残暑お見舞い申し上げます
LIFULLでデザイナーをしております長谷部です。 立秋とはいえ、真夏日が続いておりますが、皆さまいかがお過ごしでしょうか?
これまで「上澄み編」「だって人間だもの編」とお話ししてきました。 今回で最終回ですが、完成するまでの検討や微調整などデザインの地道な作業のお話ができたらと思います。 デザイナー以外の方はそんなものかと、ベテランの方は生暖かく読んでいただけたらと思います。
www.lifull.blog www.lifull.blog
微調整ってどんな事?
余白やサイズ感の調整、文字のカーニング処理などなど、だいたいのレイアウトが決まった後の詰めです。 余談ですが、デザインってある程度形になると、周囲的には出来た感が生まれちゃって、デザイナーとそれ以外の職種でギャップ生まれがちじゃありませんか?
本題に戻りま〜す。 実際に完成前に出していたデザインを使って、1つひとつ紹介します。
小さなシンボルになった時に成り立つものは何か
夏を連想させるアイテムをシンボルにして並べる部分の案だしについてです。
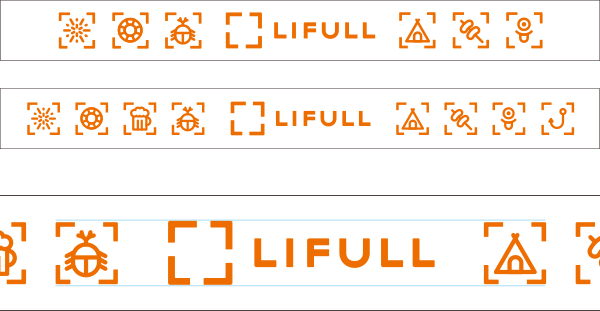
何の絵か分かって、そのシンボルが何を指しているのかわかるものはどれか作ってみて判断していきました。
 例えば、LIFULLグループのシンボルはライン画で構成されているので、ベタ面は使用せずに表現したいです。
「水色の枠」で囲った部分を見ていただきたいのですが、浮き輪やビーチボールを表現しようとした時は、ベタ面とそうでない面が交互にならないと、パッと見でわかりにくくなってしまいます。
夏を連想するにはもってこいなのですが…これでは難しいですね…。
例えば、LIFULLグループのシンボルはライン画で構成されているので、ベタ面は使用せずに表現したいです。
「水色の枠」で囲った部分を見ていただきたいのですが、浮き輪やビーチボールを表現しようとした時は、ベタ面とそうでない面が交互にならないと、パッと見でわかりにくくなってしまいます。
夏を連想するにはもってこいなのですが…これでは難しいですね…。
次に、「ピンクの枠」です。同じ理由でスイカを表現しようと思った場合も球体のままの状態での表現は難しそうです。 カットした状態を試してみました。半分だと小さくしなくてはならず種や皮の表現に行き詰まりました。三角カットにすると、ぽくなったように思います。
今度は、「黄緑の枠」を見てください。アイスキャンディーを表現しました。 凍らせた時の型の形をラインで表現しましたが、きのこの山にも見えなくもない…。なので上からチョコレートでコーティングしたような形を試してみました。
リストバンドになる部分のサービスシンボルは、何個表示が適しているか
コーポレートロゴが埋もれてはならぬ。だけれど「LIFULLと一緒に外遊びを楽しもう!」だしそんなに離したくはない…
だからってシンボルが小さくなり過ぎると、シンボルが何か分からなくなる。
と、いった部分の検討になります。

ロゴの両サイドに3つずつ並べるか、4つずつにするかですが、量は多いですがサイズ感的に4つずつの方が、ロゴが立つと判断しました。 また、微妙にLIFULLロゴのシンボルよりも他のサービスシンボルを小さくするなどの調整を行いました。
シンボルの線量や太さ、角の形状
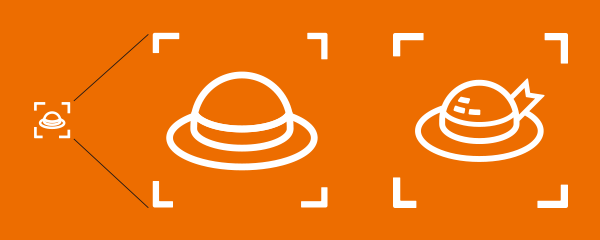
 小さく使うのに調整したシンボルを、ただ拡大しただけでは間延びしました。
※時と場合にもよりますので、今回の場合についてはです
コンセプトをはっきり表現するにあたり、麦わら帽子だとわかりやすい方が良いので、もう少し詳細に表現するように調整を入れました。
小さく使うのに調整したシンボルを、ただ拡大しただけでは間延びしました。
※時と場合にもよりますので、今回の場合についてはです
コンセプトをはっきり表現するにあたり、麦わら帽子だとわかりやすい方が良いので、もう少し詳細に表現するように調整を入れました。
 また、大きく扱う部分のシンボルですが、全部同じ太さの線ではなく、バランスを取るために微妙に線の太さを変えています。
それだけでは無く、リボンの切れ込みの角度を和らげるなどして、線の結合部分のムギュッと感をおさえたりしています。
また、大きく扱う部分のシンボルですが、全部同じ太さの線ではなく、バランスを取るために微妙に線の太さを変えています。
それだけでは無く、リボンの切れ込みの角度を和らげるなどして、線の結合部分のムギュッと感をおさえたりしています。
 大小全てのシンボルにおいて、ラフの段階では線端を丸型線端(Illustratorで簡易的に設定できるので)で作成していたのですが、最終段階で、LIFULLのシンボルの線端や角の形状に合わせ、オリジナルの形に調整しています。
大小全てのシンボルにおいて、ラフの段階では線端を丸型線端(Illustratorで簡易的に設定できるので)で作成していたのですが、最終段階で、LIFULLのシンボルの線端や角の形状に合わせ、オリジナルの形に調整しています。
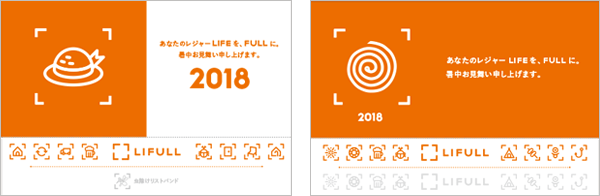
ロゴを拡大しただけのフォーカスは大きすぎる
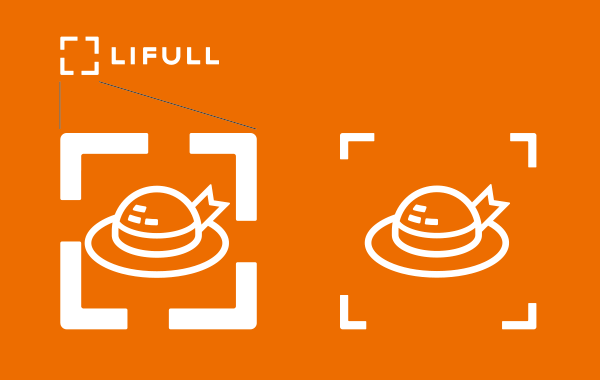
 中に入るものとのバランスをとってサイズ調整する必要があります。まぁ、当たり前の対処ではあるのですが、フォーカスのサイズ感だけで20パターンぐらいは比較して決めています。もう最後は自分の決めだと思いますが…。
中に入るものとのバランスをとってサイズ調整する必要があります。まぁ、当たり前の対処ではあるのですが、フォーカスのサイズ感だけで20パターンぐらいは比較して決めています。もう最後は自分の決めだと思いますが…。
背景の違いによるフォーカスサイズの違い
 左右で配置しているフォーカスですが、オレンジに白のフォーカスを置いているときと、白にオレンジのフォーカスを置いている時でサイズを変えています。白は膨張色なので大きく見える為、白に置いているオレンジフォーカスの方を少し大きくしているのです。
左右で配置しているフォーカスですが、オレンジに白のフォーカスを置いているときと、白にオレンジのフォーカスを置いている時でサイズを変えています。白は膨張色なので大きく見える為、白に置いているオレンジフォーカスの方を少し大きくしているのです。
2018って重要?でもアクセントは必要


目立たせたくないけど、わからないと元も子もない
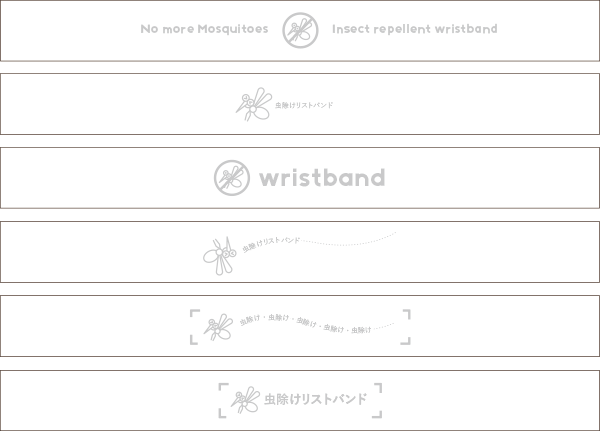
リストバンドとして使った時に裏面になる部分で、「虫除けリストバンド」であることをお知らせする部分の処理です。


番外編
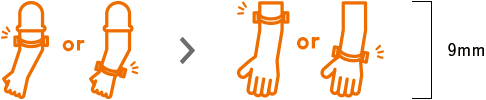
手に見えない
 突っ込まれて笑いました。なんか人に腕を見せる時って拳を握っているイメージがあって、なんでか拳のイラストを頑張っちゃったんですよね。
でもここで必要なのって「どこに身につけるか分かりやすいこと」であって、その時の仕草の正確性では無いわけです。開いた状態の手に直しました。
突っ込まれて笑いました。なんか人に腕を見せる時って拳を握っているイメージがあって、なんでか拳のイラストを頑張っちゃったんですよね。
でもここで必要なのって「どこに身につけるか分かりやすいこと」であって、その時の仕草の正確性では無いわけです。開いた状態の手に直しました。
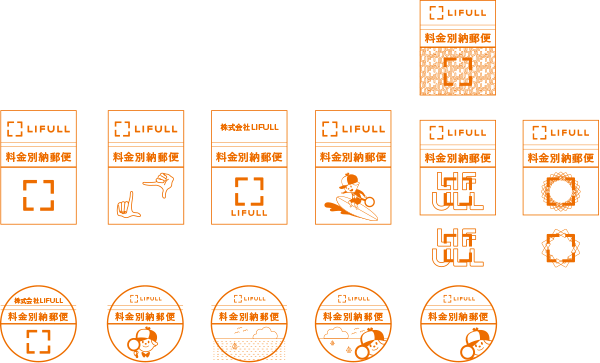
料金別納郵便
 ここってルールにのっとる必要はありますが、自由にデザインできる部分なこと知ってましたか?
私は、知りませんでした。(忘れているだけかも知れませんが)
今回は、シンプルに会社ロゴを配置する形にしましたが、これも色々と試してみています。
例えば、子会社含めグループ全体で使う想定のものなのに、1サービスのキャラクターになってしまうのですが、ホームズくんゲスト登場パターンなども。
すごく恥ずかしいですが、自分でも「無いな」と思うものも、最終アウトプット前には結構出してます。
モノグラムパターンとか…もう…個人情報を保護してるみたいですよね(笑)。
ここってルールにのっとる必要はありますが、自由にデザインできる部分なこと知ってましたか?
私は、知りませんでした。(忘れているだけかも知れませんが)
今回は、シンプルに会社ロゴを配置する形にしましたが、これも色々と試してみています。
例えば、子会社含めグループ全体で使う想定のものなのに、1サービスのキャラクターになってしまうのですが、ホームズくんゲスト登場パターンなども。
すごく恥ずかしいですが、自分でも「無いな」と思うものも、最終アウトプット前には結構出してます。
モノグラムパターンとか…もう…個人情報を保護してるみたいですよね(笑)。
ミシン目を入れるところのベタを1mm上げる
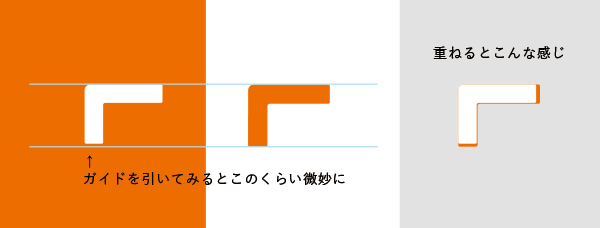
 入稿後に修正したのですが、印刷時のズレを考慮してミシン目などカットする想定の時はベタ面が被らないように加工用の微調整も必要になってくるみたいですね。
※ものや状況によって、対処もまた変わってくると思うので、都度こう言った調整はあるものと思います
入稿後に修正したのですが、印刷時のズレを考慮してミシン目などカットする想定の時はベタ面が被らないように加工用の微調整も必要になってくるみたいですね。
※ものや状況によって、対処もまた変わってくると思うので、都度こう言った調整はあるものと思います
版分け
これまでも特色印刷の入稿はそれなりにやっていましたが、全部印刷会社さんの方で良い感じにしてくれていたので、初めての体験でした。
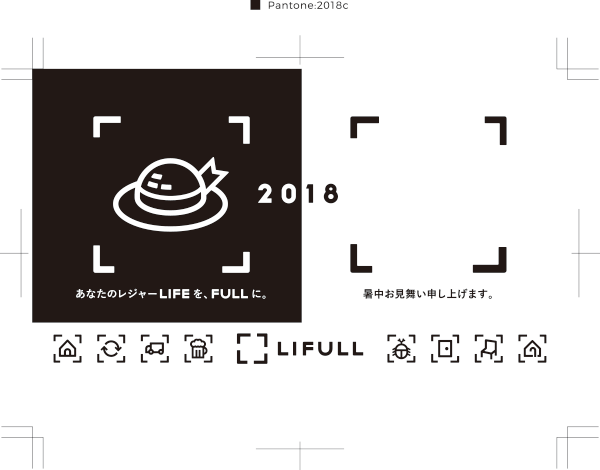
特色印刷になるので、色ごとに版を分けたデータを入稿しています。


終わりに
グリーティングカード一つとっても細かく見れば検討する部分はたくさんあって、本当にその選択がベストだったと自信を持つには、それぞれの場所でパターンを出し検証する作業が発生しますよね。 ちなみに…色でいうと白が一番虫が寄ってこない説をネットで見つけまして。 今回においては、リストバンド部分は絶対白地が良いという虫除けに対する想いが初期段階から強く… 背景色の割?のパターン出しは比較的少なかったと思います。
そして、コンセプトを形にする時、それぞれのパーツがあるべき場所へカチッとハマった瞬間って、なんとも言われぬ爽快感ですよね!!! このプロジェクト、規模的には小さいかも知れませんが、その「爽快感」と「やりきった感」を感じることができました。 時間的制約もあるので、途中泣きそうになりましたが、結果非常に楽しかったです!!