こんにちは、上津原です。 UE4.5が来ましたね(リリースされたと思ったらプレビューになったりしましたが)
4.4では正式機能ではなかったUMG(Unreal Motion Graphics)が正式機能として乗っかってきました。 UMGはGUIデザイナーみたいなもので、今までHUDに書いていたものをこっちに書くことでグラフィカルでお手軽にGUIを作成できるようになります。
せっかくなので以下をやって動かしてみました。
※上リンクの内容は4.4の内容なので、2のEditor Preferencesの設定は必要ないです。
上記のやつをやって初歩的な使い方がわかったので、今回はとりあえず適当な場所にボタンを置いて押せるようにしてみたいと思います。
Widgetブループリントを作る

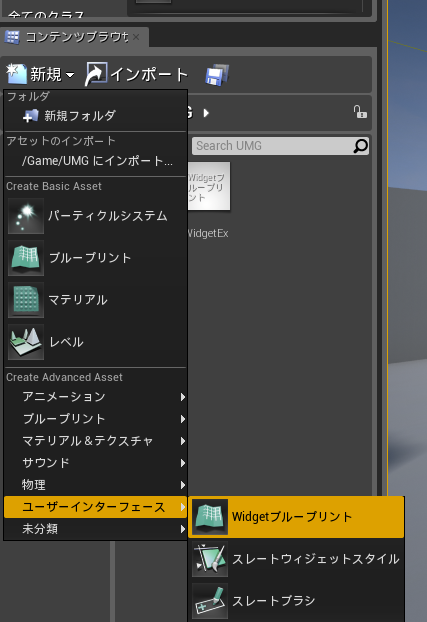
コンテンツブラウザの「新規」から「ユーザーインターフェース > Widgetブループリント」を選びます。名前は適当に(今回はButtonUIとつけました)
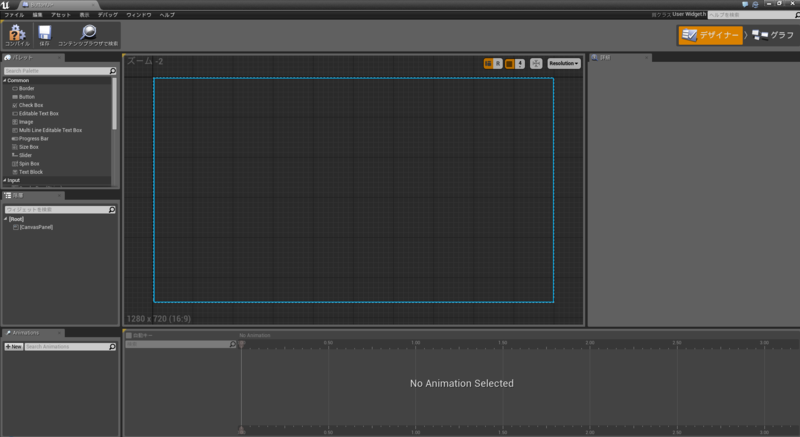
そしてそれを開くとこんな感じに。

真ん中の青色の部分が画面サイズを示していて、これに対応するようにUIを置いていくという感じになります。
ボタンを配置して表示する
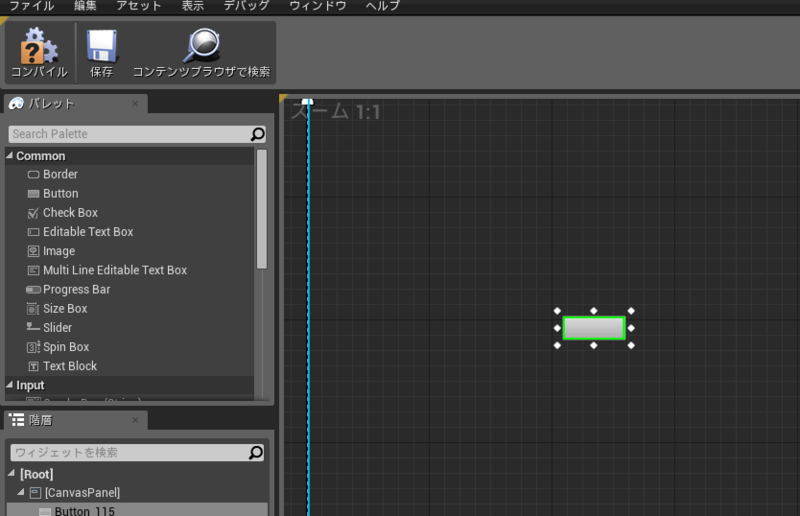
左の方にあるパレットから「Common > Button」を選び、画面にドロップします。この辺はレベル作成とおんなじですね。

ボタン配置ができたら保存して、レベルブループリントを開きます。
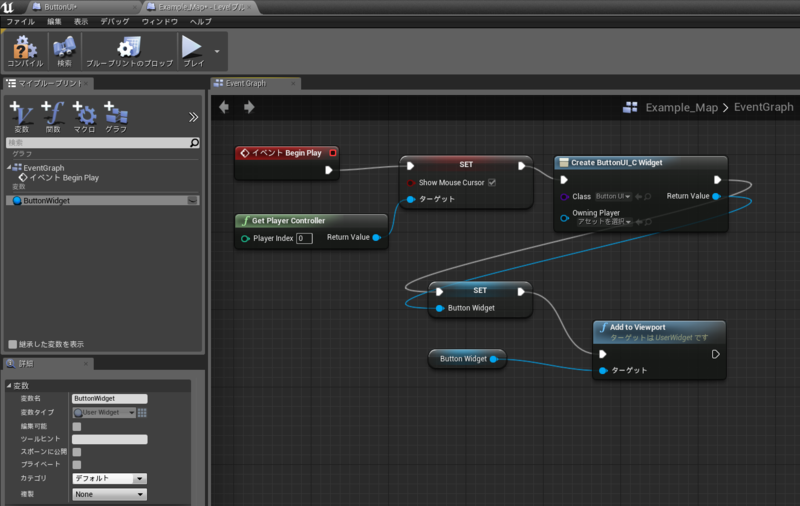
そしたらUserWidgetの変数を追加して以下のようにBluePrintを組みます。

まとめると、「Create Widget」をして「Add to Viewport」をするだけ。簡単です。今回はボタンなのでクリックできるようにマウスポインタを表示しています。
ここで実行すると画面にこんな感じでボタンが表示されます。

ボタンにアクションを付ける
さて、これで表示はできました。
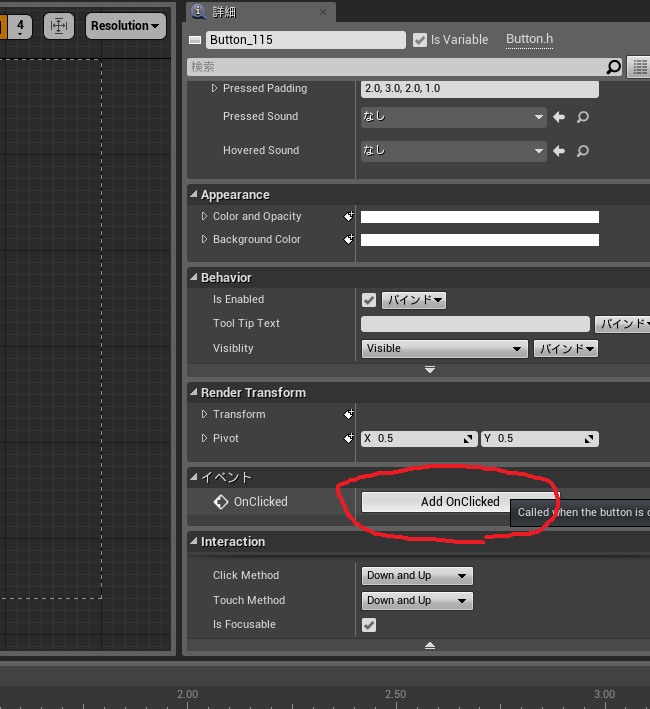
ここからボタンにアクションを付けたいわけですが、先ほど作成したWidgetブループリントに戻ってボタンを選択し、右の詳細を見ると「イベント」という項目があります。
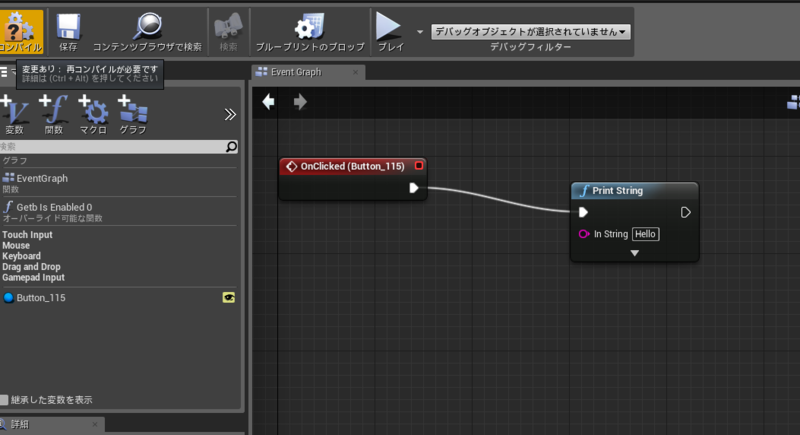
そこの「AddOnClicked」を押すとブループリントにイベントが追加されアクションを付けられるようになります。

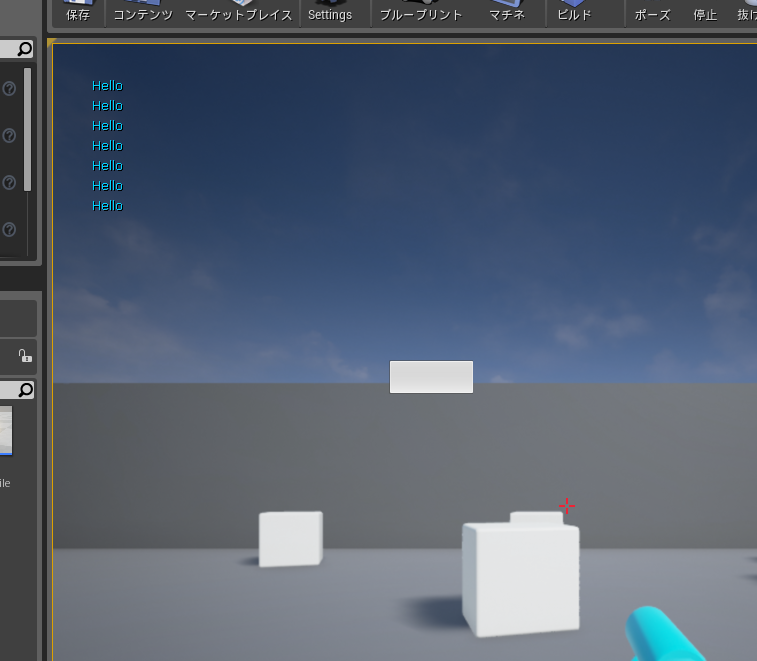
そしたらアクションを付けて実行してみれば動作するはずです。


一連やってみて思ったこと
HUDと比べてみながらGUIの作成ができるのはとても楽だしわかりやすくていい感じです。
画面サイズを変更すると、それに応じてGUIの位置を変更してくれたりなどスマホや様々な画面サイズへの対応ができるようにもできているし、表示非表示も手軽にできているので使い勝手はとても良いと思います。
ただ、ButtonはClickしかなくてDownとReleaseを分けてアクションを付けられなかったりなどあるので今後のアップデートに期待です。
とっても簡単に伝えてきましたが、上の方で紹介した公式のURLではもっとちゃんとした説明があるのでやってみてもらえればと思います。