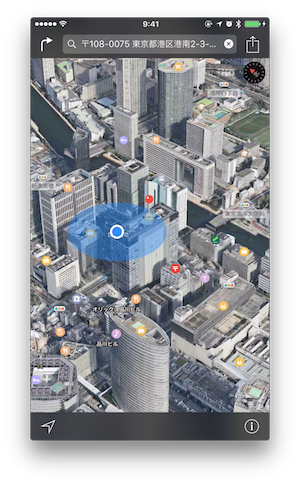
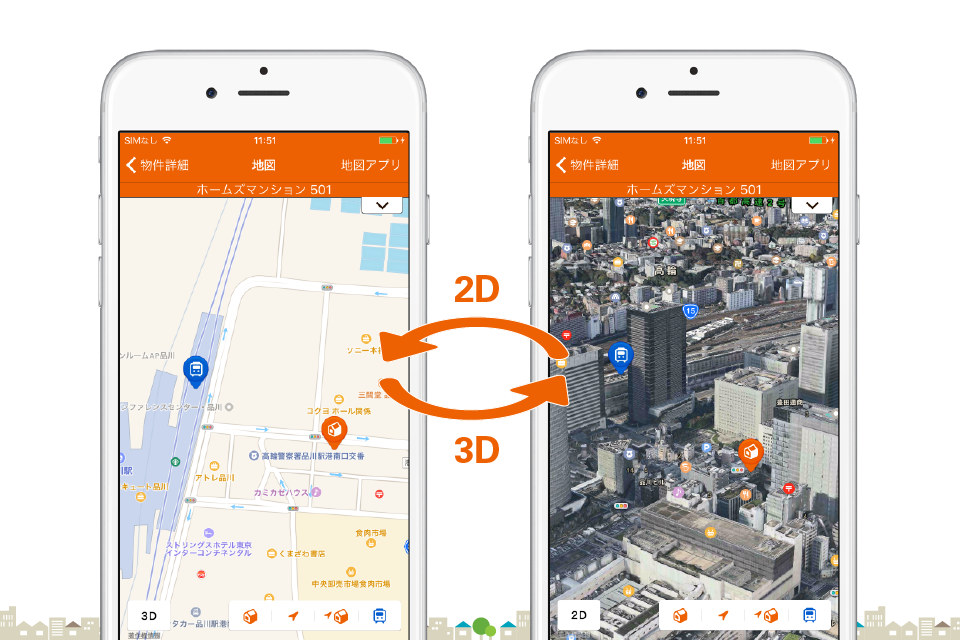
HOME'SアプリのFlyover画面。「3D」をポチっとしてみてください!
いろいろやってみて
Flyoverは住まい探しをする上で「周辺環境を知りたい」という声が多いことからアイデアを出したものでした。そのユーザーの為に考えたアイデアを一から自分で作り、実際にリリースされる機会は本当に貴重なものです。また、それを可能にしてくれたアプリチームの環境にはとても感謝しています。
今回のプロジェクトで普段エンジニアとして目にすることが少ない数値や、疎かになりがちなユーザー目線に触れることがきたので、今後の開発に活かしていきたいです。そしてこれからもチーム一丸となって、ユーザーに役立つ、楽しいアイデアに溢れたHOME'Sアプリを創っていきます!

アプリチームの爆発的な活躍に乞うご期待!