こんにちは。
LIFULL HOME'Sアプリのデザイナーのこばやしです。
こんにちは。
LIFULL HOME'Sアプリのデザイナーのこばやしです。
デザイナーの3Dモデル作り、最後は「アニメーション編」です。作成したメッシュオブジェクトに骨格(ボーン)を入れ、動きを作っていく行程をまとめました。
ツールの操作やモデリング前の下準備については準備編をご覧ください。
www.lifull.blog
メッシュオブジェクト作成・編集についてはモデリング編をご覧ください。
www.lifull.blog
骨格(ボーン、アーマチュア)
骨格を設定する
前編で作ったホームズくんのメッシュオブジェクトに骨格(ボーン、アーマチュア等と呼びます)を設定します。この設定を行うことで、骨格の動きに合わせたメッシュオブジェクトのポーズを自由に変更できるようになります。
基本となるボーンを作る
1.メッシュオブジェクトの基底部分(今回は足の裏)が座標0に合わさっていることを確認します。ボーンが設定しやすい位置に移動させます。

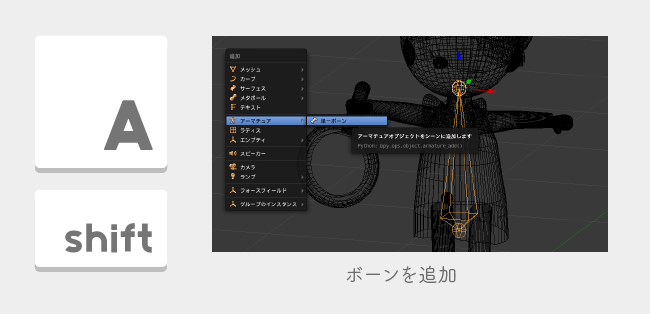
2.メッシュオブジェクトを選択した状態で「Shift + Aキー」で、オブジェクトの追加メニューが表示されます。アーマチュア(Armature) > 一つのボーン(Single Bone)を選択します。これでボーンが1つ追加されます。

3.追加したボーンを座標0に移動させ、骨格の基本となる背骨とします。
作業がスムーズになる設定
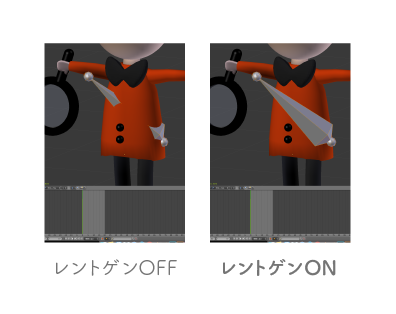
ボーンはメッシュオブジェクトと重なるところに配置されることが多いため、作業中見えづらくなります。そこで、アウトライナーでアーマチュアを選択し、アーマチュアプロパティのオプションから「レントゲン」をONにしましょう。こうすることで、常にボーンが確認できます。

ボーンを生やしていく
基本となるボーンができたら、次はボーンを生やしていきます。ホームズくんのように人型の場合は、実際に人の骨格を参考にします。
1.ボーンを選択し、背骨の半分ぐらいの大きさに調整します。
2.ボーンを生やしたい方向の先端の丸い部分(太い側をroot、細い側をtipと呼びます)を選択し「Eキー+マウスドラッグ」でボーンが生やします。
3.「Shift + Eキー + マウスドラッグ」で左右対称に生やすことができます。中心のボーンから腕を生やす時などに便利です。

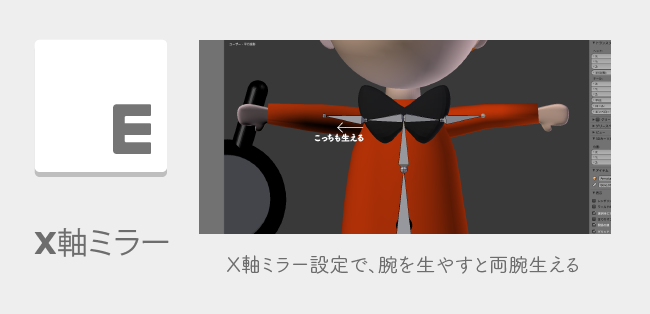
4.X軸にミラーの設定をします。X軸を対称にボーンを作ることができるので、肩から指先など左右対称にボーンを生やす作業がスムーズになります。

ボーンとメッシュオブジェクトのペアリング
アウトライナーからメッシュオブジェクトとアーマチュア(設定したボーン)を選択し「Ctrl + P」で「ペアレント対象」のウィンドウを開き「自動のウェイト」を選択することで、ペアリングが完了します。
ポーズを変更する
ボーズモードにし、ボーンを動かしてみましょう。ペアリングでウェイトが設定されたメッシュオブジェクトが動くようになります。ポーズモードでの操作でメッシュオブジェクトが動いても、実際のオブジェクトの位置や角度は変形しません。

作業がスムーズになるコマンド
「Aキー」でボーンを全選択
「alt + Gキー」 で位置を元に戻す
「alt + Rキー」 で回転を元に戻す
「alt + Sキー」 で拡縮を元に戻す
作業中、元の位置がわからなくなった時は元に戻して確認しましょう。
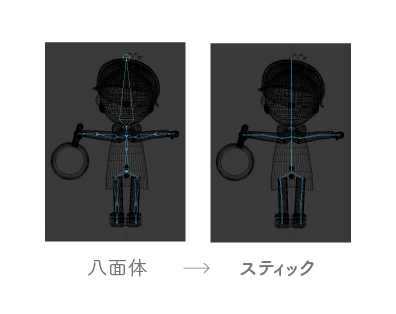
ボーンをポーズさせるのに見やすい表示に変更します。アウトライナーのアーマチュアプロパティを選び、表示を「スティック」を選択します。

アニメーションの設定する
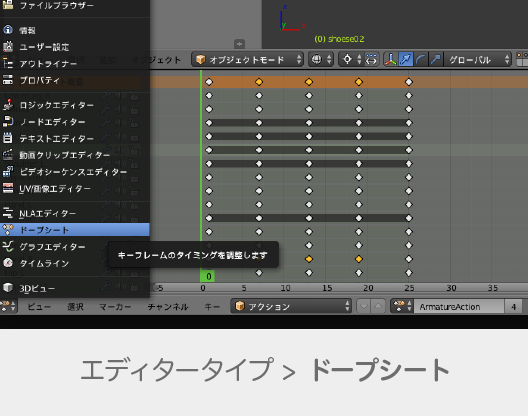
アニメーションを設定するには、エディターの「ドープシート」を使用し、表示されたタイムラインにポーズごとのキーフレームを打ち込んで、アニメーションを作っていきます。

「歩く」の作り方
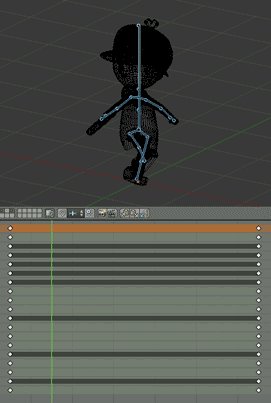
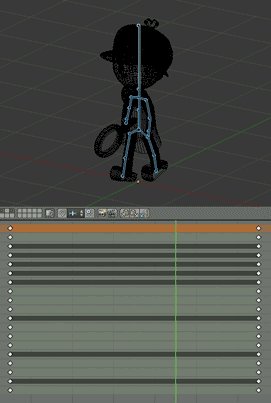
まず、下記を時のポーズを考えます。より細かい動きを作りたい場合はポイントとなるポーズを検討します。
・前方の足がついた時
・足が入れ替わるところ(中間)
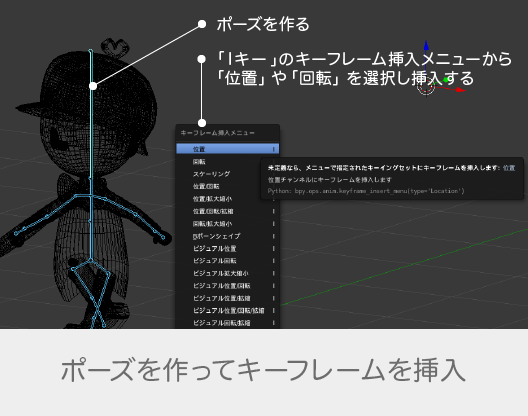
次に、ボーンを動かしポーズを作り、キーフレームを挿入していきます。「Iキー」で「キーフレーム挿入メニュー」を表示し「位置、回転、拡大」を選択。これでポーズが挿入します。これを繰り返し、アニメーションを作っていきます。

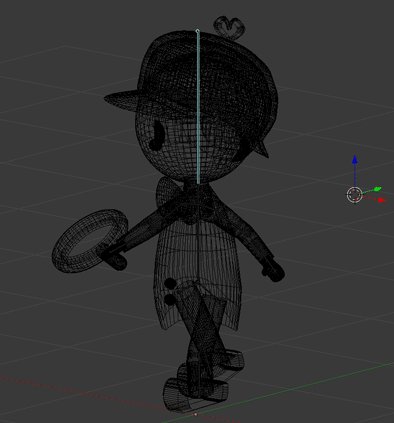
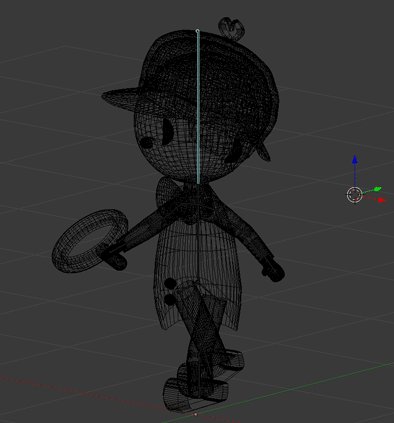
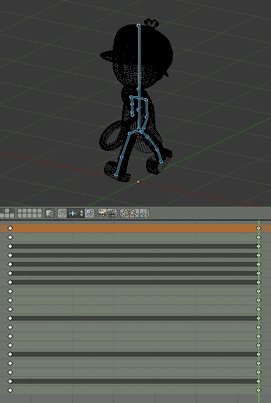
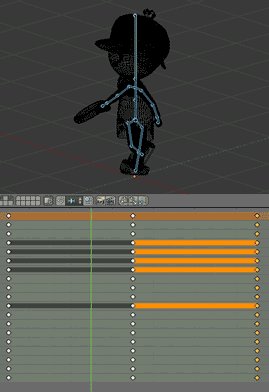
キーフレームが2つ以上挿入されているとボーンが自動的に移動します。ただし、挿入された点間を定速で移動するだけなので、動きがヌルヌルで、ぎこちなく見えます。
中間ポーズなし

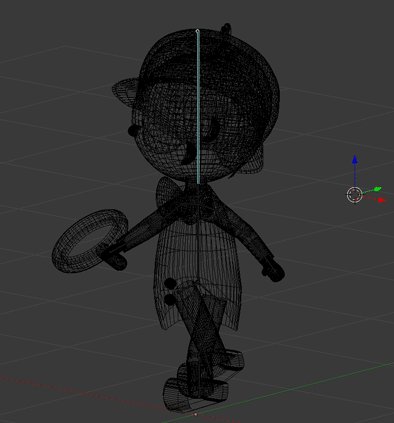
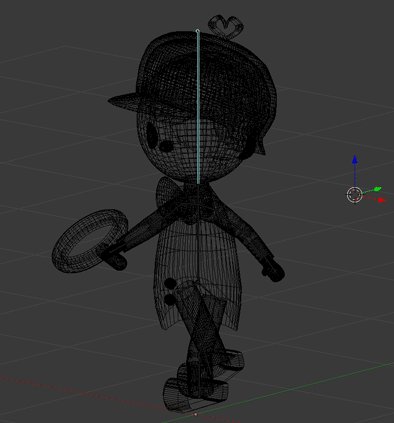
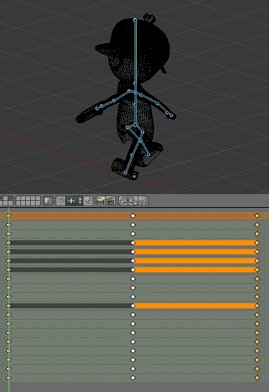
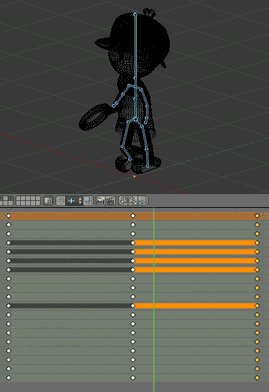
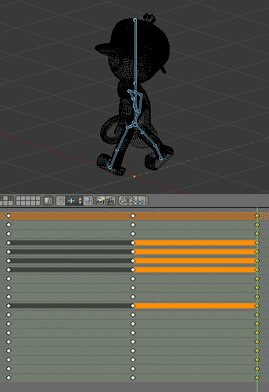
歩くアニメーションの場合は中間に「足が入れ替わるポーズ」を挿入することで、リアルな動きを作ることができます。
中間ポーズあり

作業がスムーズになるコマンド
キーフレームに設定したボーンの座標はコピペすることができます。また、「Ctrl + Shift + V」で左右反転貼り付けをすることができます。これにより「左足前のポーズ」を「右足前のポーズ」として貼り付けできます。左右で座標ずれの心配がないので便利です。
一連の動きが繋がったら、細かい手首の動きなど調整して完成です。

終わりに
ツールの準備・3Dモデル作り〜アニメーションまでを3編でまとめました。新しいツールに触れるのは大変ですが、今回取り上げた機能で3Dモデルを作ることができたので「難しそうだけど作ってみたい」「作業途中で困った」という方の参考になれば幸いです。
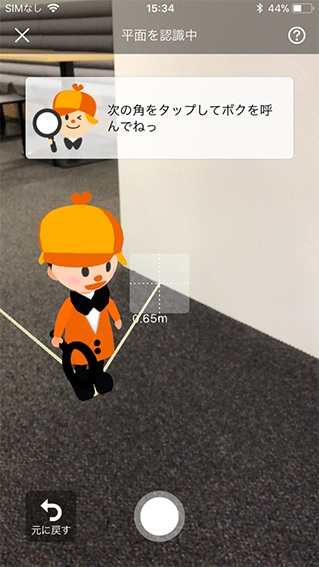
今回作成した3DモデルのホームズくんはiOSのLIFULL HOME'Sアプリの「見学メモ」の「ARで部屋を計測」に登場しています。iOS11の新機能ARKitを用い、ホームズくんと一緒に部屋の大きさを計測できる便利機能です。歩く以外の動きや表情もいくつか見ることができるので、OS11の方は「見学メモ > 部屋を計測」から体験してみてください。