こんにちは、LIFULL HOME’Sアプリのデザイナーをしている、コイズミです。
この度、LIFULL HOME’SはiOSアプリをApple TVに対応させるアップデートを行いました!
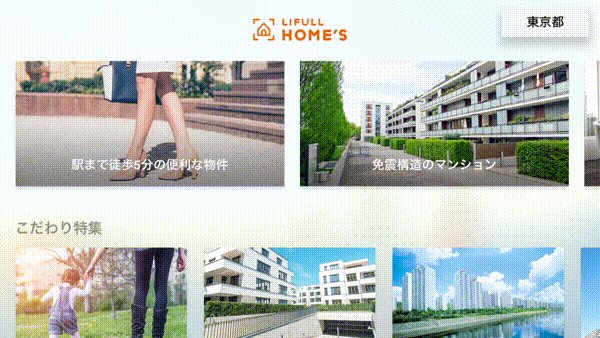
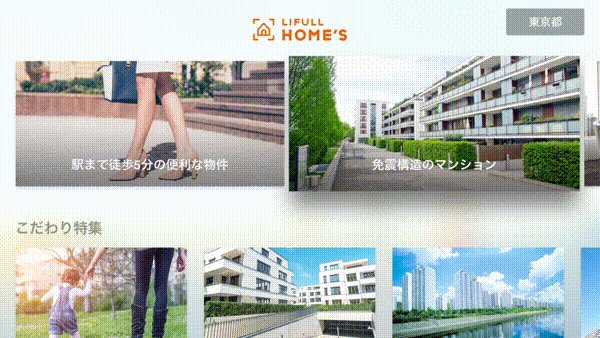
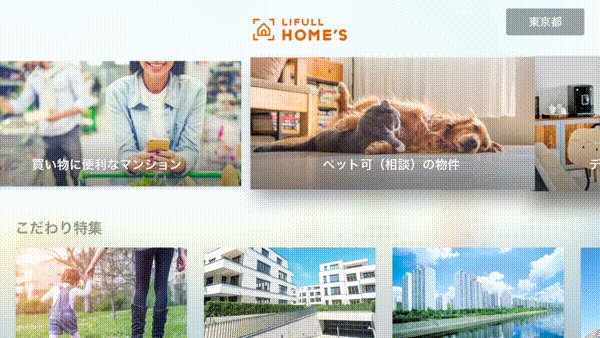
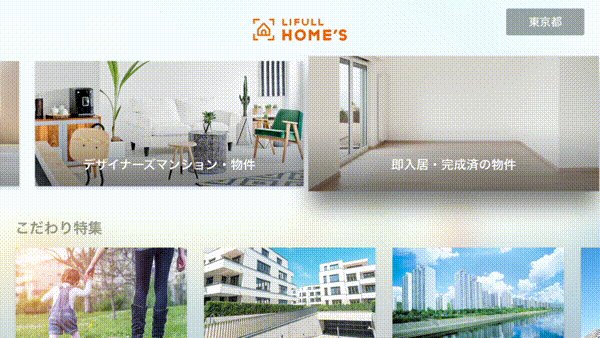
LIFULL HOME’SのApple TVアプリは、新築マンションを特集(ペット可や駅近など)から探すアプリです。

※東京・神奈川・千葉・埼玉・名古屋・大阪のみ対応
新築マンションって、写真がきれいで夢が広がりますよね! 今回は、tvOSのアプリ開発を通して、iOSアプリと提供するUXの違いや、デザイナーが気をつけるべきポイントをお伝えしたいと思います。

アプリ開発ができるのは第4世代から
Apple TVは、第1世代から第4世代まであります。 第4世代は2015年10月に発売され、この代からサードパーティーによるアプリの開発ができるようになりました。
Siri Remoteの操作性
Apple TVはテレビではなくSTB(セット・トップ・ボックス)です。
本体をお手持ちのテレビに接続し、専用のリモコンである、Siri Remoteで操作します。
マットな部分を上にして持ちます。
たまに逆さまに持っちゃう人がいるので注意です!

マットな部分をTouch Surfaceと言って、タッチ・スワイプ・スクリーン中の移動ができます。押し込むことで、選択したり遷移したりします。
Apple TVを触ってみて、アレ?と思ったのですが、どのアプリも画面上に「戻る」ボタンが無いのです。 ガイドラインにもありますが、MENUボタンで戻るというのが標準の動きになっています
ユーザーの手には必ずリモコンがあることを意識する

Apple TVは必ずリモコンで操作するため、アプリのUI設計もそれを常に考える必要があります。リモコンでのフォーカス移動は、上下左右に接した要素を辿りながらの移動になるので並列の意味を持つ要素は横一列に並べるなど、連続性を考える必要があります。
Touch Surfaceを親指で縦スワイプするのが結構やりづらいです。 アプリのコンテンツの配置が縦に長いとユーザーにストレスを与える可能性があるので、情報設計をする上で考慮すると良いと思います。
ひとりで見るか、みんなで見るか
Apple TVと、iPhoneやiPad等のデバイスとのUXの一番の違いは「ひとりで見るか、みんなで見るか」だと思います。 家族で暮らしている場合、テレビがある場所には自分以外の家族もいるわけなので、テレビでもくもくと検索してもらうよりも「会話」や「発見」など、iPhoneやiPadとは違った体験を提供したいと考えました。
リビングでソファーに腰掛けながら、夫婦で、家族で… 「この間取りいいね!そこの部屋を子供部屋にして、こっちの部屋は書斎にできそう!」 などと会話を楽しみながら、未来の住まいについて家族で話すきっかけになって欲しいと考えています。 家族でお互いの希望や条件を、会話しながら共有することで、より住み替えが現実的な未来になってほしいと思っています。
削る
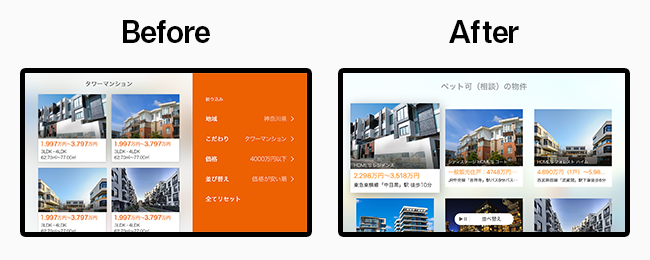
Apple TVのLIFULL HOME’Sアプリでは条件設定がありません。
当初は条件設定ができるアプリを作ろうとしていたのですが、思い切って「特集」という切り口のみに限定し、一覧では並べ替えのみできるようにしました。
 右側の条件設定エリアをまるっと削除し、2カラムから3カラムに変更
右側の条件設定エリアをまるっと削除し、2カラムから3カラムに変更
気軽に「ながら見」できるカタログのような位置づけにして、ユーザーが本気の検索モードになったときは、iPhoneやiPadを使ってもらう。
Appleからは色々な製品が出ているので、それぞれにあったUXを提供しようと考えました。
もし、Apple TVアプリを絶賛開発中の方は自身のアプリを見直してみてください。 iPhoneやiPadのUI/UXを移植しただけになっていませんか? 細かな設定をユーザーに求めたり、たくさんの小さい文字を読ませたりしているなと思ったら、思い切って方向を変えてみても良いかもしれません。
魅せる
なんと言っても大画面です。せっかくなので思い切って使いましょう! 魅力的な動画や写真、インフォグラフィックスがあるならそれを使わない手はないです。

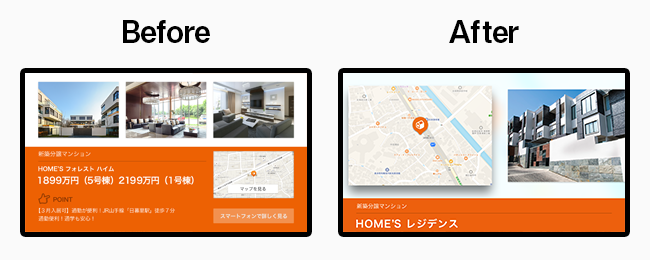
物件写真が小さく、リモコンの操作も複雑になりそうなUIを、地図と写真メインのUIに変更
Apple TVのLIFULL HOME’Sアプリが新築マンションにマーケットを絞ったのもこれが理由で、新築マンションの写真やCG画像はテレビでも持ちこたえる解像度があり、何よりも物件の魅力をしっかり伝えてくれます。 ユーザーには物件の写真をじっくり見てもらいたいので、物件詳細画面では画像領域をできるかぎり大きく取るなどの調整を行っています。
もし、自身のサービスに魅力的な動画や写真があるなら、もっと大きく見せられないか? 文字情報が多ければ、その情報をグラフィカルに見せられないか? 検討してみると良いと思います。
細かい話:画面のレイアウトと解像度
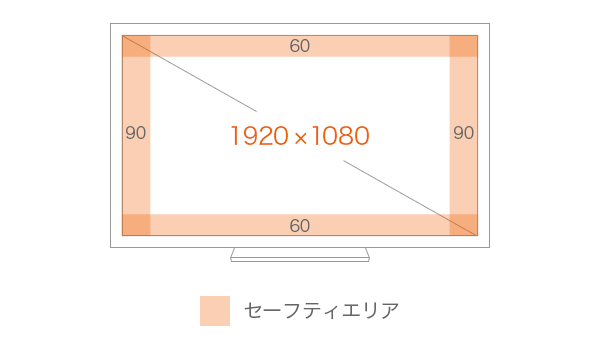
Apple TVのアプリは1920 x 1080の画面解像度で設計します。 また、iPhoneやiPadと違い、用意する画像は@1xのみでOKです!楽ですね!

フォーカスが当たっている要素は拡大されます。 隣の要素との余白をとっておかないと、拡大された時に重なってしまうのでガイドラインを参考に適切な余白を取りましょう。
細かい話:テキストの可読性に気をつけて
iPhoneやiPadを使う時と、テレビを見るときでは、目からディスプレイまでの距離が違います。
普段iOSアプリのデザインをしている感覚で作業していると、文字が小さくなっていることがあります。なので私たちは実機で検証するときは、リビングでテレビを見る距離を想定して自分たちが作ったアプリを見るようにしました。
テキストサイズが問題なくても、OS標準のシャドウの付き方や、背景のブラーによって可読性が左右されるので、デザインデータ上だけではなくエンジニアさんと協力して実機をみながら調整すると良いと思います。
おわりに
新デバイスの対応をするとき、まず最初に自身のサービスとの親和性を考えると思います。どのデバイスにも最適なコンテンツがあるということは少ないです。
でも、iOSで提供している部分の一部にフォーカスしたら、もしくはちょっと領域を広げたら 、と考えてみれば新デバイスを通してより多くのユーザーに新しい体験を届けられるかもしれません。
発表されたばかりのデバイスに対応するときは、情報も少なく、数値的貢献が期待できるかもわからないので、二の足を踏んでしまいがちだと思いますが、チャレンジすることで元々のサービスに応用できる知見が得られる可能性もありますし、次の開発へのモチベーションにも繋がるのでチームにとって良い影響が多くあると思います。
モノづくりが主導して、新しいことにチャレンジすることで、自社サービスの新たな価値を見つけて、生み出し続けていければいいなと思います。
