こんにちわ、フォースを信じてる鈴木です。
ネクストでは、業績目標を達成したご褒美に全従業員参加の社員旅行をします。
会社の成長とともに参加者が増え、4回目の2015年は海外子会社も含めて500人超が参加をしました。今回は、そんなネクストの一大行事の裏側で活躍したクリエイターの日と開発チーム「teamぼんじり」についてお話ししたいと思います。

課題がたくさんある社員旅行
さて、500人が参加する社員旅行。もちろん旅行代理店の方にお願いはしていますが、旅行の企画や運営は社内の12名の実行委員が主体的に行っています。
参加者の方には集合時間や旅行行程、座席や部屋の番号、アクティビティの案内などをお知らせする必要があります。
昨年まではそれをパワポで作成、名簿含めて実に39ページという大作の旅のしおりを配布するという運用をしていました。
このかさばる紙のしおり、旅行のときには荷物になる、必要な情報が探しにくい、情報の更新や修正ができないと、参加者にも運営にも大きな負担となっていました。
Teamぼんじり結成
そこで、登場するのがクリエイターの日です。
ネクストのクリエイターの日とは、希望するクリエイターが業務時間の10%(1Qで最大7日間)を使って、特設プロジェクトの提案を行い開発をすることができるクリエイターにはうれしい制度です。
今回はそのクリエイターの日の実行委員に相談をし、開発をしてくれるメンバーを募ることにしました。
募集をかけたところ、自ら手を上げてくれたのがエンジニア2名、デザイナー1名。
そこにディレクターの私、プロダクトオーナーのチバちゃんが加わり、さらにインターン1名が追加されて、teamぼんじりが結成!
(インターンは2016年入社予定のエンジニアで、今回は特別にいっしょに開発体験をということで参加をしてもらいました。)
ここから、ふだん仕事では関わったことない「はじめまして」のメンバーでの活動がはじまります。
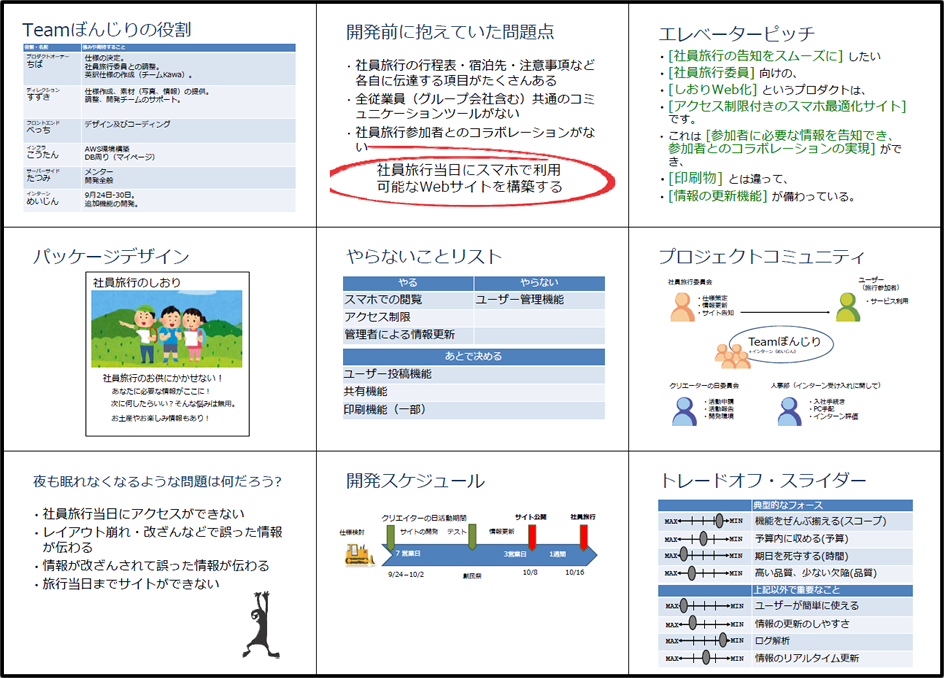
ユーザーの課題はなにかを考える
クリエイターの日で活動できる時間は限られているので、活動期間前にはランチの時間などを活用してチームビルディングとプランニングを行いました。
途中でプロダクトオーナーからのチーズケーキの差し入れなんかもあり、即席チームいい感じ。
私の方からは最低要件を伝え、みんなでつくるものを考えていきます。
ここでは、インセプションデッキをつかったりしました。

チームでなにをどうつくるか、私はせっかくクリエイターの日を活用するし、ふだんの仕事ではできない遊び的要素を組み込んでもいいかなと思っていました。
しかし、そんななかで「社員旅行の間にたくさんの人が使うものだから問題解決型のプロダクトにしたい」と声を上げてくれたのがデザイナーでした。
なんたる、あっついデザイナー魂!!!そう、私たちはユーザーのためにプロダクトを考えなくては!
この意見にTeam全員が合意、今回のプロダクトでは過去の体験談をもとに、どんな課題をどうやって解決するかをしっかり考えて開発することになりました。
開発したWebしおりとは?
ここでは開発したプロダクト「Webしおり」について、小屋横に住まうエンジニアの横山より紹介をしたいと思います。
静的なページではなく動的ページを
「私の部屋は何号室? 誰と一緒だろう?」「帰りのバスは何号車だったけ?」
紙のしおりだった頃は500名分のマトリックス表の中から自分に該当する項目を探しだすのは、一苦労。。。
おそらく、数分はかかっていたでしょう。そんな悩みを解決したのが今回の目玉である”マイページ機能”でした。

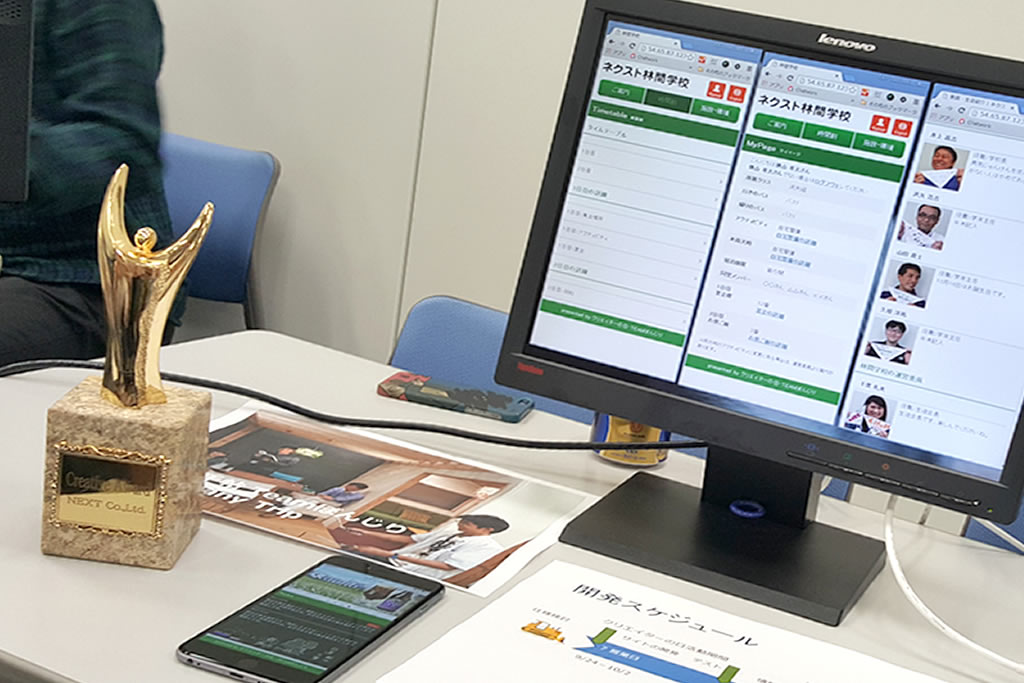
単にしおりをWeb上に載せるのではなく、旅行中の閲覧に最適なスマートフォン用に開発し、動的なページとしてローンチさせました。
マイページ機能の他には、英訳切り替え機能、ログイン機能を作成いたしました。
スクラップアンドビルドしていた紙媒体ではなく、インフラ構築さえしておけば、また来年にも再利用でき、製作コストを下げられます(`ω´)キリッ
(といっても、限られた期間内では最低限の機能しか作りこめませんでしたので、あまりここでは触れないこととします。)
予算は1万円
今回インフラからの構築というわけで、AWS EC2を使ってWebサーバを構築いたしました。 インフラ構築及びサーバーサイドの実装担当に1名、フロントエンドの実装に1名という体制で進めました。
このPJ、開発期間、人数も限られておりますが、予算も限られております。
開発期間中、夜中はインスタンスを落としたり、ディスクI/Oを発生させないためキャッシュさせたり等、可能な限り予算内に収まるよう設計いたしました。
開発期間:1週間、ローンチ後運用期間:2週間 で以下のような結果となりました。
- 使用インスタンス:t2.micro
- 平均CPU使用率:0.5%
- CPU使用率ピーク時:5.5%
- 開発及び運用期間でのインスタンス稼働時間:816時間
- 総費用:$26.04
AWSを利用することでよりお金のことを意識させられたり、運用面のトラフィックやCPUをウォッチしたり等、分業化された普段の業務では中々味わえない経験ができたかと思います。
活動限界までブラッシュアップしました
Teamぼんじりの活動期間の最終日にちょうど第1回 創民祭がありました。
ネクストの創民祭はクリエイターの日や個人での活動などの成果報告をみんなで楽しもうという社内イベントです。
活動時間だけではなく、プロダクト発表の場も用意されているなんてなんたる機運。もう、これはエントリーするしかないじゃない!と実は開発開始より前のめりにエントリーしていました。
クリエイターの日とはいえ、やらなければならない通常業務。社内用とはいえテストに手心は加えないエンジニア、活動終了1時間前にメインビジュアルにスライダーを開発しちゃうデザイナー。
エントリーまでは、まさかここまでの怒涛の開発をするとは思ってもいませんでした。
どこまでもどこまでもきっちりやりきるのがTeamぼんじりです。

そんなわけで発表準備もままならないまま持ち込んだ創民祭でしたが、なんと優勝いただいちゃいました! 派手さや、技術的な真新しさなどはないプロダクトでしたが、ユーザーの課題をしっかり捉えた点がきちんと評価されたのではないかと思っています。
Fin
そうして社員旅行も無事に終えたTeamぼんじりは、創民祭の優勝賞金で打ち上げ費用をきっちりゲット!おいしく焼き鳥を食べましたとさ。
めでたしめでたし。
(Teamぼんじりの名前はメンバーの好きな焼き鳥からつけました)

企画から開発、打ち上げまで自発的に行動を起こし、実行できる。
ネクストにはそんなクリエイターがそろっています。